


Do you want to showcase your video content uniquely using Framer? Here is a simple hover option that plays your video when you need it.
How to Add a Simple Hover Option to Showcase Your Video Content Using Framer
Designers are constantly seeking new ways to display video content in a compelling and engaging manner. Luckily, Framer provides a simple hover option that can help make video content more accessible and interactive for users. In this article, we’ll explore how Roaa discovered and implemented this hover option using Framer.
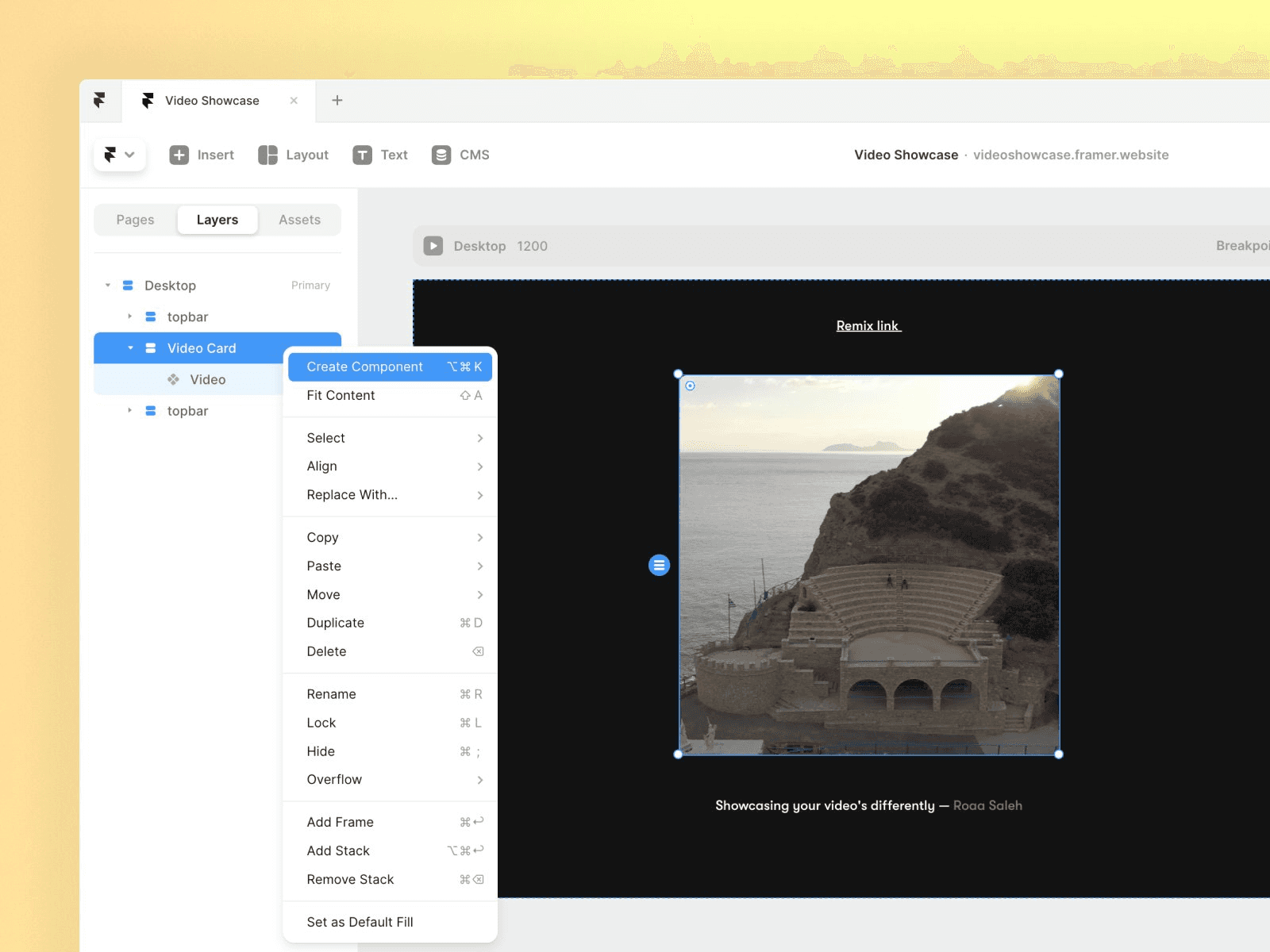
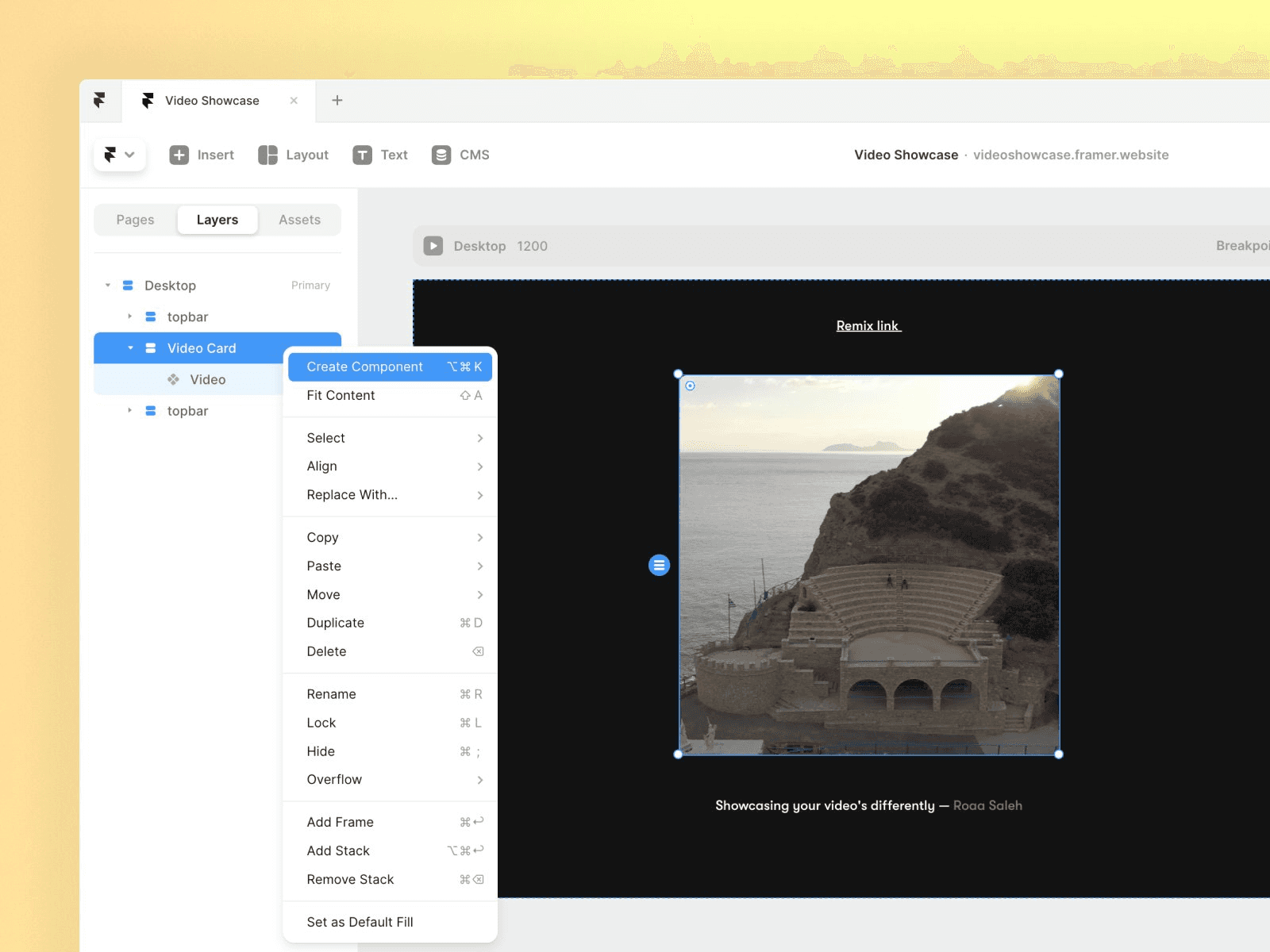
Creating a Foundation for Your Video Component
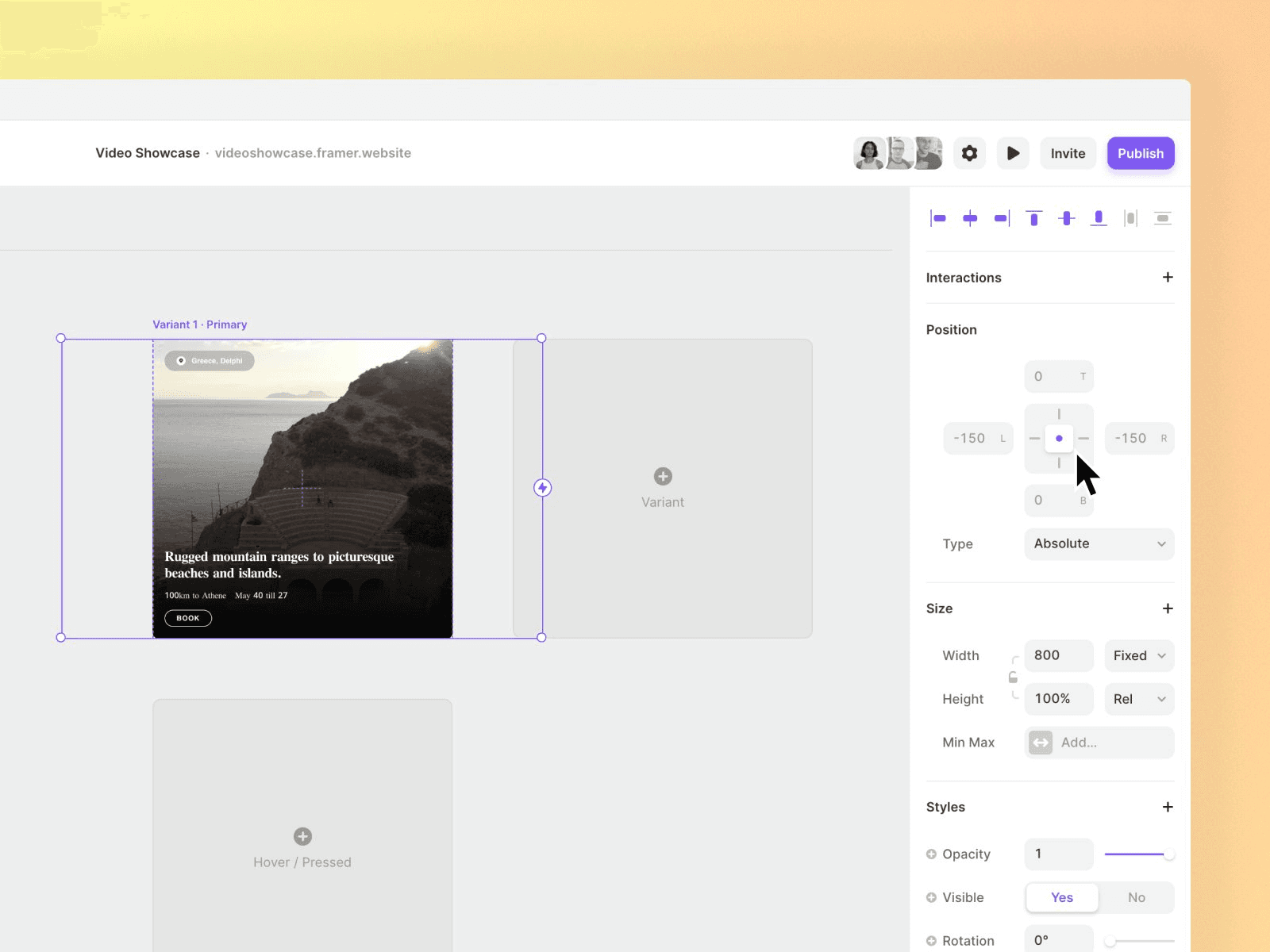
