


A few weeks ago, we sat down with Jia Yu – a Product Designer on the Web Team at LottieFiles – on our Community Show and Tell to understand why they decided to use Framer to run and manage their landing pages. We discussed how moving to Framer has allowed them to massively speed up their workflow, test more, and ship faster.
LottieFiles takes away the complexity of motion design. It lets you create, edit, test, collaborate and ship a Lottie the easiest way possible. A Lottie is a JSON-based animation file format that enables you to ship animations on various platforms with static assets as quickly as you can. Because it’s vector-based, you can scale the size of your Lottie up or down, and it never loses quality – like you often see with .gifs and .mp4s.
Since Jia Yu joined LottieFiles 2 years ago, the website (and how they manage website updates) has changed significantly. They went through a rebrand, a complete revamp of the site, creating a design system, and then overhauling the design system. One of the most impactful changes they made during these updates and transitions was moving their landing pages to Framer.
Why move their landing pages to Framer?
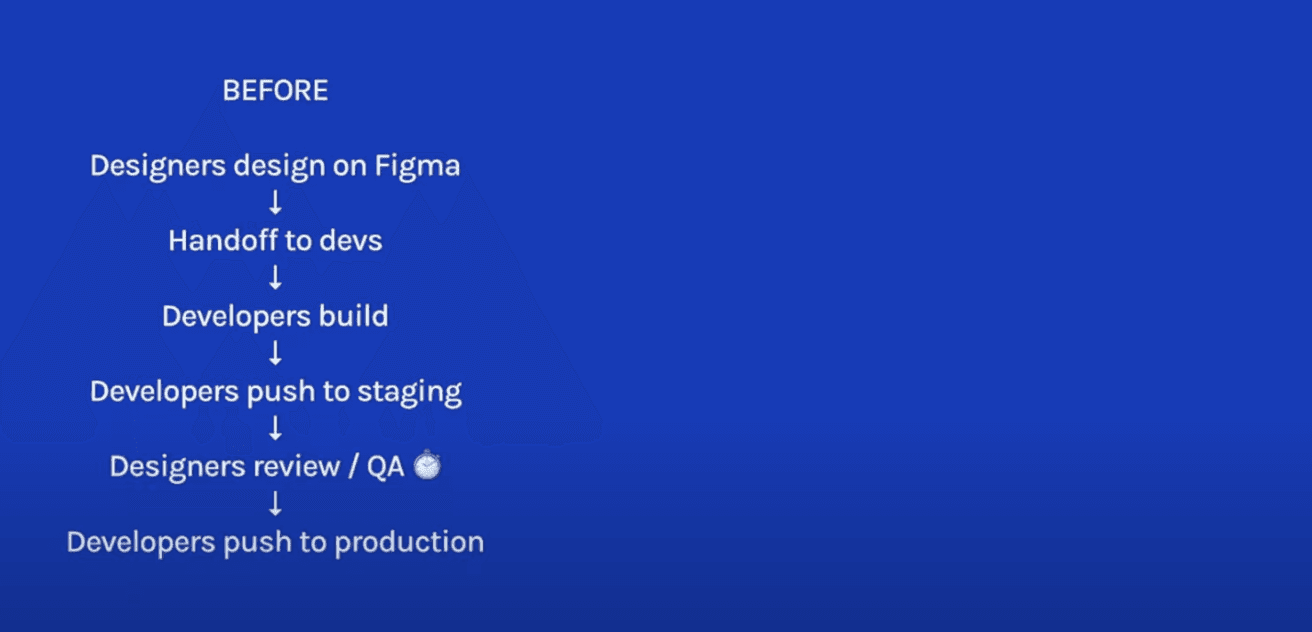
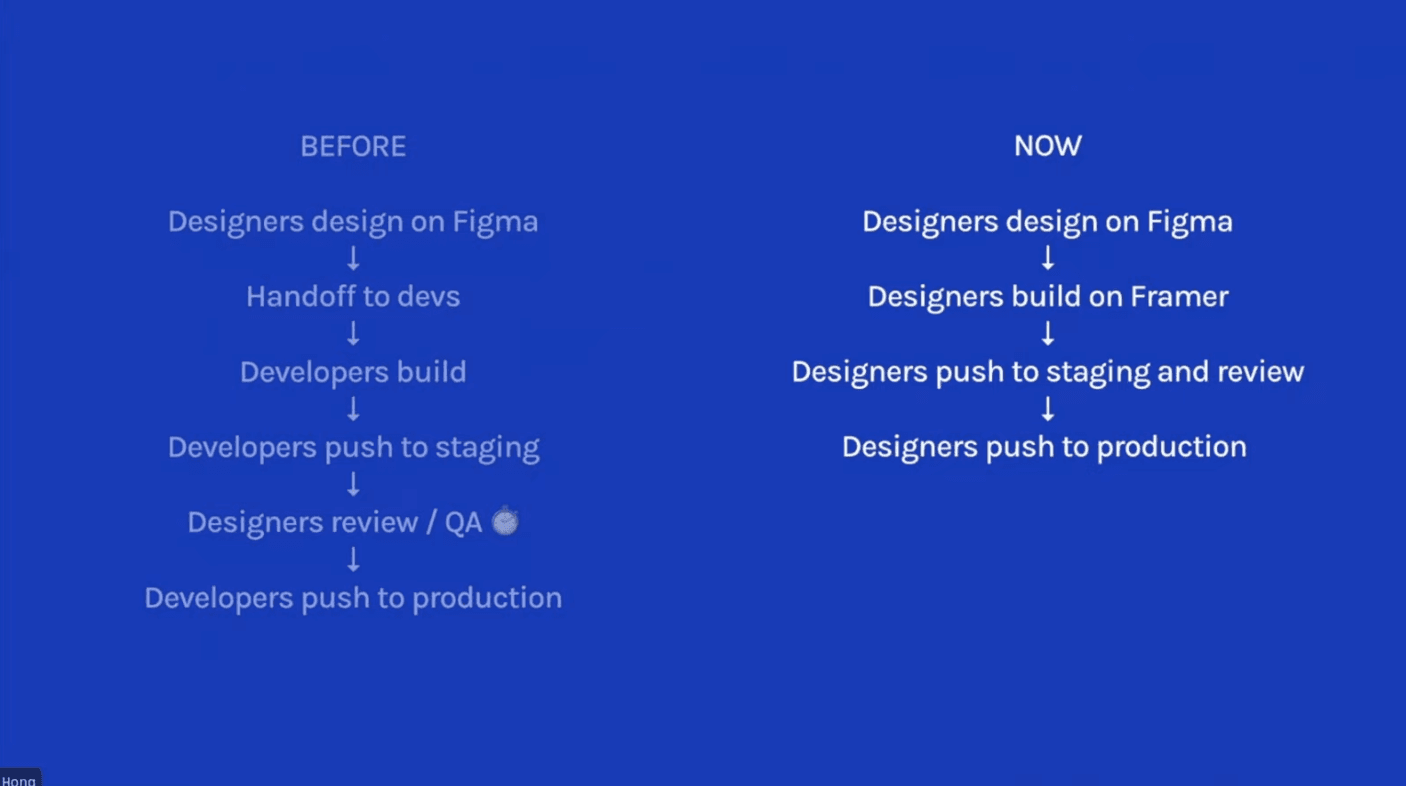
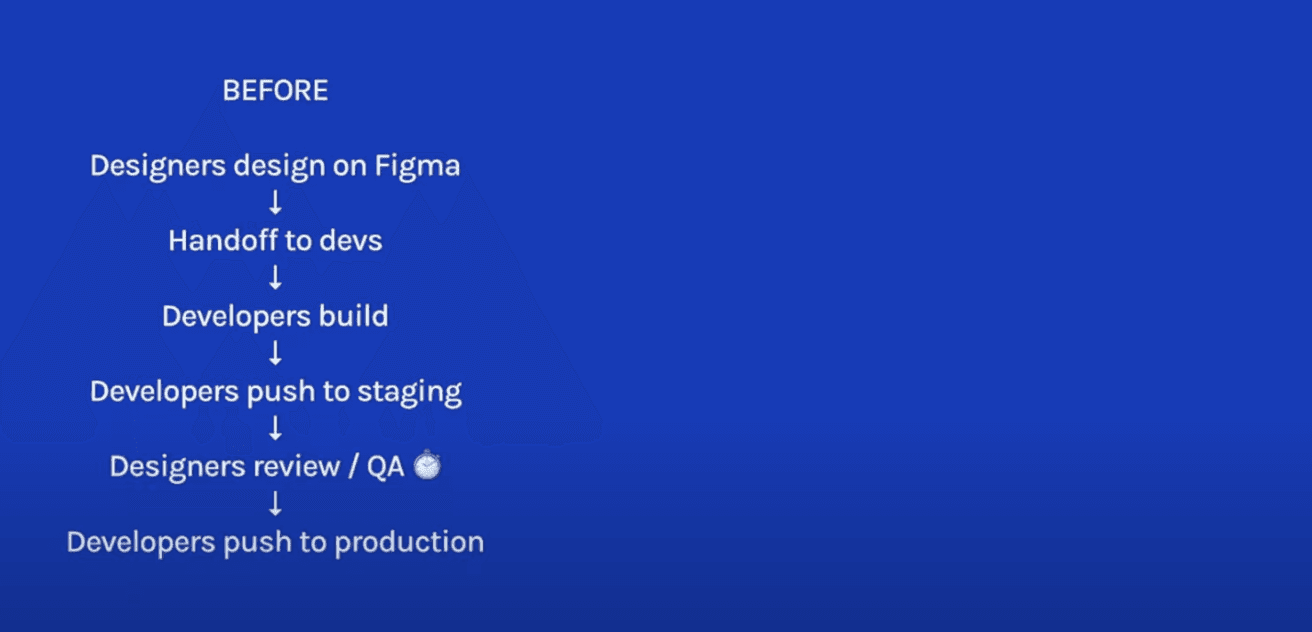
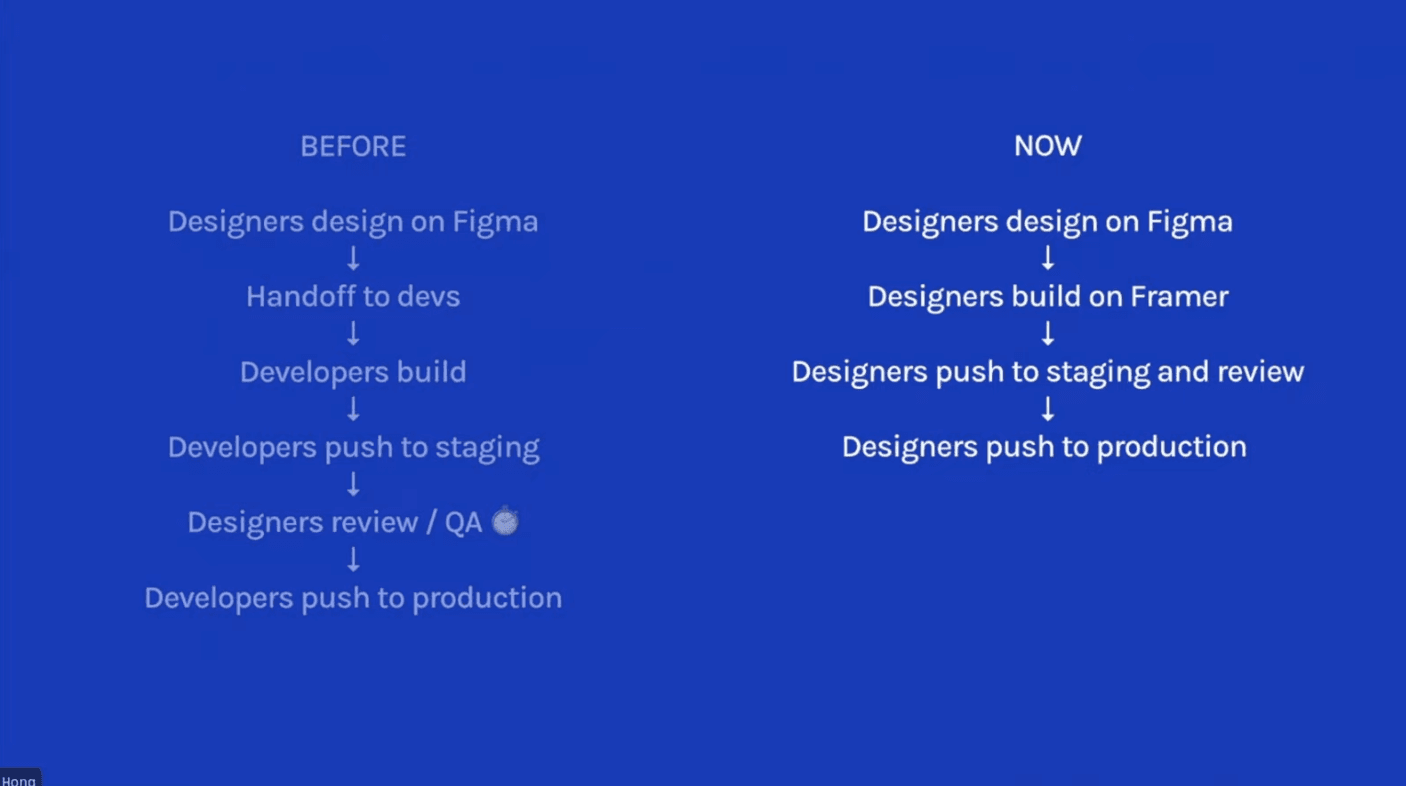
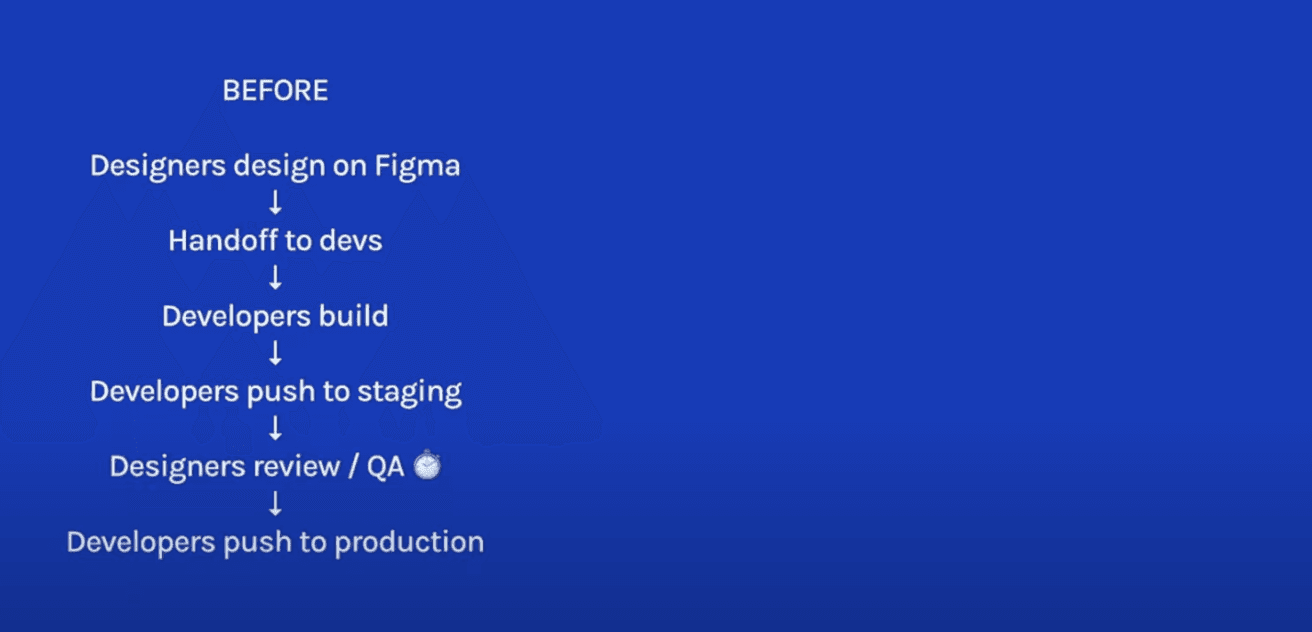
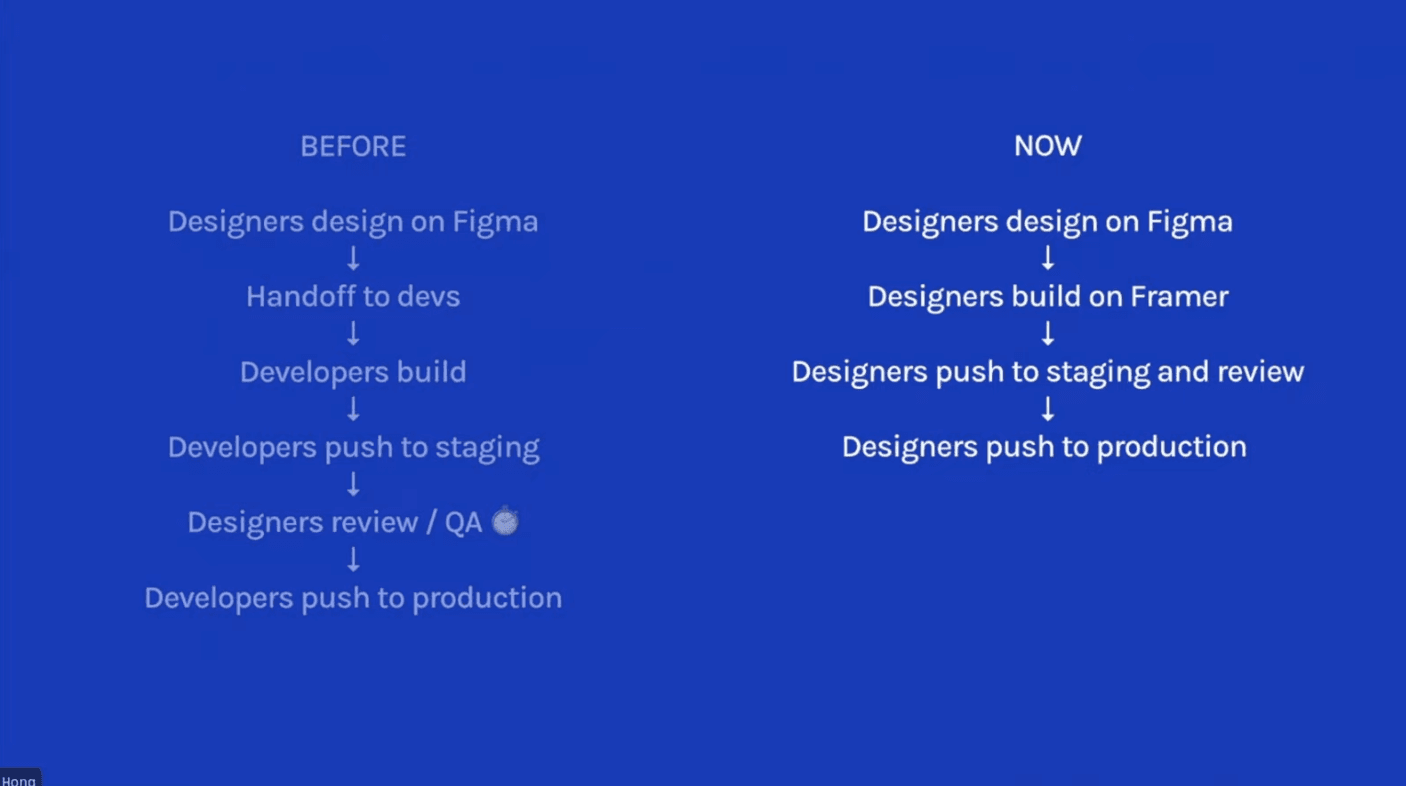
Before using Framer, Jia Yu and the rest of the design team at LottieFiles were heavily dependent on their dev team – because they needed them to be involved whenever an update was made to the site, or a new landing page was ready to be built. Design to implementation took too long to be effective, and there were just too many steps. We’ve all felt or heard the story of needing a developer to update a site but having to wait days or weeks for the update to be made because their focus is on the product.

