Search
Search
Framer
/
Figma
Framer vs. Figma: Which tool is best for website design?
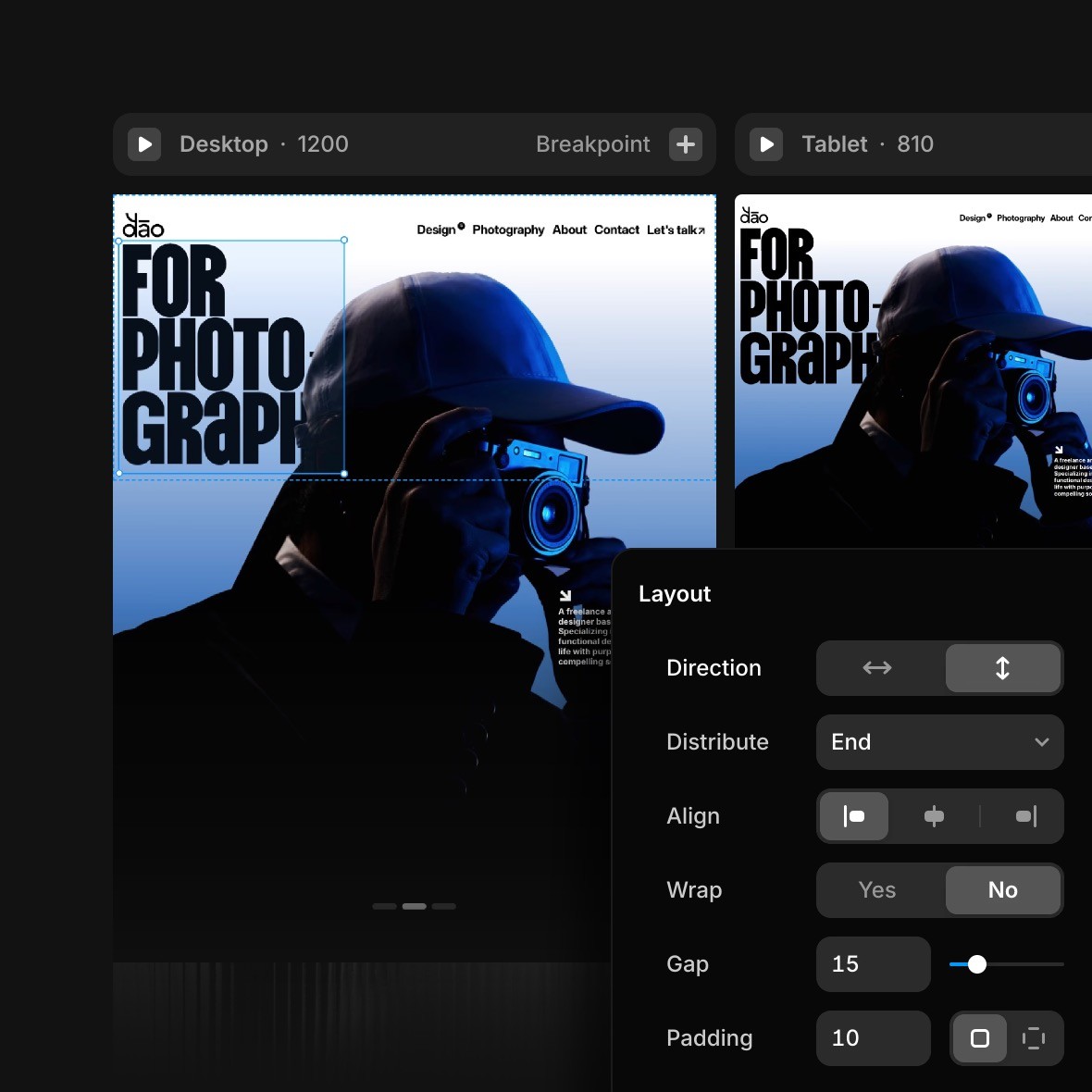
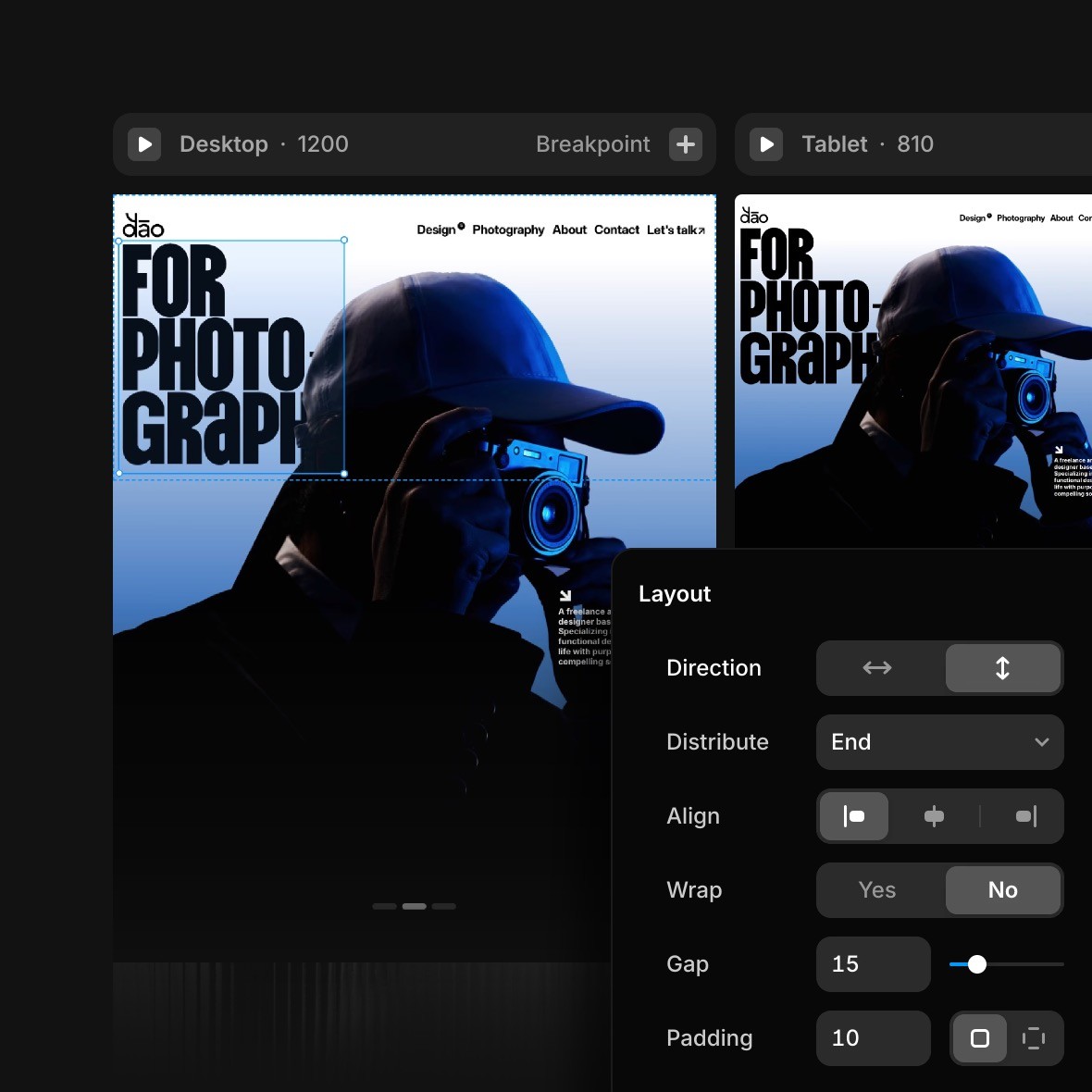
Take your designs beyond static mockups and limited, outdated prototypes. Framer is the modern alternative to Figma’s prototyping tools, allowing designers to build and publish fully functional, high-performing websites without writing code.






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue
Why choose Framer over Figma?





Desktop
·
1200
Breakpoint

Jurre
Benjamin






Desktop
·
1200
Breakpoint

Jurre
Benjamin

From design to live in one platform
Figma is a powerful tool for UI design, but it stops at prototyping. Framer lets you design and publish real websites—so what you create in the canvas is exactly what goes live, with no need for third-party builders.
