Updates
What’s new in Framer.
July 1, 2025
This month’s Plugin update brings big improvements to Workshop and the Plugin ecosystem. The highlight is Claude 4 support in Workshop. Anthropic’s most advanced AI model is now available for generating components, offering better creativity, reasoning, and code quality. We’ve also added a new Greenhouse integration and improved several existing plugins.
Workshop
Added support for the Claude 4.0 model
Added image attachment support to chat
Added ability to browse prompts via
⌥ ↑↓Added safeguards to ensure valid requests
Improved suggestions to match Component
Improved names of generated Components
Improved the default interface to be simpler
Improved text selection color for accessibility
Fixed performance of “Show on Canvas” item
Fixed chat hiding when deselecting Component
Fixed your Components not being auto-selected
Fixed manual model switching during generation
Plugins
Added support for importing tables to the Notion Plugin
Added more file type support when syncing with Notion
Added new Greenhouse Plugin syncing your job listings
Improved Airtable Plugin with improved interface and UX
Improved performance and readability in the CMS Starter
Improved UI of Google Sheets Plugin for better readability
Fixed draft status preservation with all of our CMS Plugins
Fixed Notion plugin issue selecting the wrong Workspace
Fixed field detection when importing with Google Sheets
June 26, 2025
This update brings dynamic icon set support to Wireframer. It now generates pages and sections with relevant icons based on your prompt, using real Framer icon sets so you get all the benefits of Vector Sets, from visual browsing and search to fully customizable styles. We’re also bringing back Sections, redesigned to match Wireframer. You’ll find the new Sections in the Insert Panel, available in both light and dark mode. With the new Sections and Wireframer, rapidly designing layouts in Framer has never been easier. Be sure to watch the video above to learn more.
June 23, 2025
Our tenth Font Drop™ brings Karrik, Bouclées, Lanze, and Aspekta to our Open Source category. A mix of sans-serif and display fonts, all available in our Font Picker and perfect for kickstarting your next template or website. You can find an overview of all newly added typefaces below.
Karrik by BBB
Bouclées by BBB
Lanze by Dima Grenev
Aspekta by Ivo Dolenc
June 18, 2025
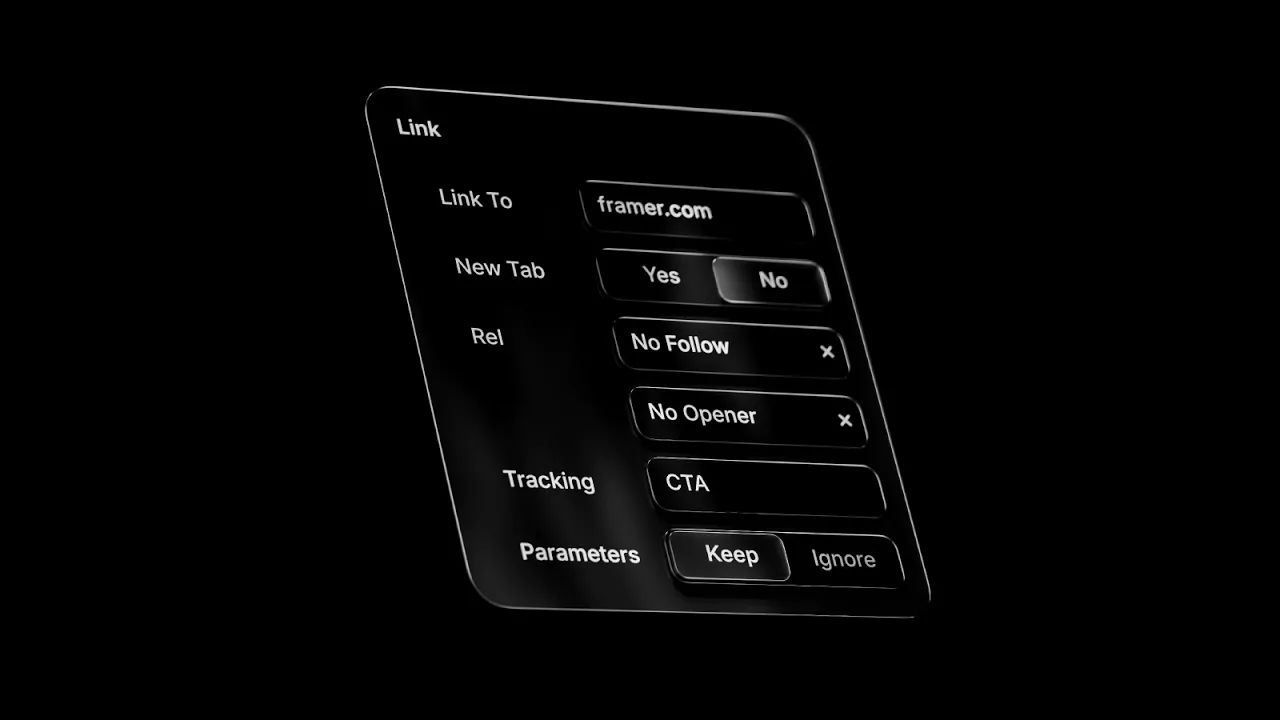
The June Update brings brand new Linking features to Framer. We’ve redesigned our Linking UI across the app, enabling us to add more properties like Rel. Rel attributes define the relationship between the current page and a linked page. They help with SEO, protect user privacy, and give search engines context about a link’s origin and purpose. For example, setting Rel to No Follow tells search engines not to pass SEO value, often used for untrusted links. Similarly, Sponsored marks paid or sponsored content, while U G C indicates user-generated content, like linking to comments. We’re also introducing Variable support to A11Y properties like Aria Label and Tab Index, helping you create more accessible Components. See the full June changelog below.