Framer was introduced to the LottieFiles design team by Nattu, their co-founder. He recognised the importance of the design team having the autonomy to design and ship the updates they needed to make to the site. LottieFiles’ aim with Framer was to streamline their process and workflow – to make it faster to ship new pages and make any copy or design changes to existing pages. And so, a beautiful partnership was born!

"Our shipping time for any landing page went from over 2 weeks to 2 days thanks to Framer, and any fixes or changes are just 1 click away with no developers involved!"
Nattu, CTO and Co-Founder at LottieFiles
Optimising landing pages with Framer
LottieFiles is a high-growth company, and with this comes the need to quickly test and iterate messaging, copy, and layout of their landing pages. The team use GrowthBook to manage and track their A/B tests. GrowthBook is an open-source platform that allows users to deploy new features, target rollouts, and deploy new A/B tests from an easy-to-use platform.
Using GrowthBook with Framer is straightforward and can be equally impactful. If Lottiefiles wants different messaging on their pricing page, for example, the design team makes multiple variations of the same landing page and inputs these into Growthbook. The team at LottieFiles can then assess the performance of their variations and ultimately select the best performers.
Localisation with Framer
Localisation has been a huge focus area for LottieFiles in the past several months. They’ve translated most of their high-performance landing pages – like their pricing page – into multiple languages, utilising the Framer CMS to manage these pages. Native localisation is coming to Framer very soon, so it’ll be easier to translate and manage your localised content in Framer.
Overall, Framer has drastically changed how the teams at LottieFiles work. It’s helped them be more efficient, giving Jia Yu and her team more power and autonomy. They can now design and build landing pages without relying on developers.
If you’d like to know how Framer could supercharge your workflow – reach out to the Framer team today!
LottieFiles takes away the complexity of motion design. It lets you create, edit, test, collaborate and ship a Lottie the easiest way possible. A Lottie is a JSON-based animation file format that enables you to ship animations on various platforms with static assets as quickly as you can. Because it’s vector-based, you can scale the size of your Lottie up or down, and it never loses quality – like you often see with .gifs and .mp4s.
Since Jia Yu joined LottieFiles 2 years ago, the website (and how they manage website updates) has changed significantly. They went through a rebrand, a complete revamp of the site, creating a design system, and then overhauling the design system. One of the most impactful changes they made during these updates and transitions was moving their landing pages to Framer.
Why move their landing pages to Framer?
Before using Framer, Jia Yu and the rest of the design team at LottieFiles were heavily dependent on their dev team – because they needed them to be involved whenever an update was made to the site, or a new landing page was ready to be built. Design to implementation took too long to be effective, and there were just too many steps. We’ve all felt or heard the story of needing a developer to update a site but having to wait days or weeks for the update to be made because their focus is on the product.

Framer was introduced to the LottieFiles design team by Nattu, their co-founder. He recognised the importance of the design team having the autonomy to design and ship the updates they needed to make to the site. LottieFiles’ aim with Framer was to streamline their process and workflow – to make it faster to ship new pages and make any copy or design changes to existing pages. And so, a beautiful partnership was born!

"Our shipping time for any landing page went from over 2 weeks to 2 days thanks to Framer, and any fixes or changes are just 1 click away with no developers involved!"