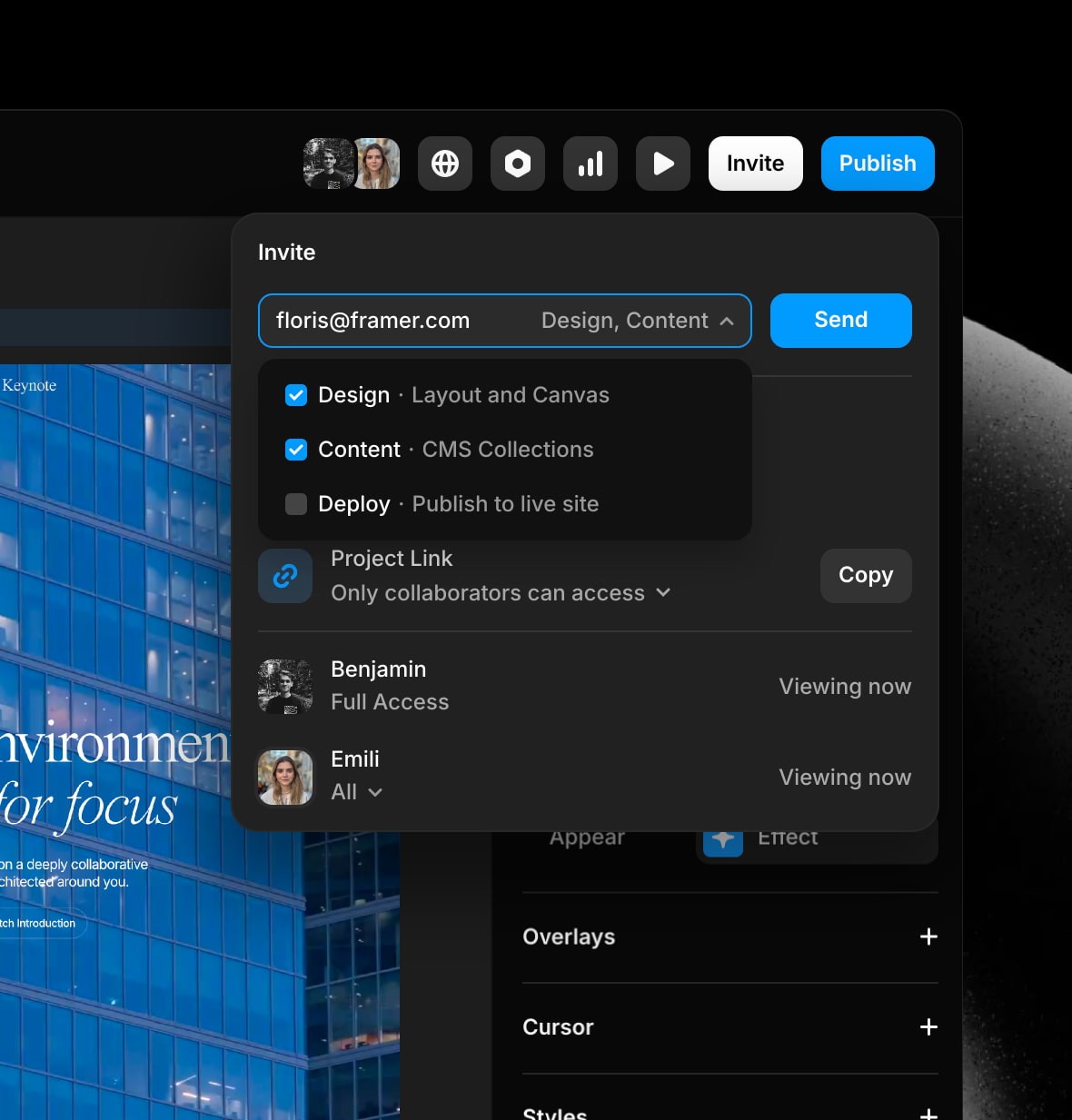
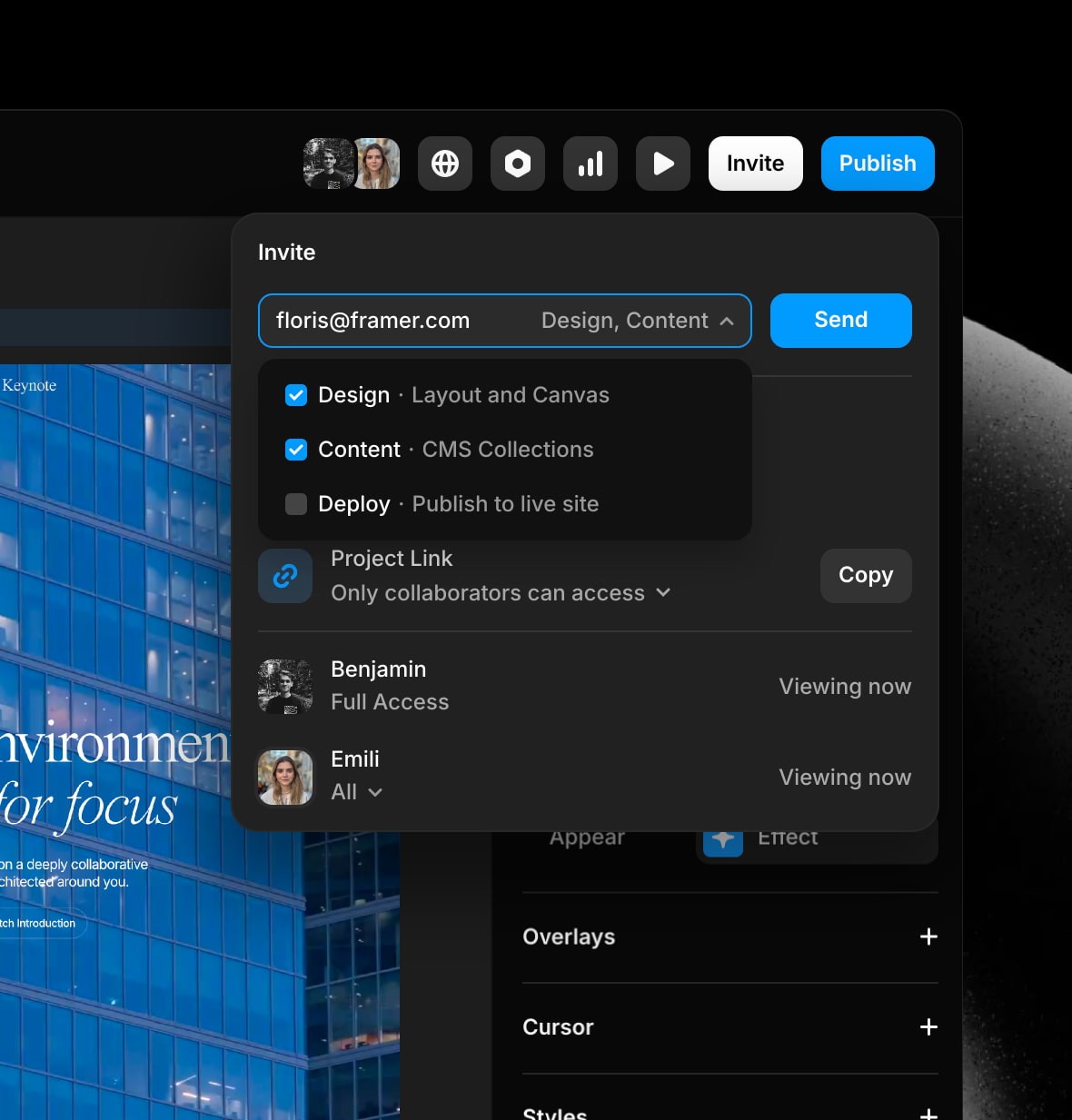
Seamless collaboration
Both tools enable collaboration, but only Framer lets designers and marketers work together on a live website. With real-time editing, version control, and one-click publishing, Framer removes bottlenecks from the design-to-web workflow.
True creative freedom
Unlike Figma’s static mockups, Framer’s canvas is fully interactive and functional, letting you bring ideas to life instantly. No need to export designs, rebuild layouts, or hand them off to developers—Framer makes every pixel real.
