How to stick elements to the screen while scrolling.
Add a Sticky Element
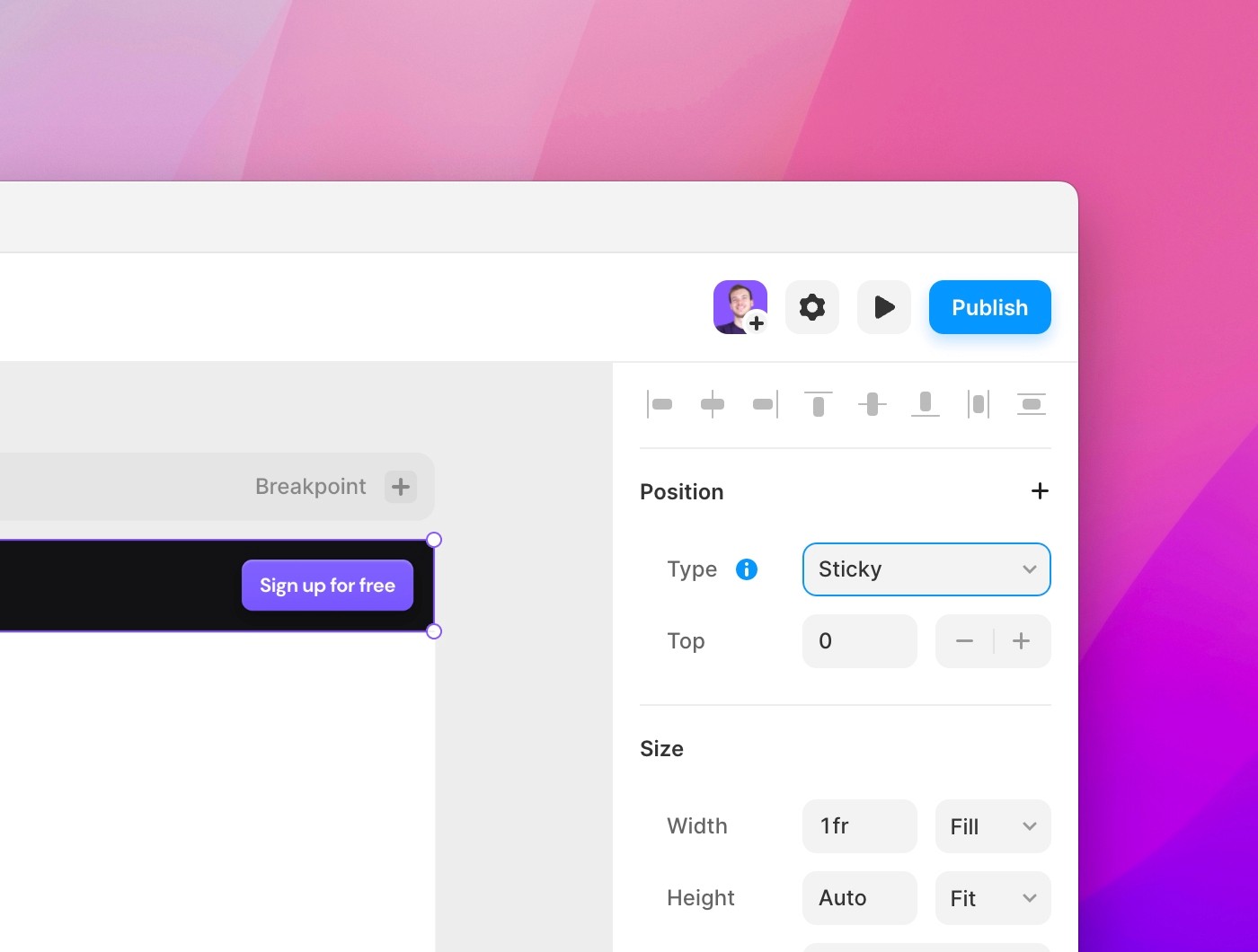
To make a sticky header, select it and head over the properties panel where you’ll find the Sticky property. Here you’ll see four position properties to customize its distance from top, bottom, left, and right. These properties represent the position of the sticky element relative to its parent layer.

