Figma to HTML with Framer
Figma to HTML with Framer
Figma to HTML with Framer
Convert Figma designs to dynamic websites for free and effortlessly using Framer. Add Effects, Breakpoints, a CMS, and go live in seconds. Framer simplifies turning Figma mockups into real websites.
Convert Figma designs to dynamic websites for free and effortlessly using Framer. Add Effects, Breakpoints, a CMS, and go live in seconds. Framer simplifies turning Figma mockups into real websites.
Convert Figma designs to dynamic websites for free and effortlessly using Framer. Add Effects, Breakpoints, a CMS, and go live in seconds. Framer simplifies turning Figma mockups into real websites.







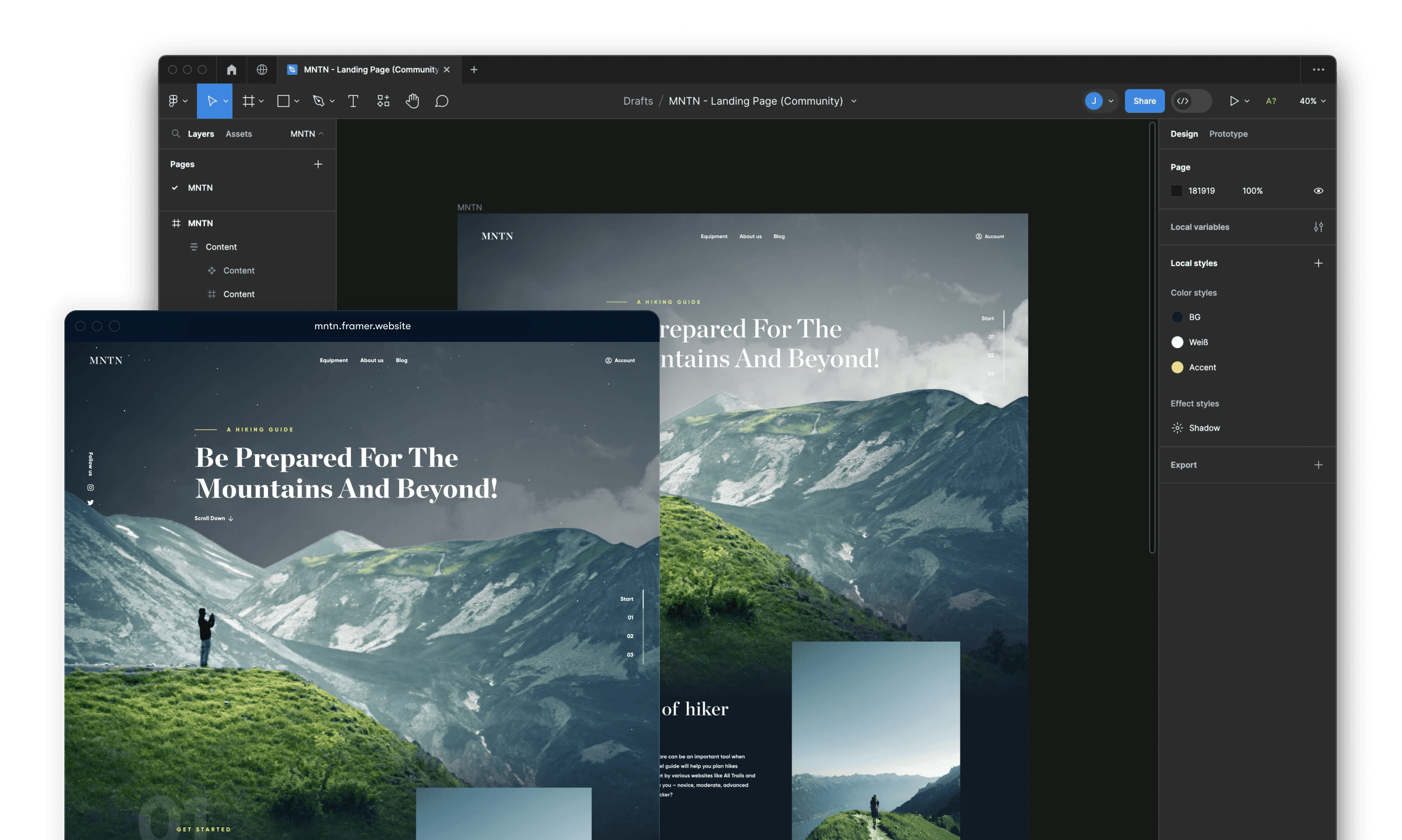
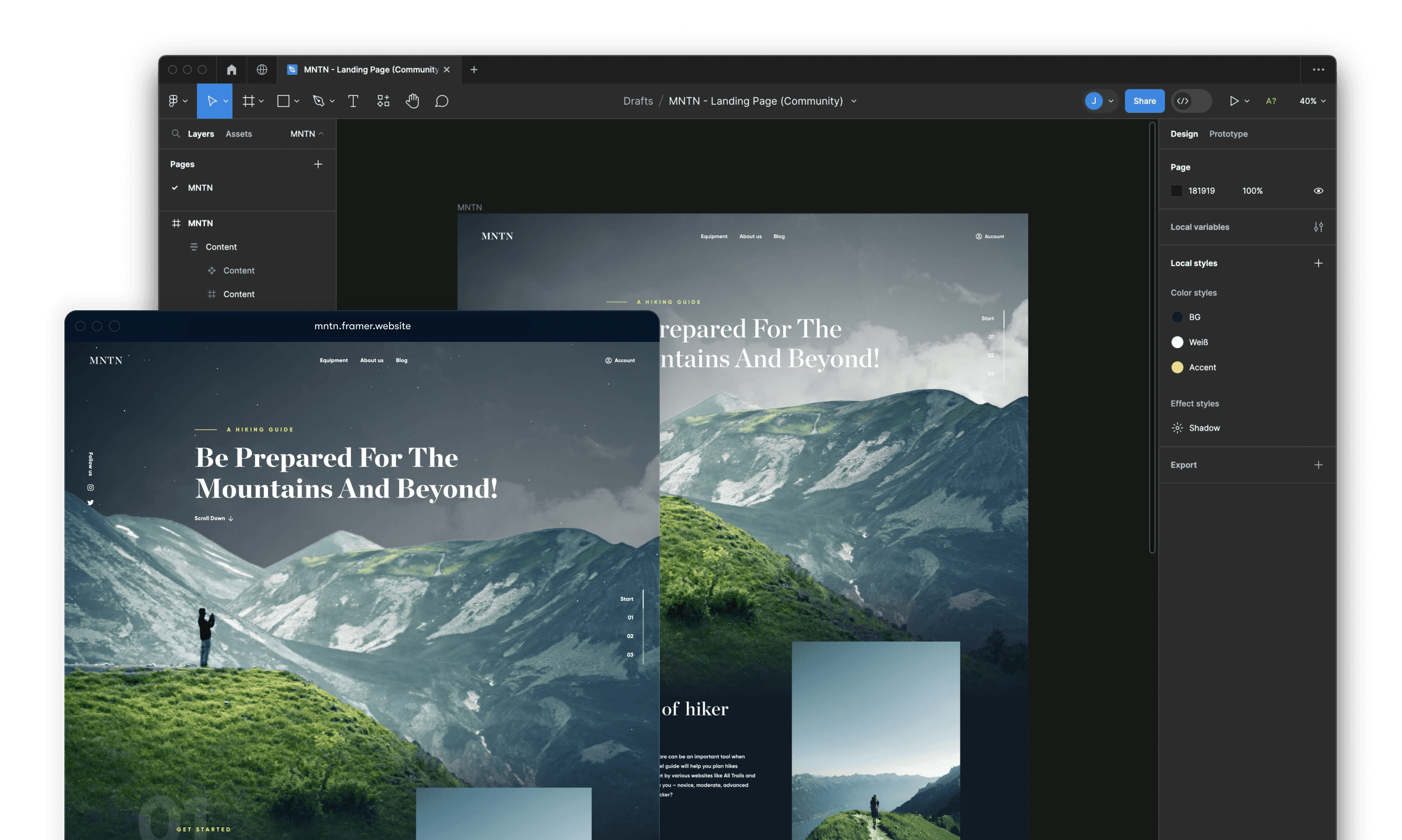
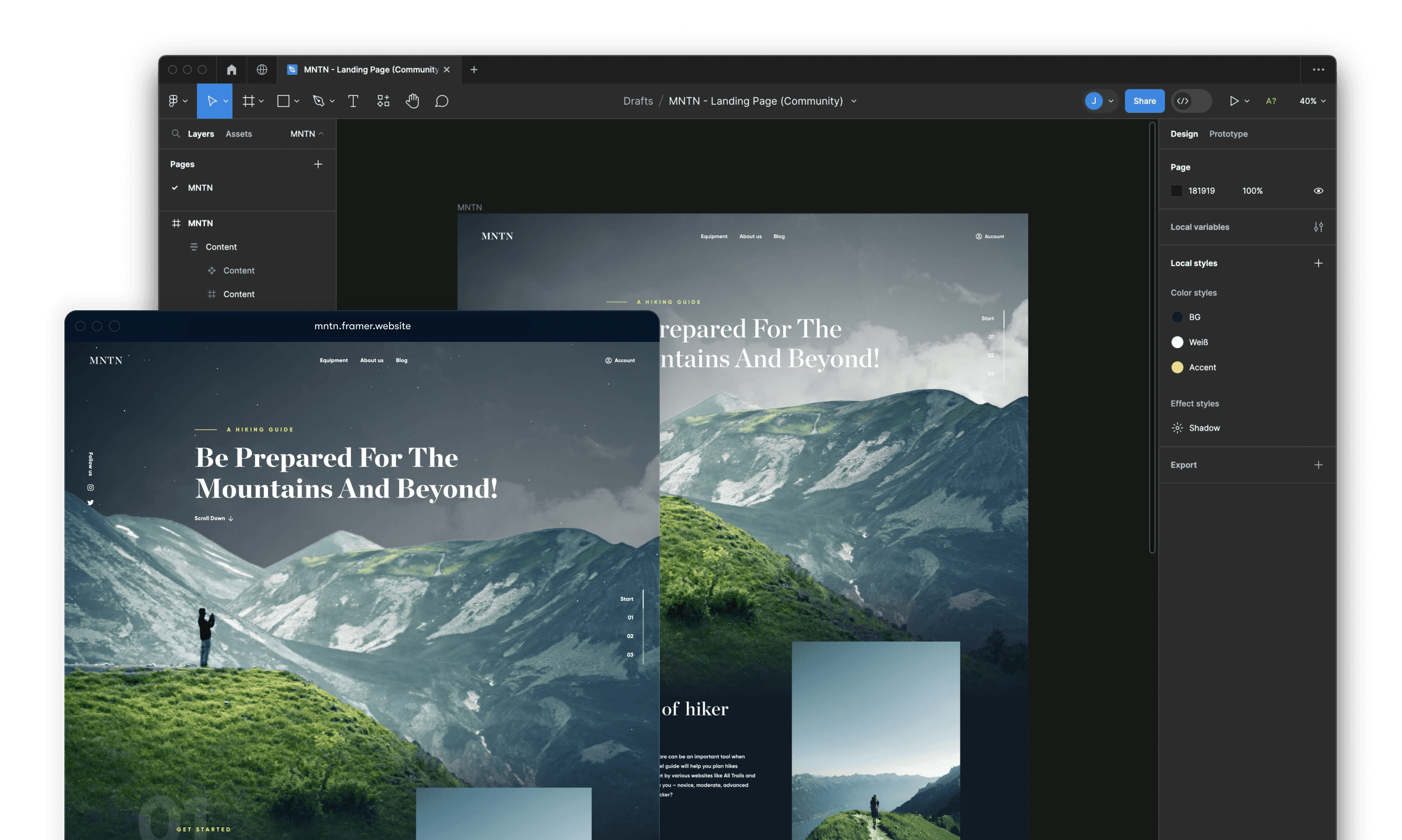
Go from Figma to real website in minutes
Framer offers a streamlined path from Figma to a live website, bypassing manual coding. Import your Figma design, maintain all elements, and publish with ease. Every detail from your Figma file, including layers and groups, is preserved.
Copy, Paste, Publish
Easily transfer designs from Figma to Framer. The plugin adapts your design to Framer’s layout tools in real-time, allowing you to focus on creating outstanding websites.