Framer vs. Figma: compare design, functionality, and publishing
Feature | Framer | Figma | What this means for you |
|---|---|---|---|
Design flexibility | Freeform canvas, fully | Static design only | Build and publish real |
Ease of use | Intuitive no-code | Limited website builder | No handoff or extra |
Live interactivity | Fully functional live | Clickable prototypes only, limited sites | Skip the rebuild process |
Animations | No-code animations | Simple transitions | Bring designs to |
CMS | Built-in content | No native CMS | Manage content directly |
SEO Tools | Built-in SEO and | No direct SEO capabilities | Get better rankings |
Publishing | One-click website | Limited publishing capabilities | Go live instantly, |
Collaboration | Real-time editing with | Designer collaboration only | Teams can edit and |
Why switch from Figma to Framer?
Turn static designs into real websites
Figma is great for designing, but everything stops at prototyping. With Framer, your designs don’t just look real—they are real, with full functionality, interactivity, and built-in web hosting.




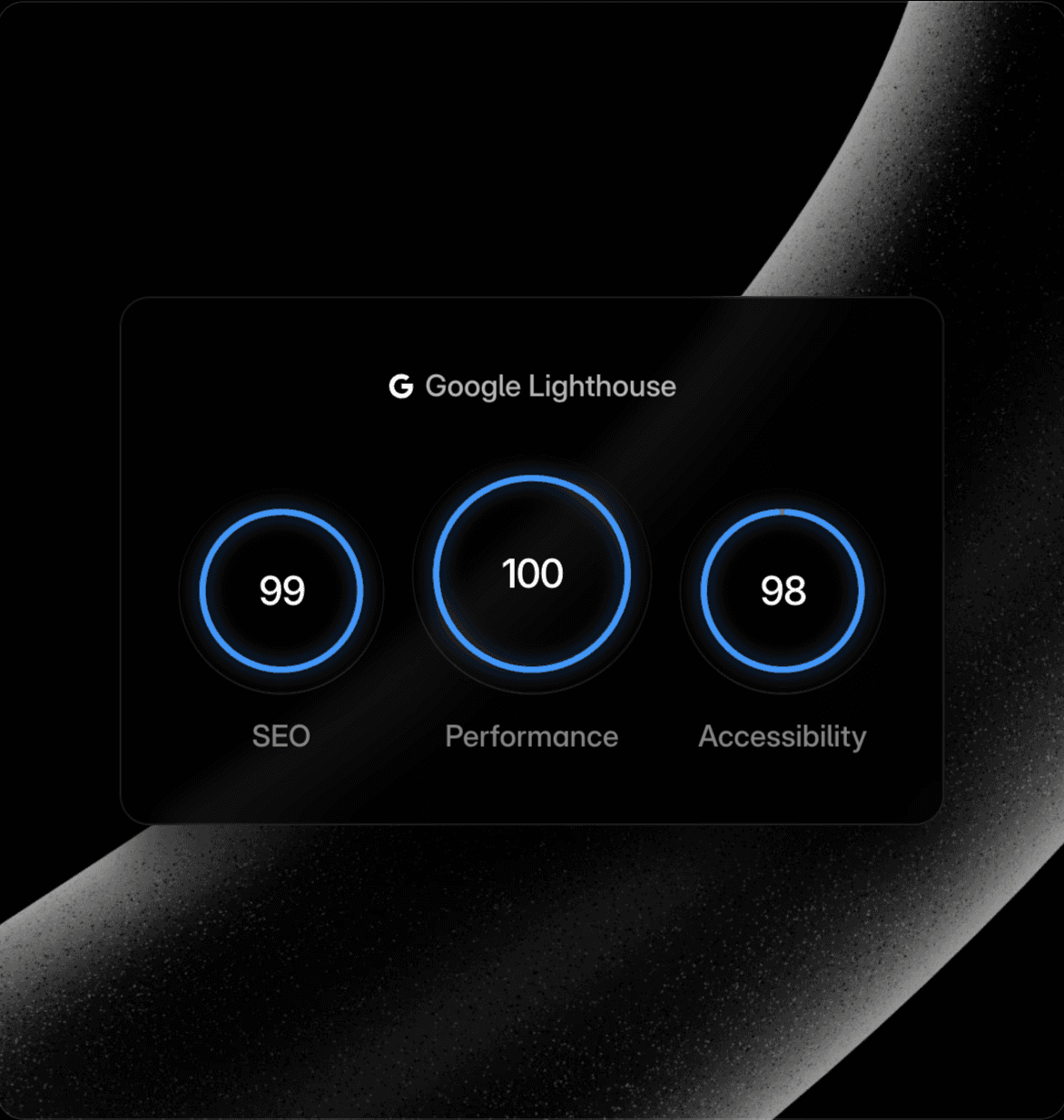
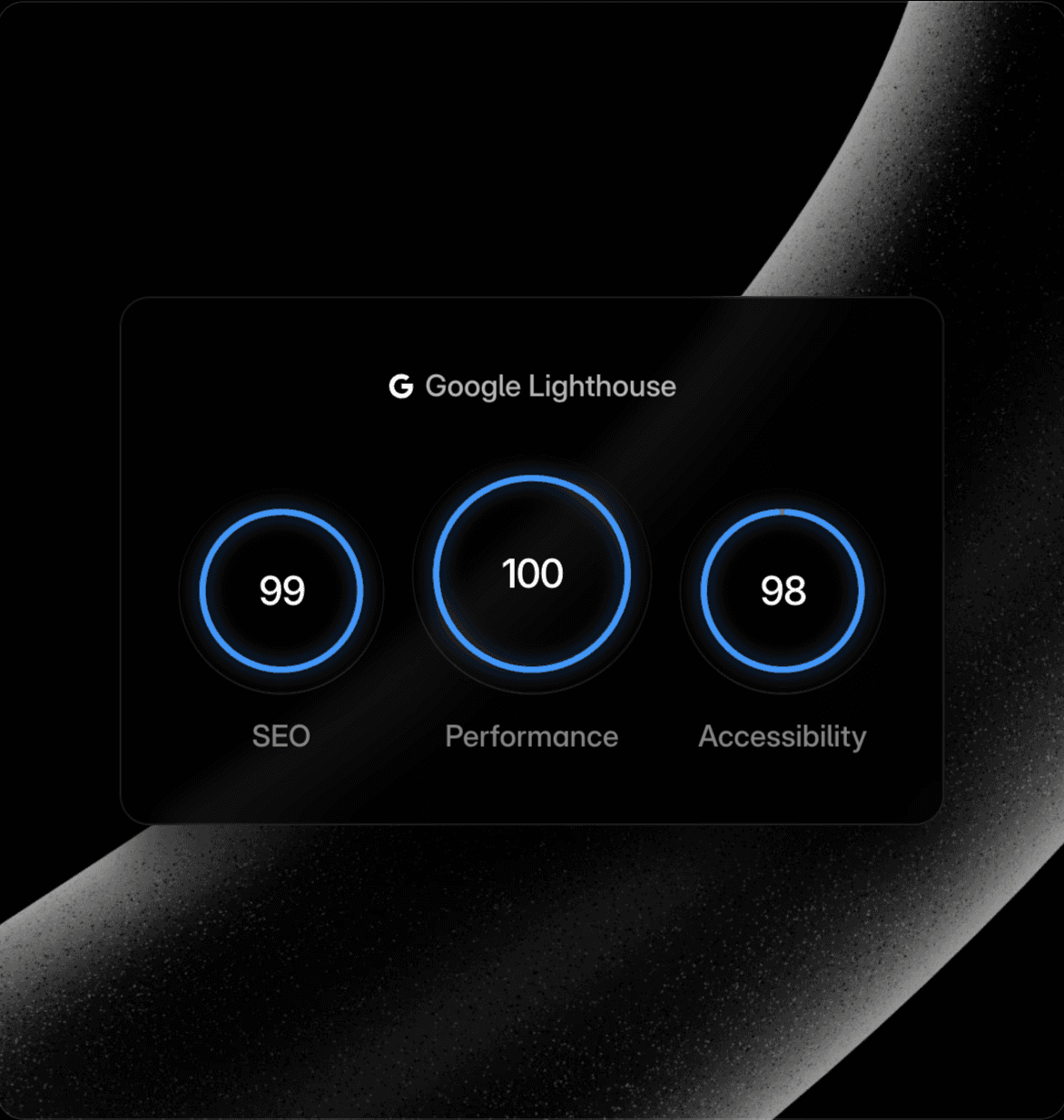
Built-in SEO and web performance
Unlike Figma, which focuses solely on design, Framer optimizes your site for speed, SEO, and user experience right out of the box.
