Search
Search
Framer
/
Webflow
Framer vs Webflow: Which no-code website builder is best?
Build beautiful, high-performing websites without limitations. Framer is the modern, intuitive no-code alternative to Webflow, empowering designers and creative teams to bring their visions to life without complex UI settings, restrictive flexbox structures, or developer-dependent workarounds.






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue
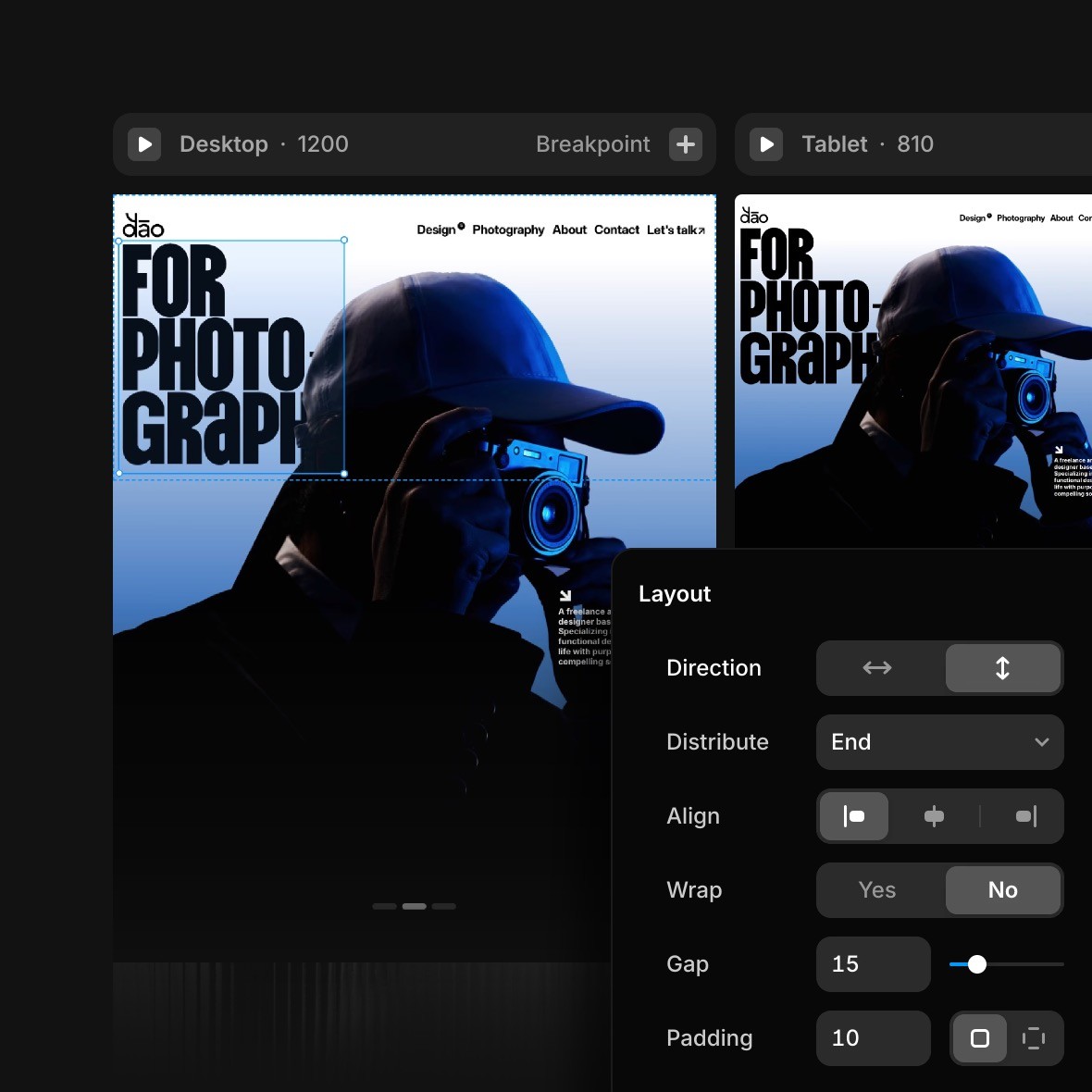