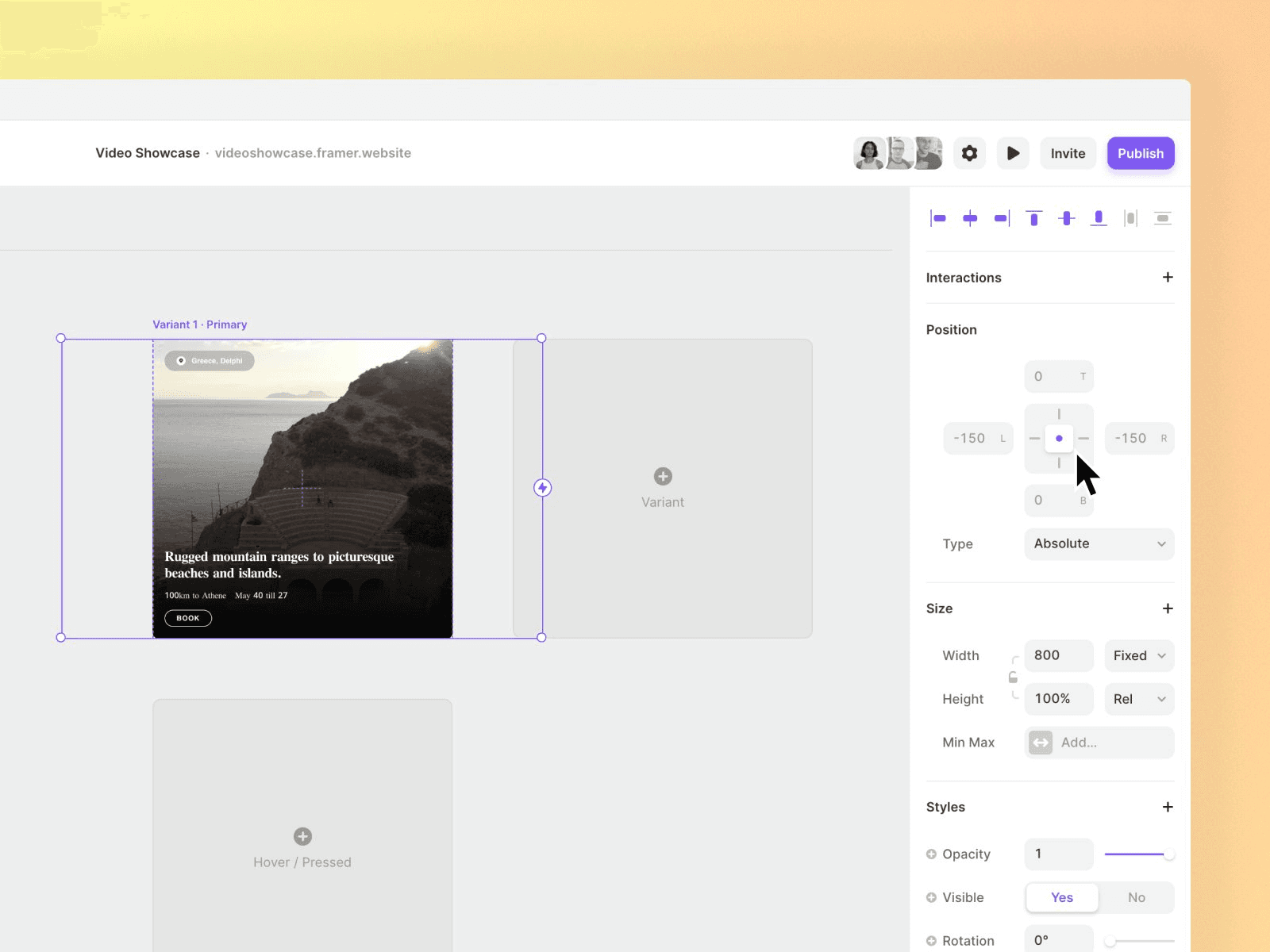
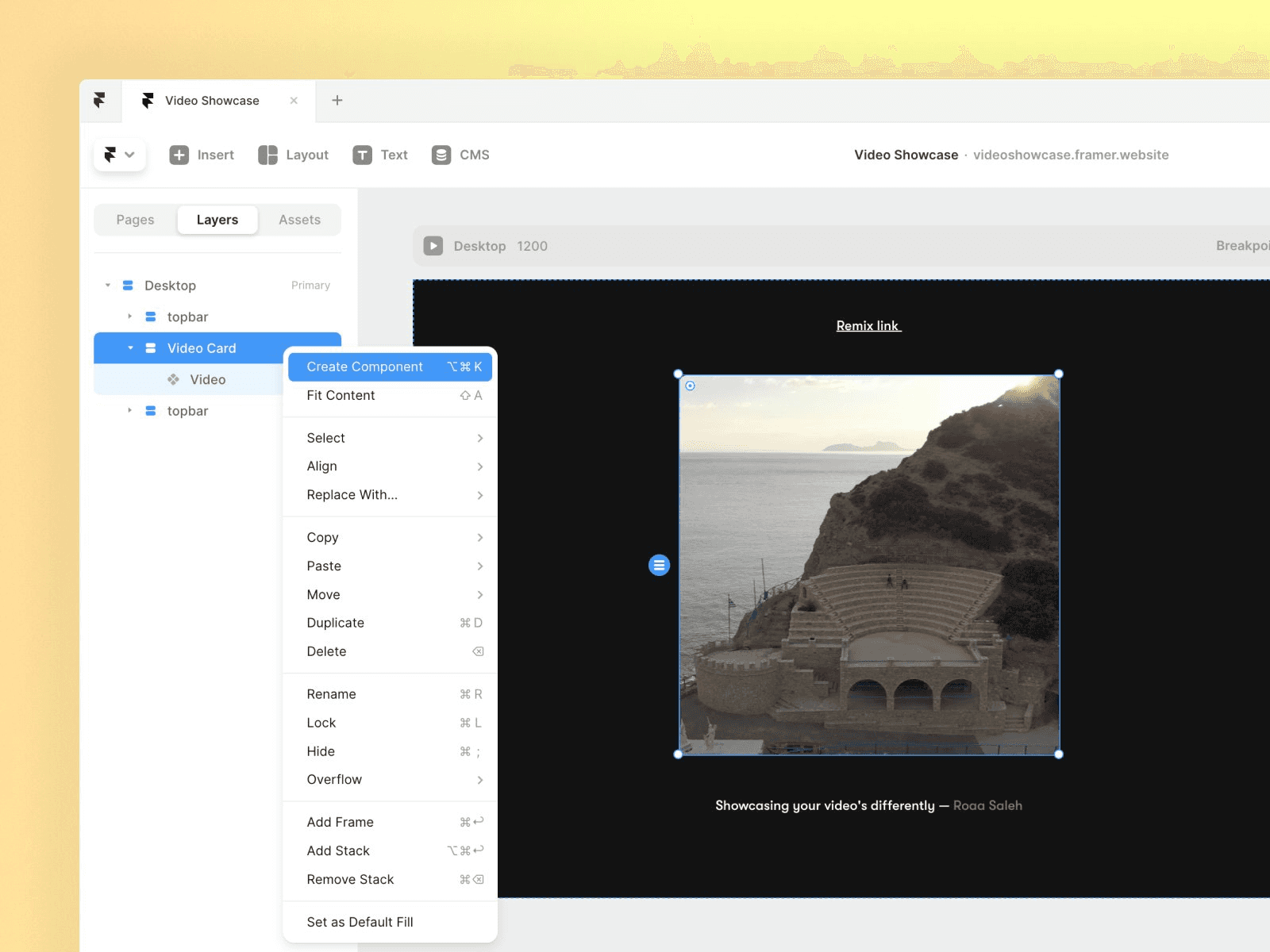
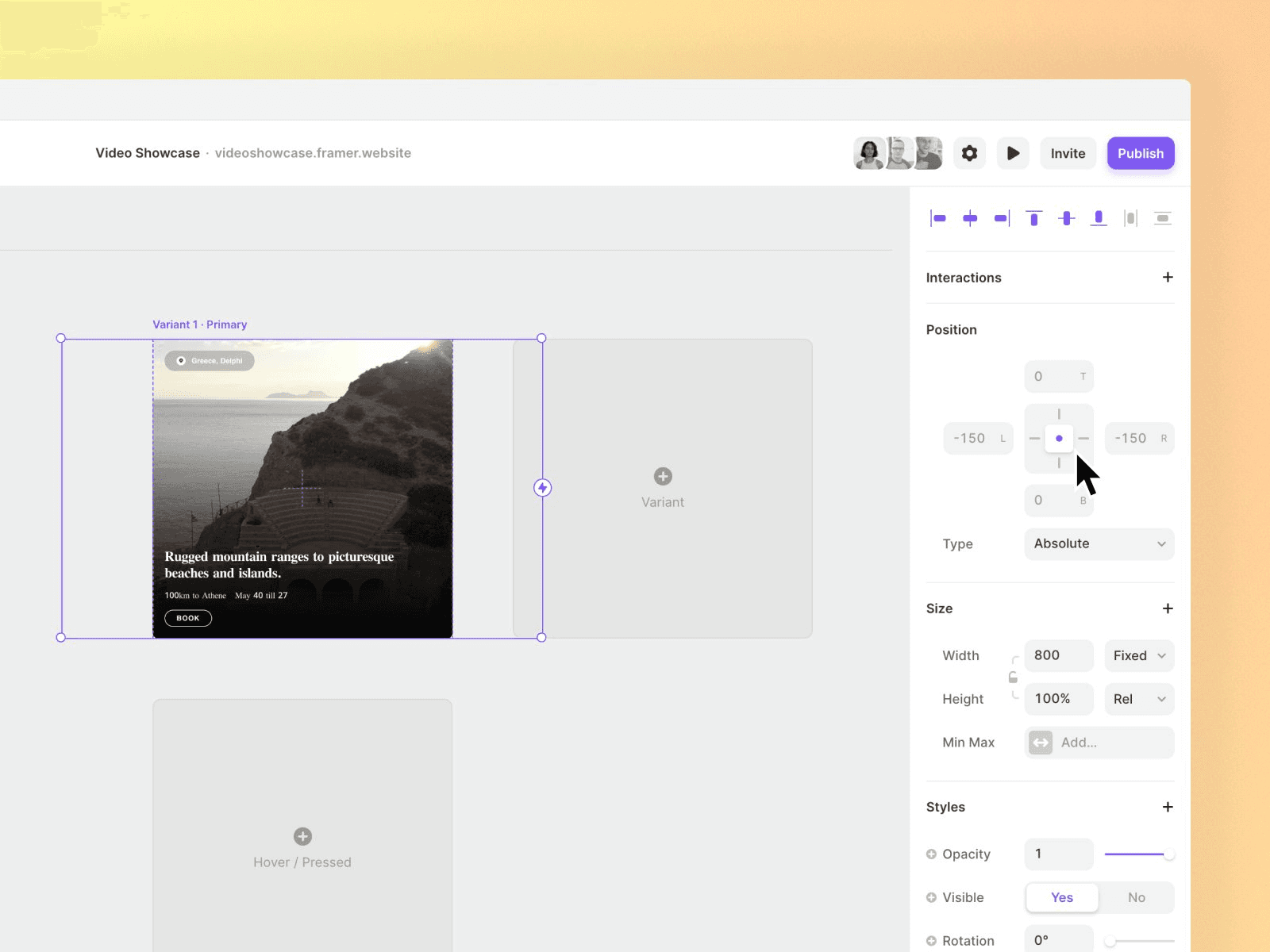
The first step is to create a frame on the webpage and add a video component. The visual style of the frame should be adjusted to match the overall design of the website. Roaa then created a component from the card and set the video to absolute positioning. The video was positioned in the middle of the component with a width of 800px.