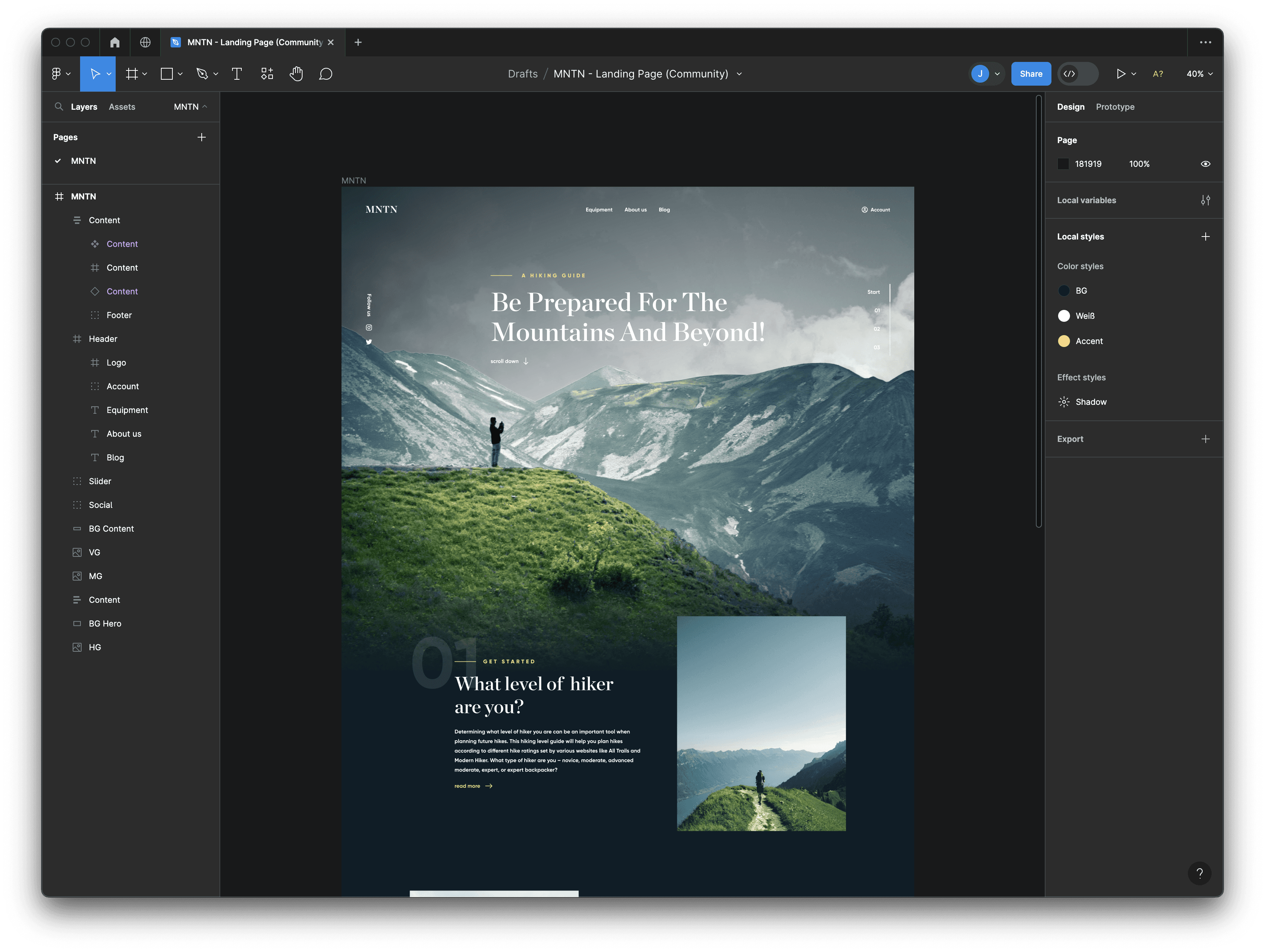
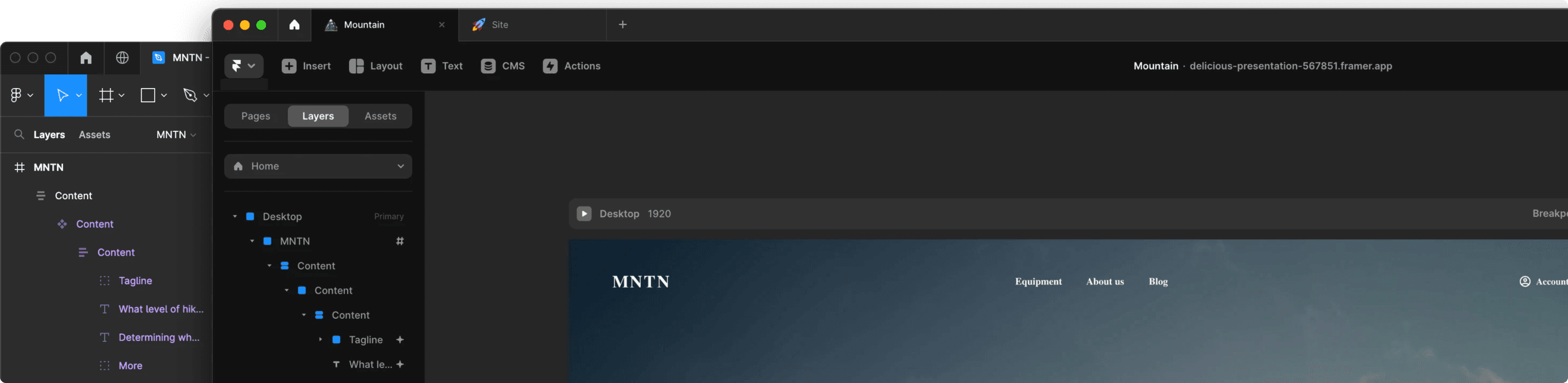
Framer is like Figma but for real sites
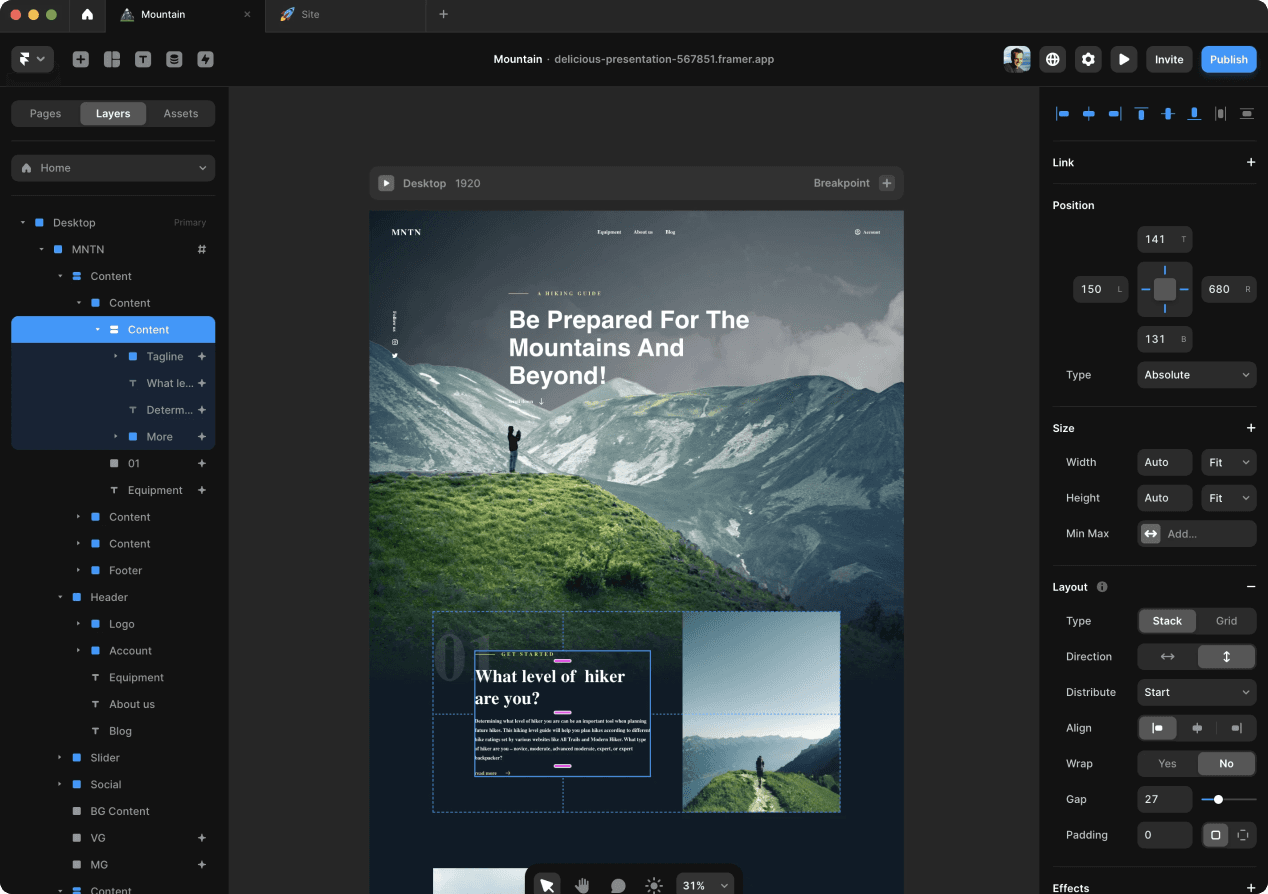
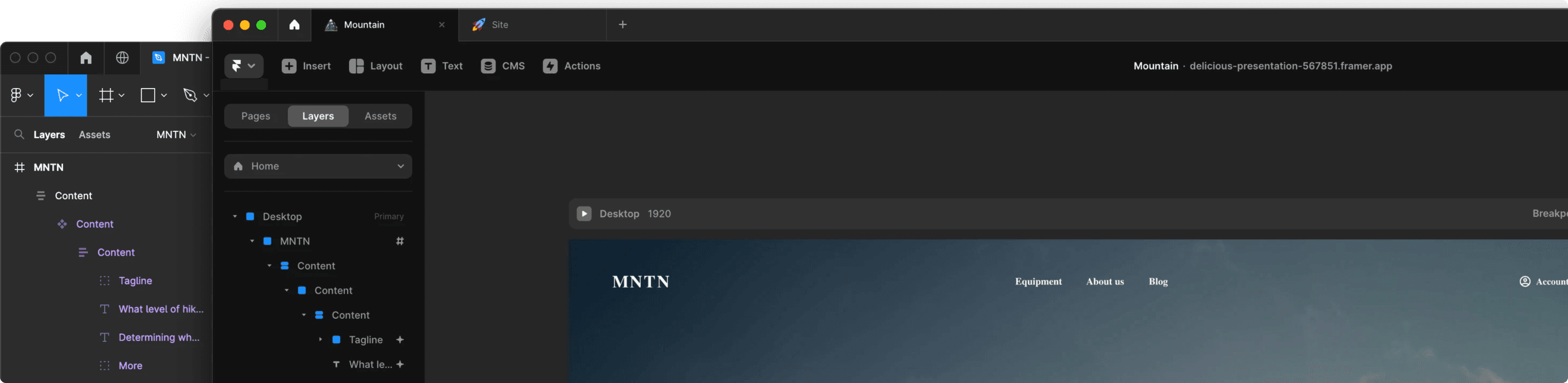
Framer feels very similar to Figma with a freeform canvas, editing tools, auto-layout features, and designer terminology. Continue editing in Framer like you would in Figma to edit and perfect your designs.

All your Figma layers and groups are preserved