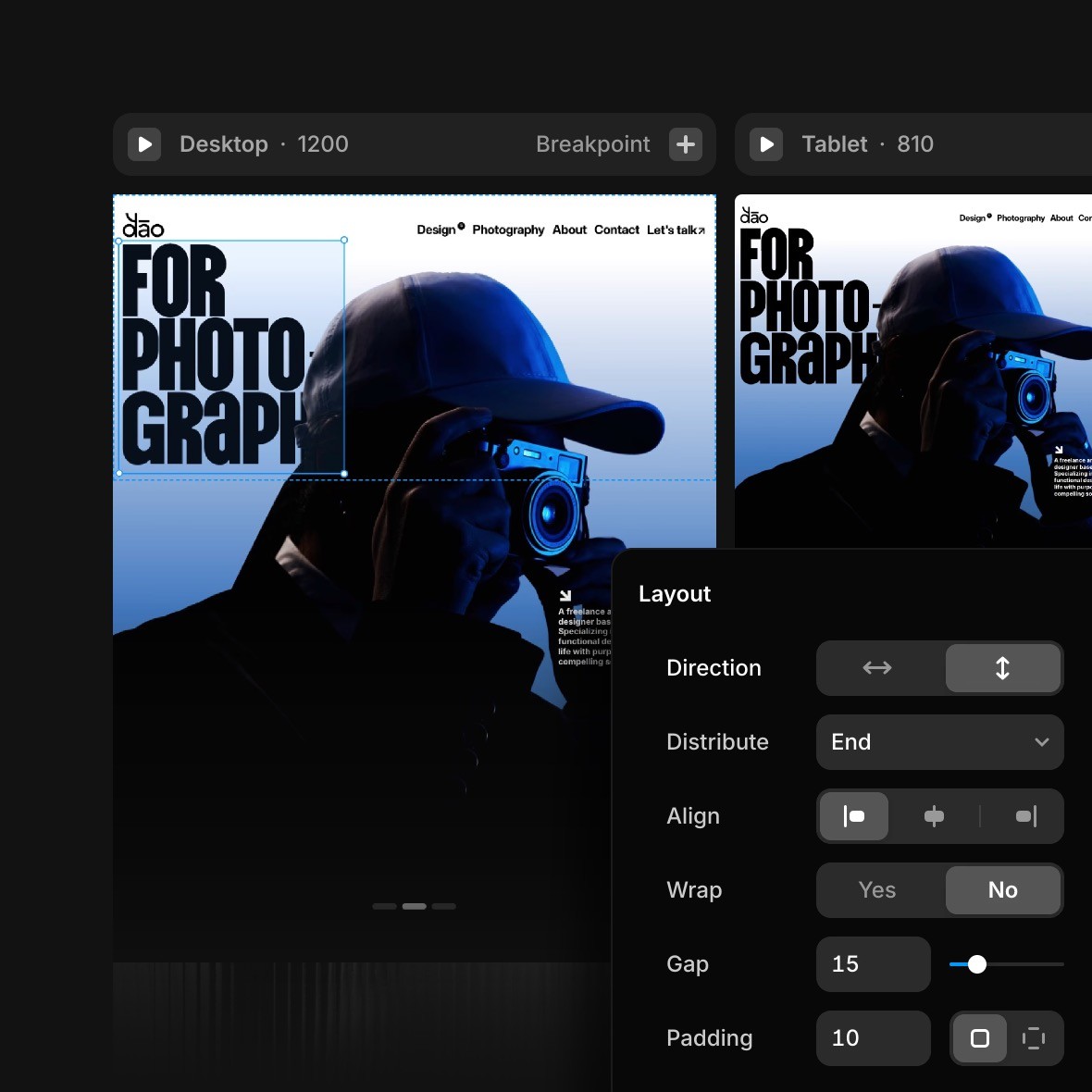
Why choose Framer over Webflow?





Desktop
·
1200
Breakpoint

Jurre
Benjamin






Desktop
·
1200
Breakpoint

Jurre
Benjamin



Unmatched design freedom
Framer’s freeform canvas gives you full creative control, unlike Webflow’s rigid flexbox system. Import Figma designs 1:1, use intuitive layout tools, and add no-code animations effortlessly. Responsive design is seamless, and reusable components speed up iteration.