Added
Added refreshed Linking UI with optional properties
Added Rel attributes like No Follow, No Opener, UGC
Added Variable support for Tab Index in Components
Added Variable support for Aria Labels in Components
Added Parameter forwarding for tracking external URLs
Added setting for exiting Canvases with double-click
Added new Quick Menu icons for Images and Tables
Added Quick Menu actions for custom Vector Sets
Added shortcuts to all Vector Boolean operations
Added support for spaces in Component names
Added ability to add secret to Form webhooks
Added support for 12 columns in the Grid Tool
Added Vector Variables to Layout Templates
Added
Ushortcut to draw rounded Frames
Fixed
Fixed CMS Collection Item selector being mismatched
Fixed links with interactions failing to open on iPadOS
Fixed REM not adjusting to browser size preferences
Fixed Fit Text layers not animating between Variants
Fixed rendering issues for tiled image fills on Safari
Fixed Loop Effects with Timed Springs not working
Fixed Overflow Variables not having default values
Fixed blocking publishing with unresolvable errors
Fixed crasher when clicking ‘New with AI’ in Code
Fixed positioning of auto-opened popover in CMS
Fixed the layer panel icon for hidden Path layers
Fixed renaming items in Assets causing a jump
Today we’re introducing major updates to Vectors in Framer. Built-in icon sets now support more styles—like Stroke Width and Duotone—for more control. Properties like Stroke Width are also available as Variables in custom icon sets. Path editing is more stable, and keyboard support makes browsing icons faster. Plus, Vector Sets now work seamlessly with the Framer CMS, unlocking new use cases. Watch the video to learn more, and find the changelog below.
Added
Added new Phosphor icons to the Insert Panel
Added updated Iconic icons to the Insert Panel
Added Component Variant support to Vectors
Added arrow key support to the Icon Pickers
Added masking support to new Vector Sets
Added the Stroke Width variable to Vectors
Added names of selected icons in Layers
Added ‘Copy URL’ action to Vector Sets
Added full CMS support to Vector Sets
Improved
Improved path tool to preview point additions
Improved Vector tools within the main menus
Improved Vector insertions via Quick Actions
Fixed
Fixed Vectors in Components not showing default values
Fixed pasted Vectors having the wrong layer panel icon
Fixed Vectors with Color Styles not showing properties
Fixed opacity not updating on all shapes in Booleans
Fixed the ‘Intrinsic Size’ action showing on Icon Sets
Fixed toggling Loop not disabling it in Stroke Effects
Fixed accidental Transforms of Vector Set variables
Fixed paths being accidentally nested in Text layers
Fixed multi-selection bounding box of Vector Sets
Fixed some Vector Sets being selectable like Text
Fixed pinning of icon set instances within Frames
Fixed automatically nesting of paths in Booleans
Fixed a crasher when making new Vector Sets
Fixed shadows of Vectors on published sites
June 16, 2025
AI translations aren’t always perfect. Company names, slogans, and terms can get mistranslated or changed when they shouldn’t. With the Glossary feature, you can define exactly how specific terms should be handled across your site. Each term can be one or more words, case sensitive, and optionally translated. When Translatable is on, you can provide the exact translation per locale. This ensures consistency across every version of your site, no matter the language. It’s especially useful for brand terminology, recurring phrases, or words you want full control over. No more fighting the AI to get the perfect translation every single time. Your terms, your rules.