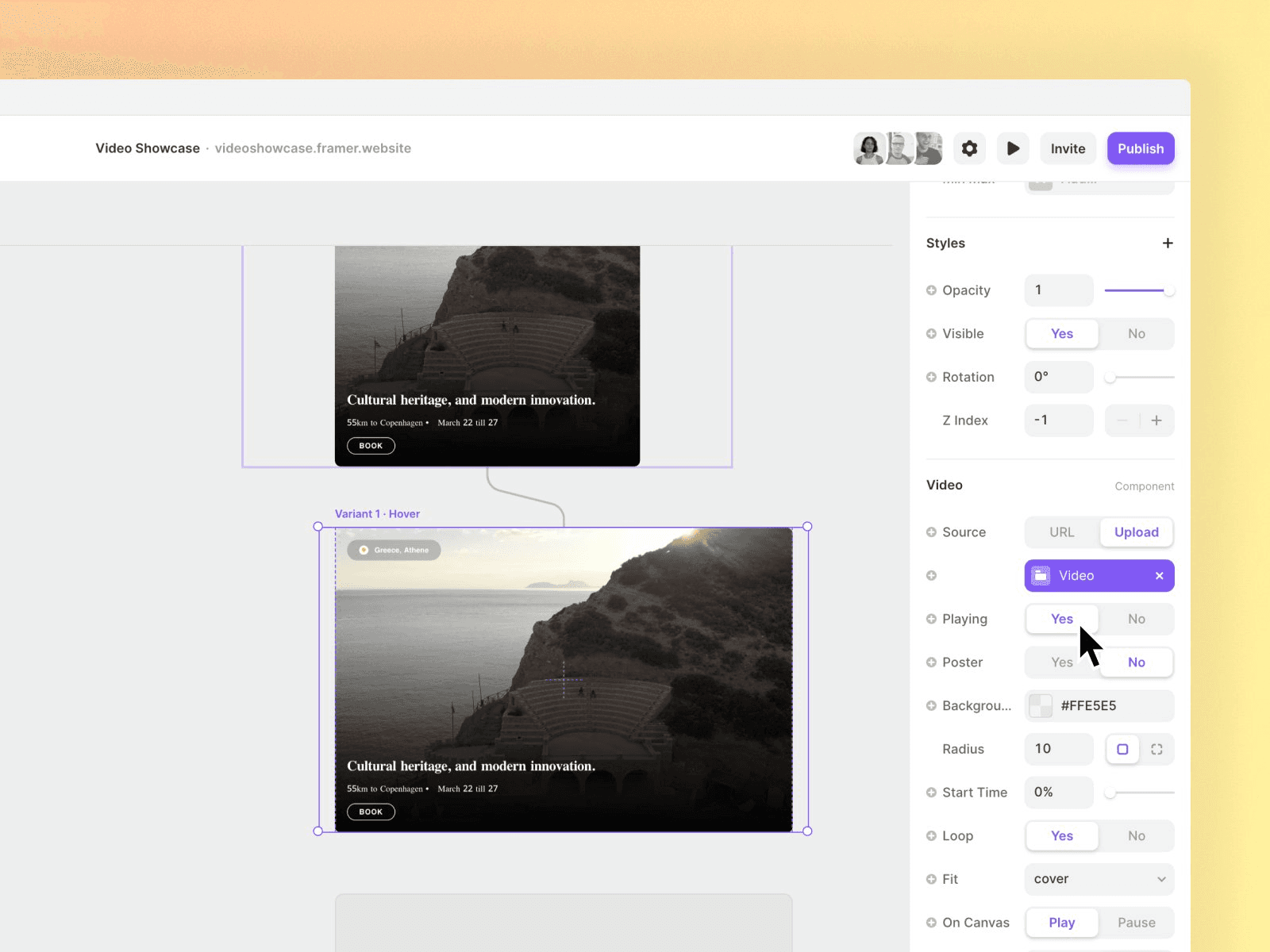
Creating the Hover Variant
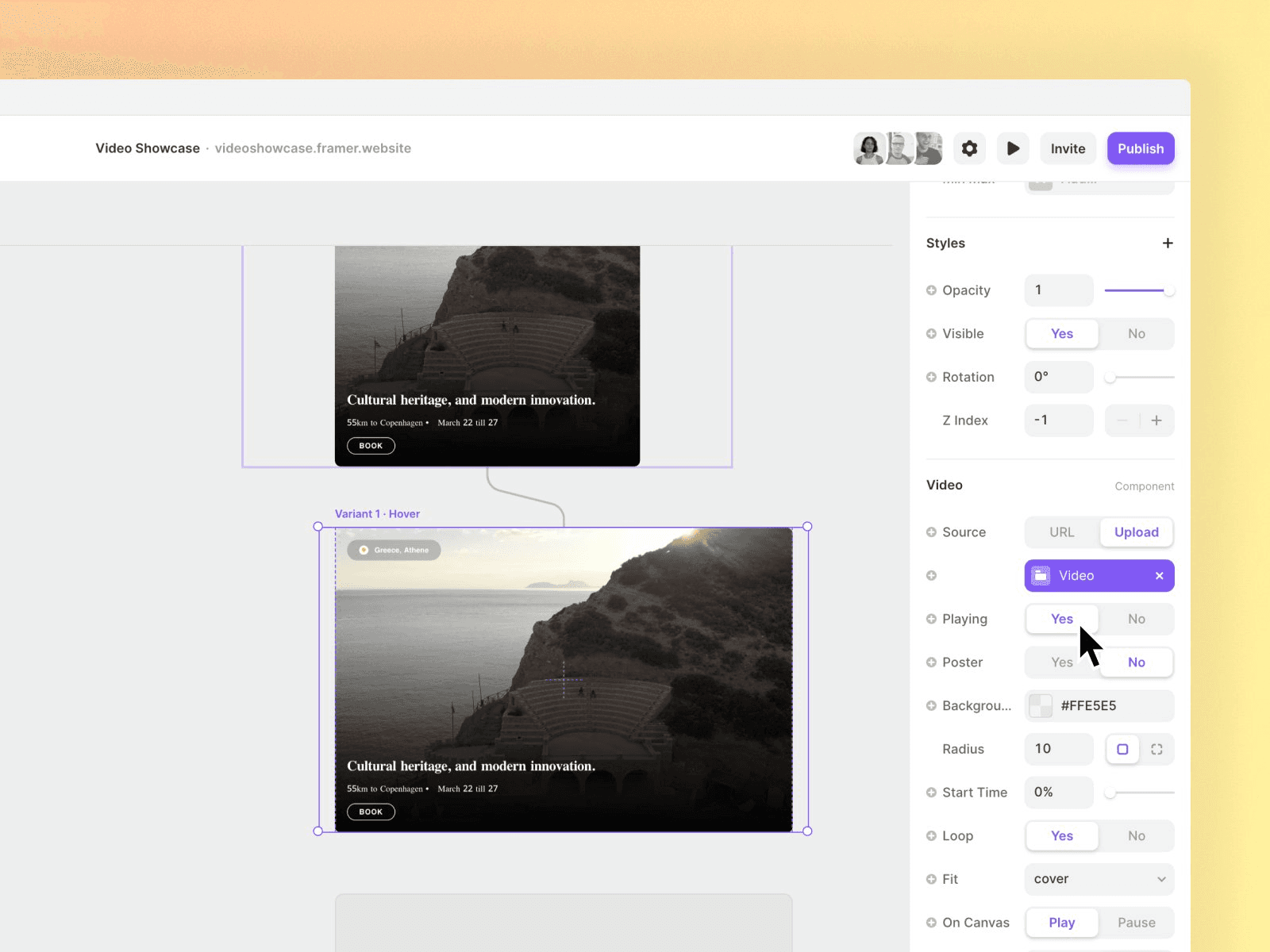
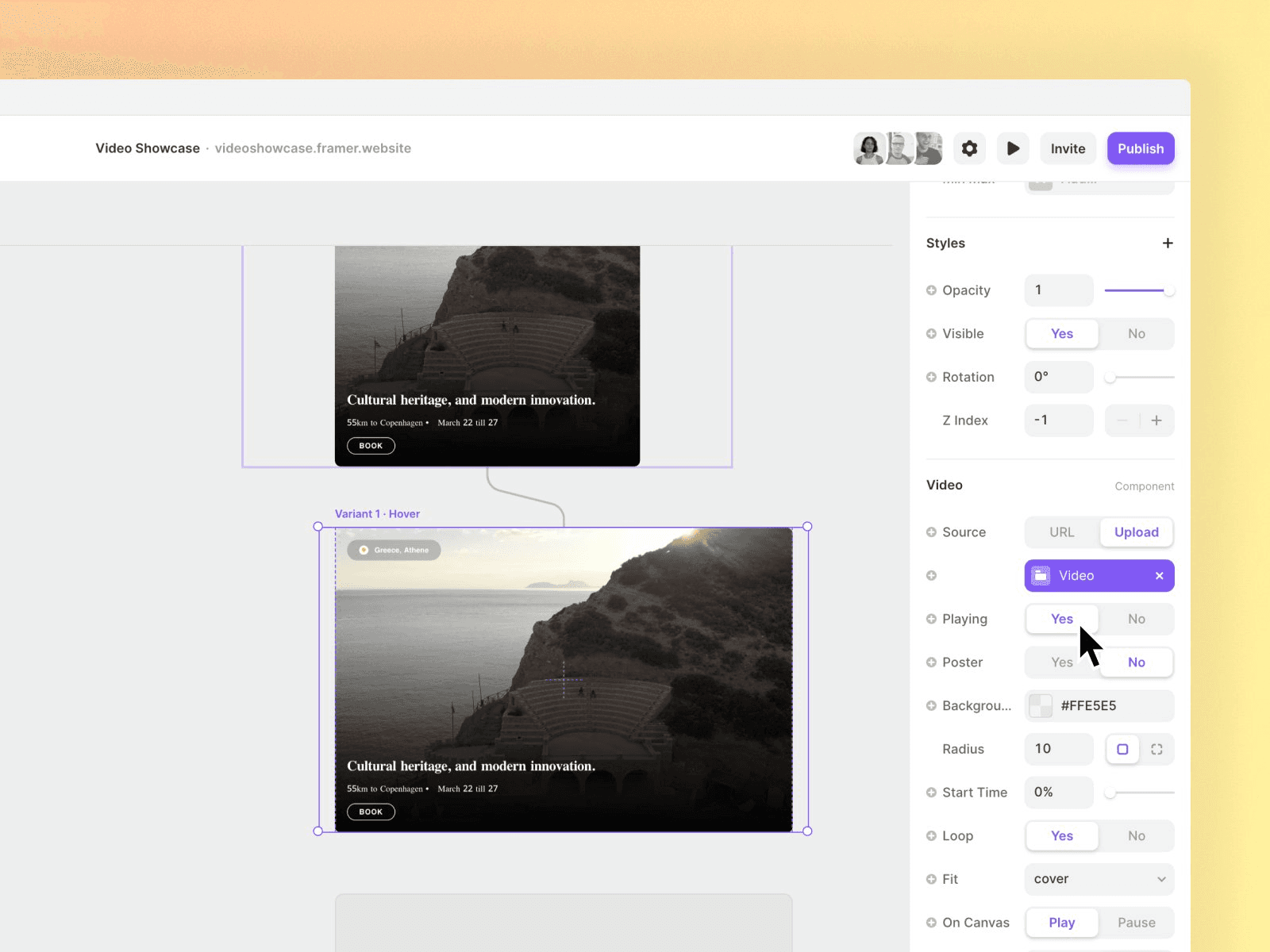
Once the foundation was established, Roaa created a hover variant and increased the width while keeping the same height. She ensured that the video was set to play when the variant was active. This hover option allowed her to showcase the video content in a unique and engaging way, improving the overall user experience on her website.