Nattu, CTO and Co-Founder at LottieFiles
Optimising landing pages with Framer
LottieFiles is a high-growth company, and with this comes the need to quickly test and iterate messaging, copy, and layout of their landing pages. The team use GrowthBook to manage and track their A/B tests. GrowthBook is an open-source platform that allows users to deploy new features, target rollouts, and deploy new A/B tests from an easy-to-use platform.
Using GrowthBook with Framer is straightforward and can be equally impactful. If Lottiefiles wants different messaging on their pricing page, for example, the design team makes multiple variations of the same landing page and inputs these into Growthbook. The team at LottieFiles can then assess the performance of their variations and ultimately select the best performers.
Localisation with Framer
Localisation has been a huge focus area for LottieFiles in the past several months. They’ve translated most of their high-performance landing pages – like their pricing page – into multiple languages, utilising the Framer CMS to manage these pages. Native localisation is coming to Framer very soon, so it’ll be easier to translate and manage your localised content in Framer.
Overall, Framer has drastically changed how the teams at LottieFiles work. It’s helped them be more efficient, giving Jia Yu and her team more power and autonomy. They can now design and build landing pages without relying on developers.
If you’d like to know how Framer could supercharge your workflow – reach out to the Framer team today!
LottieFiles takes away the complexity of motion design. It lets you create, edit, test, collaborate and ship a Lottie the easiest way possible. A Lottie is a JSON-based animation file format that enables you to ship animations on various platforms with static assets as quickly as you can. Because it’s vector-based, you can scale the size of your Lottie up or down, and it never loses quality – like you often see with .gifs and .mp4s.
Since Jia Yu joined LottieFiles 2 years ago, the website (and how they manage website updates) has changed significantly. They went through a rebrand, a complete revamp of the site, creating a design system, and then overhauling the design system. One of the most impactful changes they made during these updates and transitions was moving their landing pages to Framer.
Why move their landing pages to Framer?
Before using Framer, Jia Yu and the rest of the design team at LottieFiles were heavily dependent on their dev team – because they needed them to be involved whenever an update was made to the site, or a new landing page was ready to be built. Design to implementation took too long to be effective, and there were just too many steps. We’ve all felt or heard the story of needing a developer to update a site but having to wait days or weeks for the update to be made because their focus is on the product.

Framer was introduced to the LottieFiles design team by Nattu, their co-founder. He recognised the importance of the design team having the autonomy to design and ship the updates they needed to make to the site. LottieFiles’ aim with Framer was to streamline their process and workflow – to make it faster to ship new pages and make any copy or design changes to existing pages. And so, a beautiful partnership was born!

"Our shipping time for any landing page went from over 2 weeks to 2 days thanks to Framer, and any fixes or changes are just 1 click away with no developers involved!"
Nattu, CTO and Co-Founder at LottieFiles
Optimising landing pages with Framer
LottieFiles is a high-growth company, and with this comes the need to quickly test and iterate messaging, copy, and layout of their landing pages. The team use GrowthBook to manage and track their A/B tests. GrowthBook is an open-source platform that allows users to deploy new features, target rollouts, and deploy new A/B tests from an easy-to-use platform.
Using GrowthBook with Framer is straightforward and can be equally impactful. If Lottiefiles wants different messaging on their pricing page, for example, the design team makes multiple variations of the same landing page and inputs these into Growthbook. The team at LottieFiles can then assess the performance of their variations and ultimately select the best performers.
Localisation with Framer
Localisation has been a huge focus area for LottieFiles in the past several months. They’ve translated most of their high-performance landing pages – like their pricing page – into multiple languages, utilising the Framer CMS to manage these pages. Native localisation is coming to Framer very soon, so it’ll be easier to translate and manage your localised content in Framer.
Overall, Framer has drastically changed how the teams at LottieFiles work. It’s helped them be more efficient, giving Jia Yu and her team more power and autonomy. They can now design and build landing pages without relying on developers.
If you’d like to know how Framer could supercharge your workflow – reach out to the Framer team today!

Step into the future of design
Step into the future of design
Step into the future of design
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.