Fixing Mobile Issues
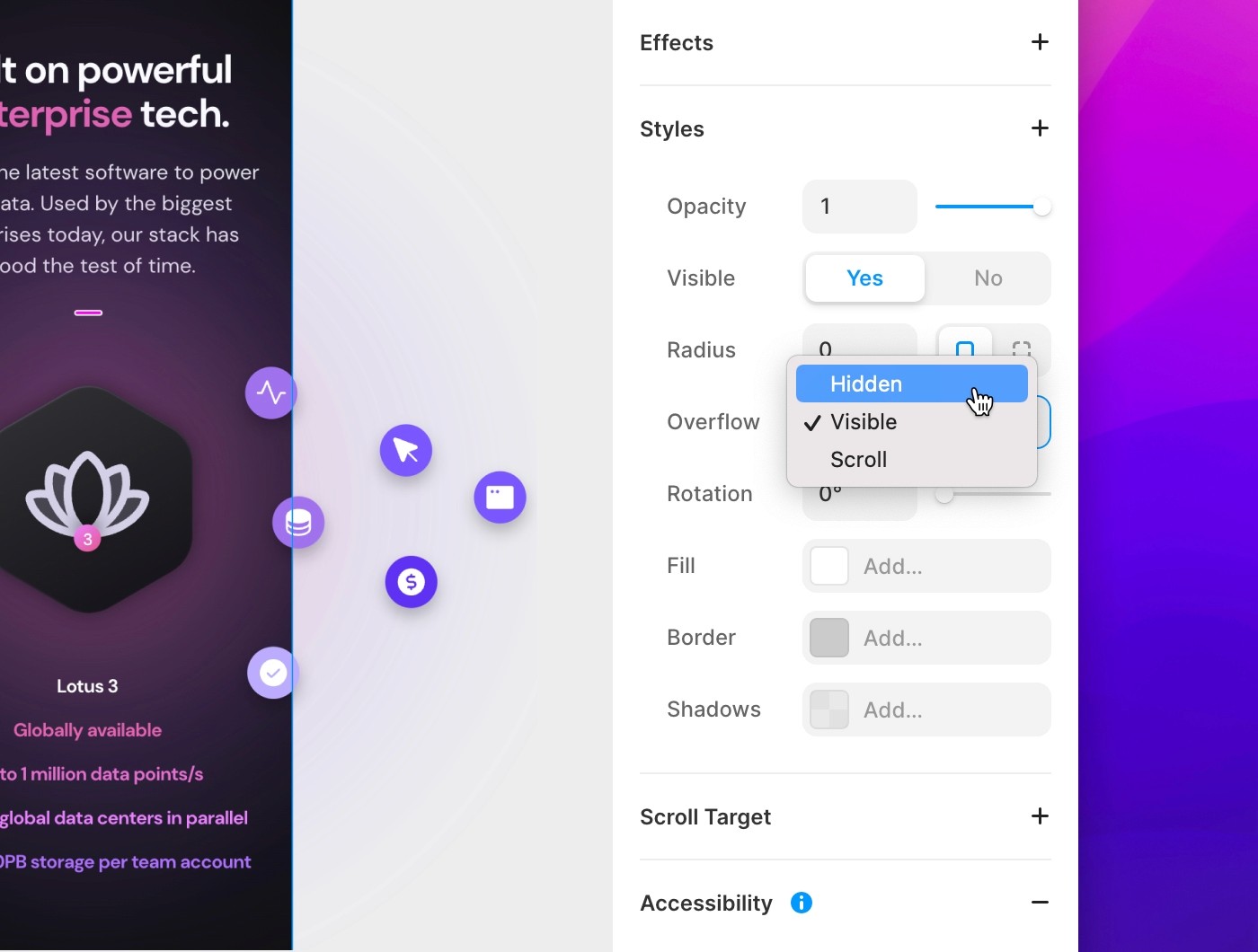
Sticky will only work if all parent layers have overflow set to visible, which may cause issues on mobile. Specifically, an overflowing element in the web page (like the one pictured below) can cause the site to be scrollable horizontally on a mobile device, leading to unwanted results. To prevent this from happening, make sure to double check for overflowing elements in your page and, if necessary, wrap them in a parent layer and set its overflow property to hidden.