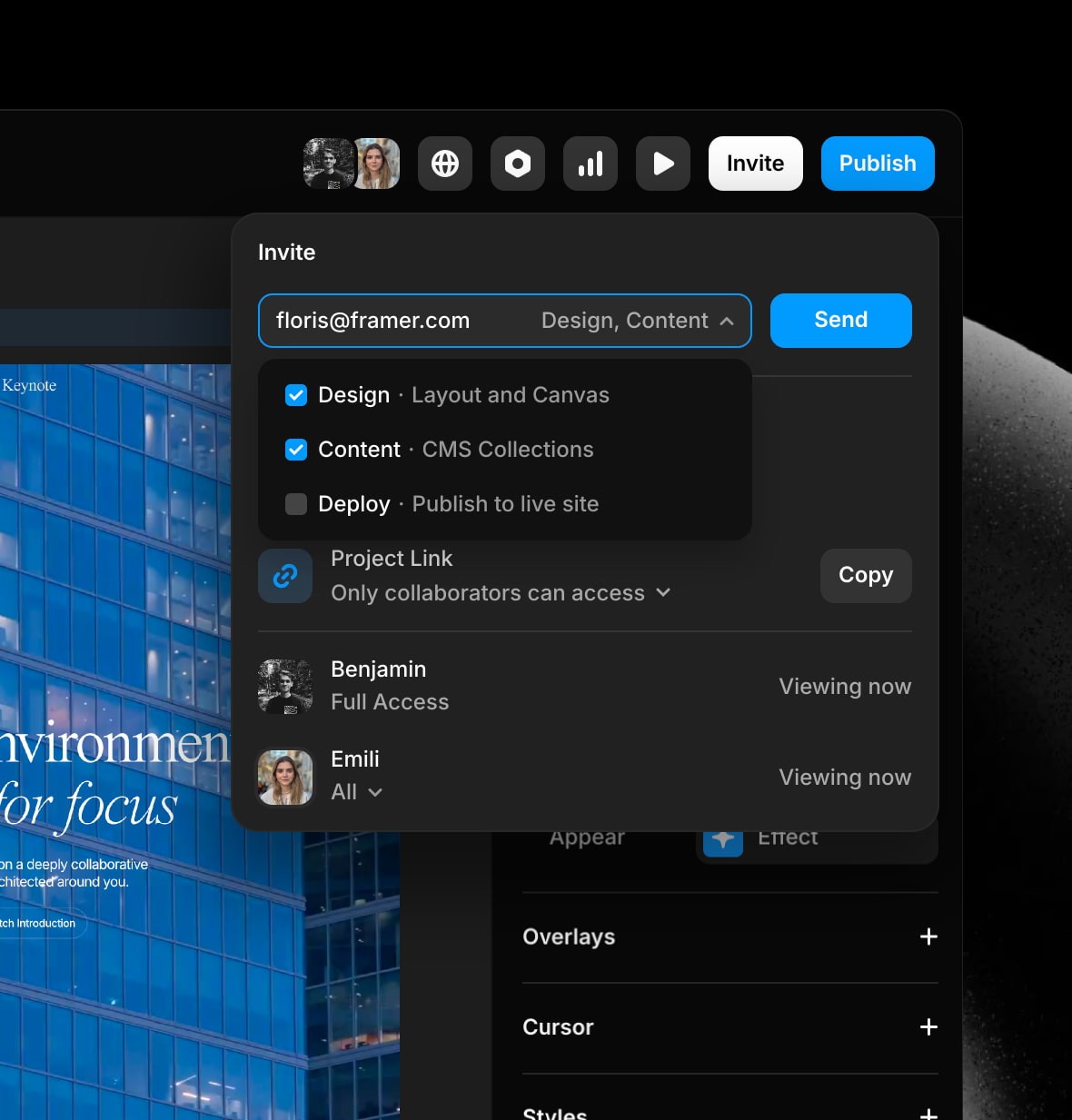
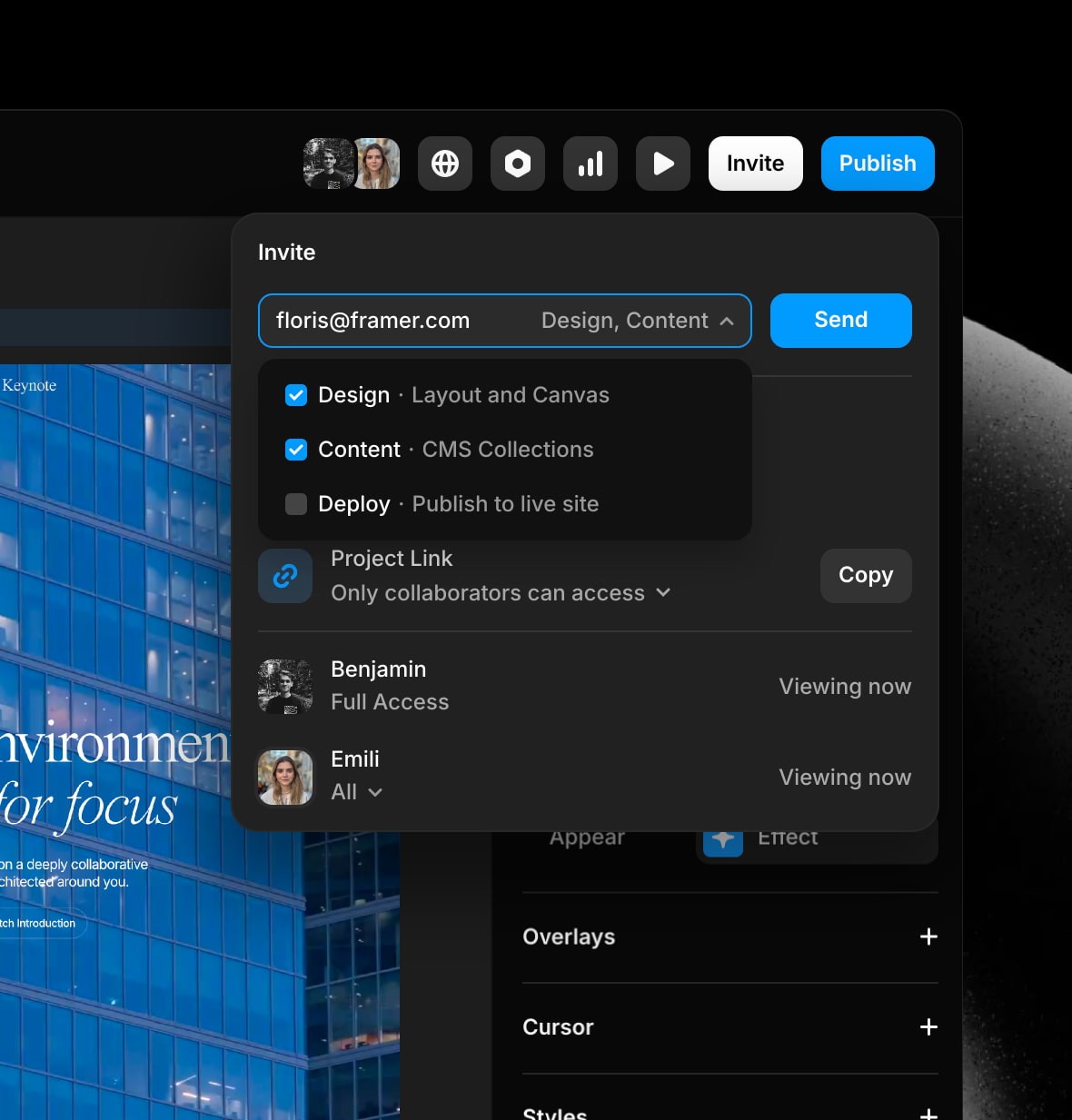
Seamless collaboration
Framer enables real-time teamwork on a single canvas, unlike Webflow, which requires manual saves and lacks true live collaboration. Designers and marketers can edit simultaneously with built-in version control and instant previews, eliminating delays and bottlenecks.
Simpler, faster workflows
Webflow’s complex interface and steep learning curve slow teams down. Framer’s intuitive, design-first approach makes it faster to build, more efficient to scale, and easier to maintain without endless UI settings, div block frustrations, or restrictive design constraints.
Framer vs. Webflow: compare design, performance, and ease of use
Feature | Framer | Webflow | What this means for you |
|---|---|---|---|
Design flexibility | Freeform canvas, | Flexbox-based | Build without constraints |
Ease of use | No-code platform, | Steep learning curve, | Get started fast without |
Animation capabilities | No-code animations | Requires timeline-based | Add animations effortlessly |
CMS | Powerful, built-in CMS | Requires manual setup | Manage content easily |
SEO Tools | Built-in SEO optimization | Requires custom settings | SEO works out of the box, |
Performance | Optimized for speed | Can be slow by | Faster page loads and a |
Security | Enterprise-grade security, | ||
Collaboration | Real-time editing like Figma | No real-time collaboration | Teams can edit and |
Pricing | Transparent pricing, | Higher pricing tiers | Predictable costs |
Support | Dedicated team and | Community-driven support | Get expert help |
Why switch from Webflow to Framer?