Your layer structure and naming will all be carried over, so it is easy to pick up where you’ve left off. You can continue editing your website and make it more engaging, or you can simply hit the publish button.

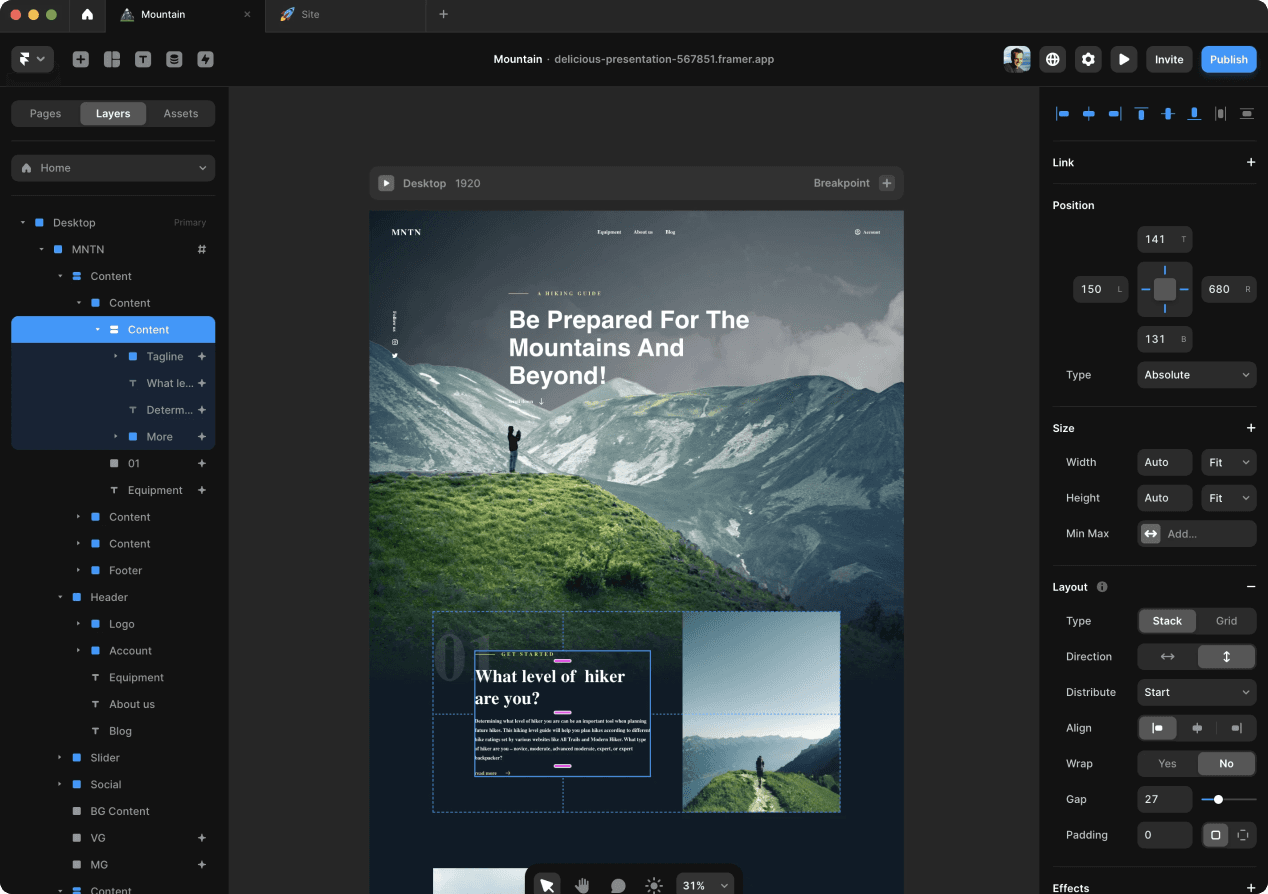
Animate with Effects
With the animation tools, you can create stunning scrolling animations in just a few clicks. Use the simple interface to set up timing for your desired animation and tweak it until it’s perfect.





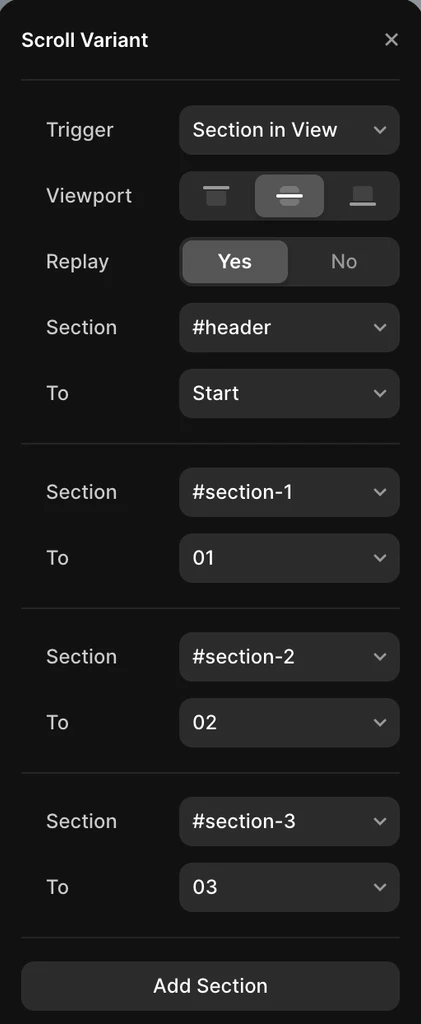
Make it interactive
Enable interactions like animations or state changes on hover or click in Framer UI. Easily implement features such as opening a hamburger menu or modal.
Start
01
02
03




Grow and manage your Figma design with a CMS
With a simple interface, you can easily add, edit, and delete your content as needed without having to jump into the design canvas. Make it easy for anyone, such as your clients or team, to edit the site. Use filters and transforms to modify the data and display it on the canvas.
CMS
Site
framer.com



Invite
11
8
61
6
Documentation
Category
Featured
Tint
4 December 2023
Guide
Yes
1 December 2023
Editorial
Yes
30 November 2023
Guide
Yes
25 October 2023
Guide
Yes
18 October 2023
Editorial
Yes
15 September 2023
Editorial
Yes
30 August 2023
Editorial
Yes
2 August 2022
Guide
Yes
2 July 2022
Editorial
Yes
2 July 2022
Editorial
Yes
2 February 2022
Editorial
Yes
Localization
Effortlessly tailor your website to many languages and regions with everything from Localized text and images to adaptive designs & content per Locale.
Locales
Dutch · 35%
Spanish · 100%
French · 15%
Add...