Empowering Designers and Developers
At Framer, the aim is to empower designers and developers to create interactive and engaging web experiences. This simple hover option is just one of the many ways Framer can help bring designs to life. By providing intuitive tools and features, Framer makes it easier for designers and developers to create unique and engaging experiences for users.
Inspiration for Innovative Video Content Display
In conclusion, Framer’s hover option can provide a simple and effective way to showcase video content. Roaa's tutorial demonstrates how easy it is to add a hover option to your design, and it can make a significant difference in how your video content is displayed and accessed by users. We hope that this tutorial has inspired you to explore new and innovative ways to showcase your video content using Framer.
How to Add a Simple Hover Option to Showcase Your Video Content Using Framer
Designers are constantly seeking new ways to display video content in a compelling and engaging manner. Luckily, Framer provides a simple hover option that can help make video content more accessible and interactive for users. In this article, we’ll explore how Roaa discovered and implemented this hover option using Framer.
Creating a Foundation for Your Video Component
The first step is to create a frame on the webpage and add a video component. The visual style of the frame should be adjusted to match the overall design of the website. Roaa then created a component from the card and set the video to absolute positioning. The video was positioned in the middle of the component with a width of 800px.


Creating the Hover Variant
Once the foundation was established, Roaa created a hover variant and increased the width while keeping the same height. She ensured that the video was set to play when the variant was active. This hover option allowed her to showcase the video content in a unique and engaging way, improving the overall user experience on her website.

Empowering Designers and Developers
At Framer, the aim is to empower designers and developers to create interactive and engaging web experiences. This simple hover option is just one of the many ways Framer can help bring designs to life. By providing intuitive tools and features, Framer makes it easier for designers and developers to create unique and engaging experiences for users.
Inspiration for Innovative Video Content Display
In conclusion, Framer’s hover option can provide a simple and effective way to showcase video content. Roaa's tutorial demonstrates how easy it is to add a hover option to your design, and it can make a significant difference in how your video content is displayed and accessed by users. We hope that this tutorial has inspired you to explore new and innovative ways to showcase your video content using Framer.
How to Add a Simple Hover Option to Showcase Your Video Content Using Framer
Designers are constantly seeking new ways to display video content in a compelling and engaging manner. Luckily, Framer provides a simple hover option that can help make video content more accessible and interactive for users. In this article, we’ll explore how Roaa discovered and implemented this hover option using Framer.
Creating a Foundation for Your Video Component
The first step is to create a frame on the webpage and add a video component. The visual style of the frame should be adjusted to match the overall design of the website. Roaa then created a component from the card and set the video to absolute positioning. The video was positioned in the middle of the component with a width of 800px.


Creating the Hover Variant
Once the foundation was established, Roaa created a hover variant and increased the width while keeping the same height. She ensured that the video was set to play when the variant was active. This hover option allowed her to showcase the video content in a unique and engaging way, improving the overall user experience on her website.

Empowering Designers and Developers
At Framer, the aim is to empower designers and developers to create interactive and engaging web experiences. This simple hover option is just one of the many ways Framer can help bring designs to life. By providing intuitive tools and features, Framer makes it easier for designers and developers to create unique and engaging experiences for users.
Inspiration for Innovative Video Content Display
In conclusion, Framer’s hover option can provide a simple and effective way to showcase video content. Roaa's tutorial demonstrates how easy it is to add a hover option to your design, and it can make a significant difference in how your video content is displayed and accessed by users. We hope that this tutorial has inspired you to explore new and innovative ways to showcase your video content using Framer.

Step into the future of design
Step into the future of design
Step into the future of design
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.