True creative freedom without complexity
Webflow forces you into structured layouts, flexbox constraints, and nested elements, making complex designs harder to achieve. Framer’s freeform canvas allows total design flexibility without limitations or technical clutter.




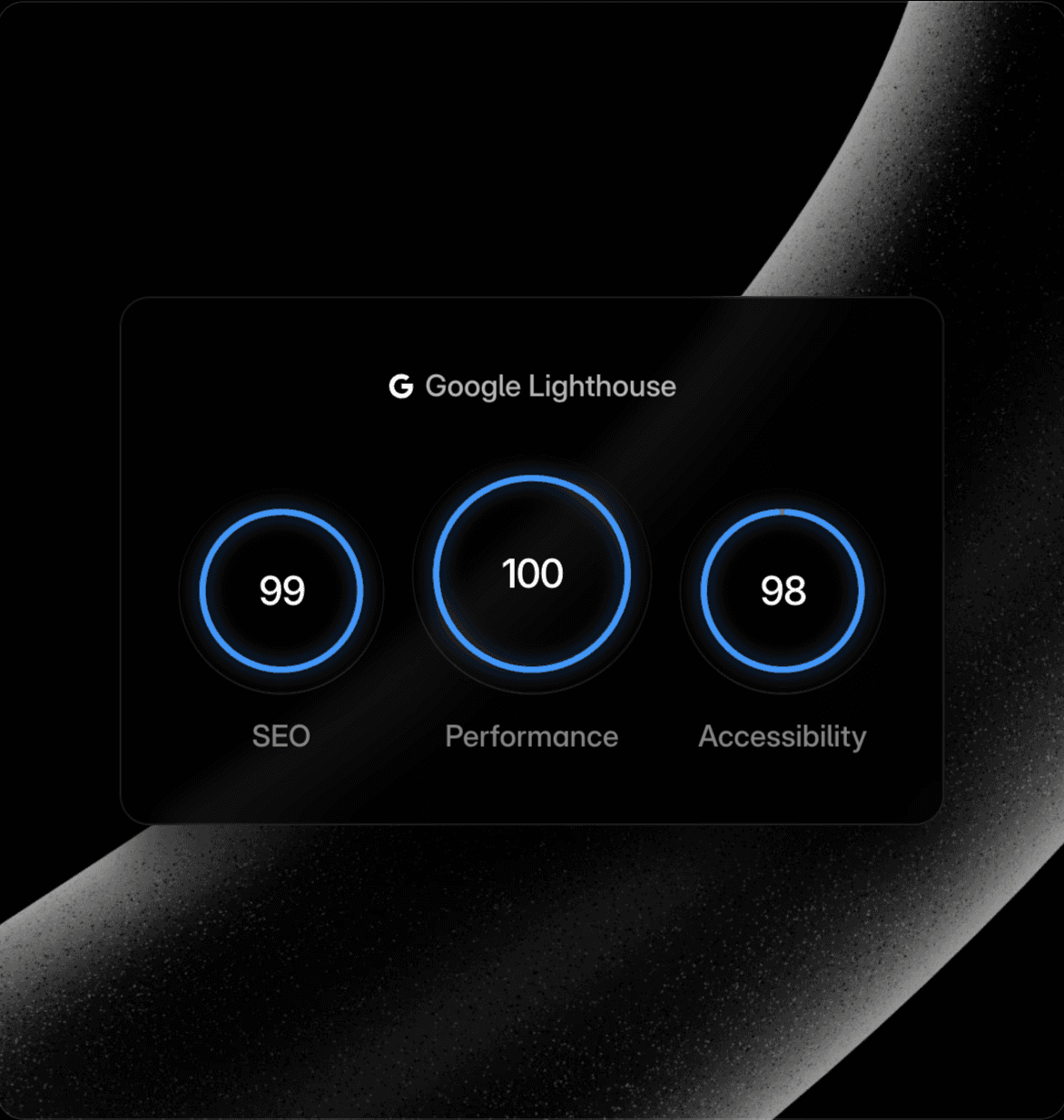
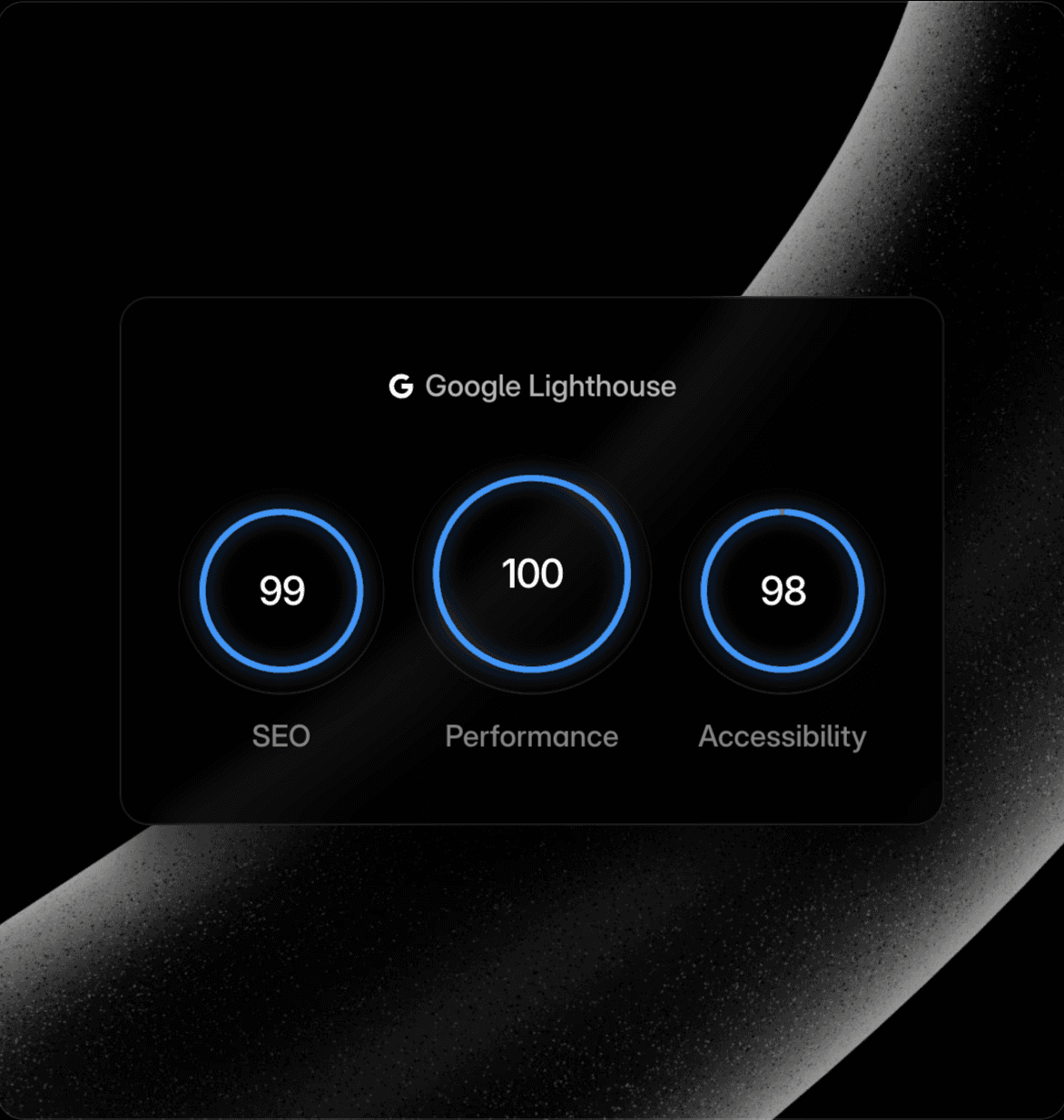
Built-in performance and SEO
Framer is optimized for Google’s core web vitals, ensuring your site loads fast and ranks higher without requiring SEO or speed optimization hacks.
Real-time collaboration for teams
Webflow lacks true multiplayer collaboration—in Framer, designers and marketers can work together in real time on a shared canvas, just like Figma.




One-click publishing, no extra steps
Webflow sites often require manual adjustments, troubleshooting, and extra steps before launching. With Framer, what you design is exactly what goes live—no rebuilds, no delays, just one click to publish.
Framer scales with your business.
Framer is built for growth, offering scalable hosting, fast performance, and a CMS that supports thousands of pages without slowing down. Unlike Webflow, which requires complex CMS workarounds and manual optimizations, Framer delivers seamless speed, security, and reliability as your website scales effortlessly.
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
Compare Framer with other tools. Not sure if Framer is the right tool for you? Explore our in-depth comparisons with other platforms to find the best fit for your needs.






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.