English
Dutch
All
Search…
About
Acme is the biggest company in North America
Acme is the biggest company in North America
Acme is het grootste bedrijf in Noord-Amerika
Done
Since 2023
Since 2023
Sinds 2023
Done
Get started today
Get started today
Begin vandaag
Done
Home
Introducing the new Acme
Introducing the new Acme
Maak kennis met het nieuwe Acme
Done
Made in Framer
Made in Framer
Gemaakt in Framer
Done
Get started today
Get started today
Begin vandaag
Done
Topbar
Blog
Blog
Blog
Done
About
About
Over Ons
Done
Login
Login
Inloggen
Done
Localization
Translate
Filter
Actions
Options
Go from Figma to real website in minutes
Framer offers a streamlined path from Figma to a live website, bypassing manual coding. Import your Figma design, maintain all elements, and publish with ease. Every detail from your Figma file, including layers and groups, is preserved.
Copy, Paste, Publish
Easily transfer designs from Figma to Framer. The plugin adapts your design to Framer’s layout tools in real-time, allowing you to focus on creating outstanding websites.

Framer is like Figma but for real sites
Framer feels very similar to Figma with a freeform canvas, editing tools, auto-layout features, and designer terminology. Continue editing in Framer like you would in Figma to edit and perfect your designs.

All your Figma layers and groups are preserved
Your layer structure and naming will all be carried over, so it is easy to pick up where you’ve left off. You can continue editing your website and make it more engaging, or you can simply hit the publish button.

Animate with Effects
With the animation tools, you can create stunning scrolling animations in just a few clicks. Use the simple interface to set up timing for your desired animation and tweak it until it’s perfect.



Make it interactive
Enable interactions like animations or state changes on hover or click in Framer UI. Easily implement features such as opening a hamburger menu or modal.
Start
01
02
03


Grow and manage your Figma design with a CMS
With a simple interface, you can easily add, edit, and delete your content as needed without having to jump into the design canvas. Make it easy for anyone, such as your clients or team, to edit the site. Use filters and transforms to modify the data and display it on the canvas.
CMS
Site
framer.com



Invite
11
8
61
6
Documentation
Category
Featured
Tint
4 December 2023
Guide
Yes
1 December 2023
Editorial
Yes
30 November 2023
Guide
Yes
25 October 2023
Guide
Yes
18 October 2023
Editorial
Yes
15 September 2023
Editorial
Yes
30 August 2023
Editorial
Yes
2 August 2022
Guide
Yes
2 July 2022
Editorial
Yes
2 July 2022
Editorial
Yes
2 February 2022
Editorial
Yes
Localization
Effortlessly tailor your website to many languages and regions with everything from Localized text and images to adaptive designs & content per Locale.
Locales
Dutch · 35%
Spanish · 100%
French · 15%
Add...
English
Dutch
All
Search…
About
Acme is the biggest company in North America
Acme is the biggest company in North America
Acme is het grootste bedrijf in Noord-Amerika
Done
Since 2023
Since 2023
Sinds 2023
Done
Get started today
Get started today
Begin vandaag
Done
Home
Introducing the new Acme
Introducing the new Acme
Maak kennis met het nieuwe Acme
Done
Made in Framer
Made in Framer
Gemaakt in Framer
Done
Get started today
Get started today
Begin vandaag
Done
Topbar
Blog
Blog
Blog
Done
About
About
Over Ons
Done
Login
Login
Inloggen
Done
Localization
Translate
Filter
Actions
Options
Get Started with Figma to HTML with Framer.
Get Started with Figma to HTML with Framer.
When you publish with Framer, we ensure your site is built using all the best practices, so it loads quickly on mobile devices and gets a good ranking in Google search results. We convert your design mockups into HTML, CSS, and React code. We also optimize for performance by minifying all the JavaScript and image files.
When you publish with Framer, we ensure your site is built using all the best practices, so it loads quickly on mobile devices and gets a good ranking in Google search results. We convert your design mockups into HTML, CSS, and React code. We also optimize for performance by minifying all the JavaScript and image files.
2.
Copy your Figma Designs
3.
Paste in Framer
4.
Continue Editing like in Figma
5.
Make it Responsive
6.
Add Effects & Animations
7.
Add Pages & Links
8.
Publish to a Free Domain
1.
1.
Install the Free Figma Plugin
Get Started with Figma to HTML with Framer.
When you publish with Framer, we ensure your site is built using all the best practices, so it loads quickly on mobile devices and gets a good ranking in Google search results. We convert your design mockups into HTML, CSS, and React code. We also optimize for performance by minifying all the JavaScript and image files.
2.
Copy your Figma Designs
3.
Paste in Framer
4.
Continue Editing like in Figma
5.
Make it Responsive
6.
Add Effects & Animations
7.
Add Pages & Links
8.
Publish to a Free Domain
1.
Install the Free Figma Plugin