A better way to collaborate
While Figma enables design collaboration, Framer extends it to marketers, content teams, and stakeholders, letting them update live websites without touching design files.




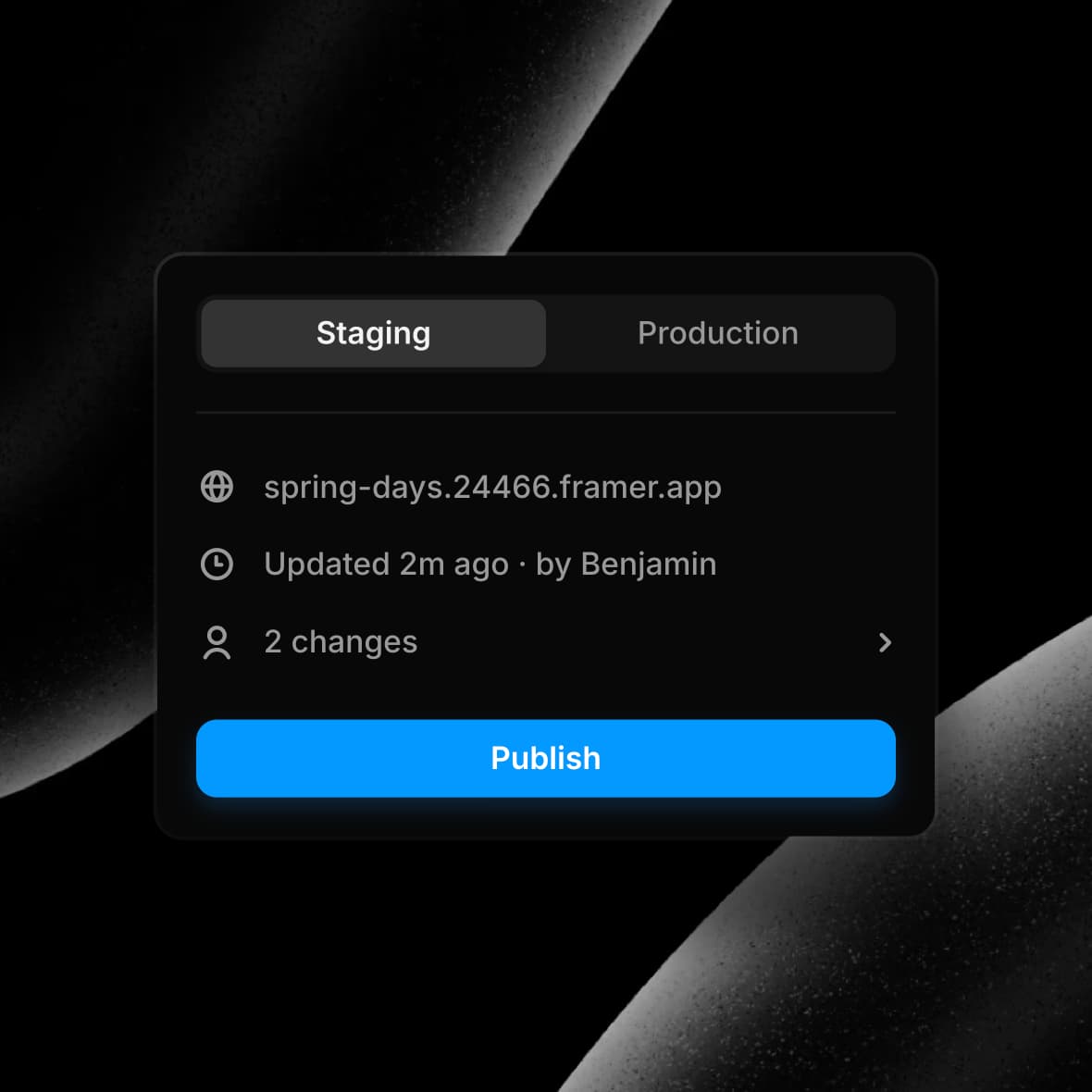
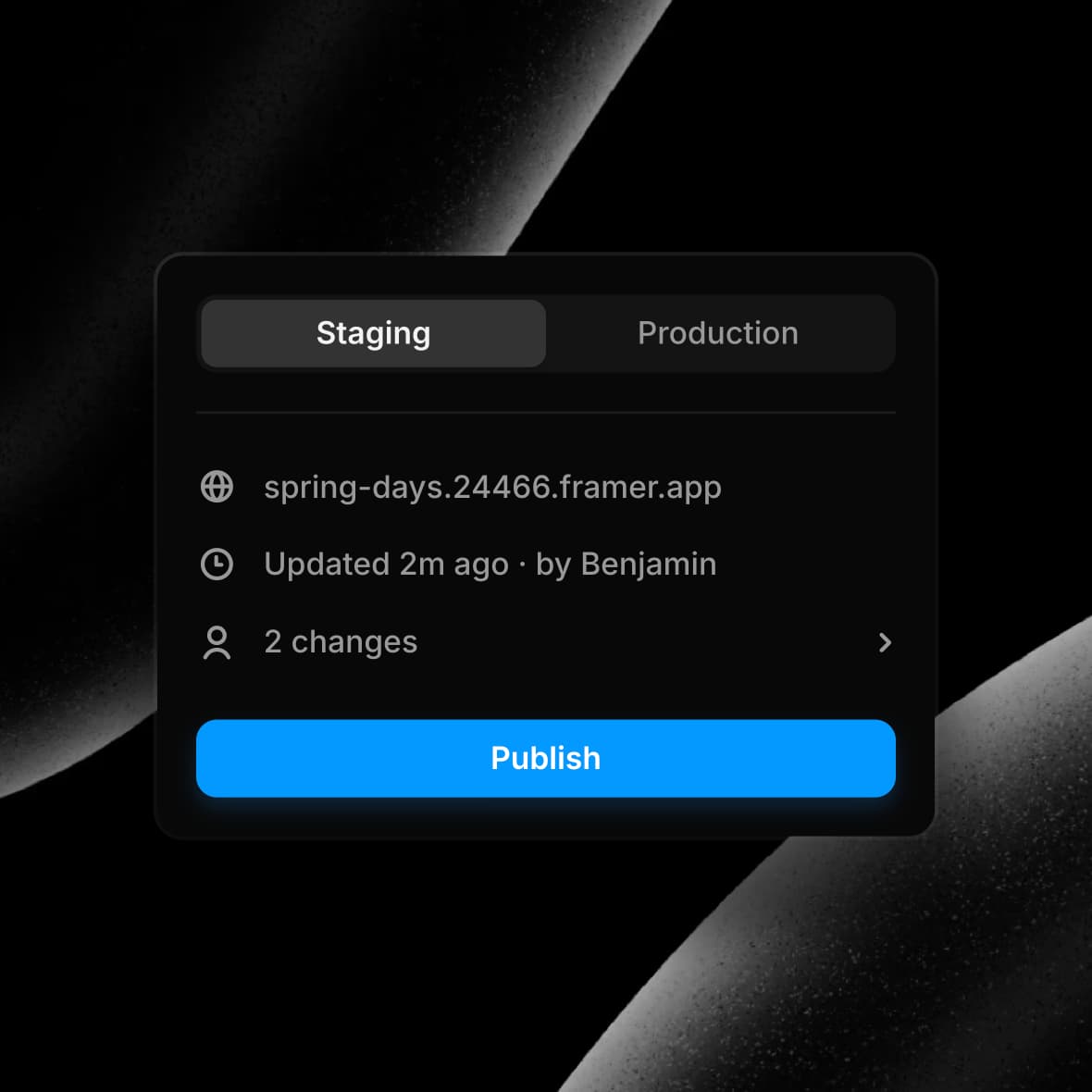
One-click publishing
Forget third-party website builders—Framer lets you design and launch a fully responsive, high-performance website in one click.
Framer scales with your business.
Framer is built for teams that need more than static mockups. With scalable hosting, a built-in CMS, and seamless collaboration, it’s the perfect solution for designers who want to go beyond prototyping and ship real, high-performing websites.
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
Compare Framer with other tools. Not sure if Framer is the right tool for you? Explore our in-depth comparisons with other platforms to find the best fit for your needs.






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.