Blog
Creative insights, tips and tutorials.
More articles

Rabbit hole of React error handling
Engineering
Rabbit hole of React error handling
Engineering

11 professional animation strategies: impact on UX metrics & conversion
Inspiration
11 professional animation strategies: impact on UX metrics & conversion
Inspiration

5 professional 3D web implementations: technical case studies for UX designers
Inspiration
5 professional 3D web implementations: technical case studies for UX designers
Inspiration

8 advanced text animation techniques for professional designers
Inspiration
8 advanced text animation techniques for professional designers
Inspiration

8 professional parallax techniques: performance-optimized depth experiences
Inspiration
8 professional parallax techniques: performance-optimized depth experiences
Inspiration

2025 professional web design directions: 7 strategic UX trends
Tutorials
2025 professional web design directions: 7 strategic UX trends
Tutorials

Sites now become interactive 50% faster
Engineering
Sites now become interactive 50% faster
Engineering

7 professional storytelling websites: UX Narrative case studies
Inspiration
7 professional storytelling websites: UX Narrative case studies
Inspiration

15 professional UX portfolios: structure & interaction analysis
Inspiration
15 professional UX portfolios: structure & interaction analysis
Inspiration

How Framer does AVIF
Engineering
How Framer does AVIF
Engineering

Why Framer uses React to build sites
Engineering
Why Framer uses React to build sites
Engineering

Recreating the classic Macintosh vibe in Framer
Inspiration
Recreating the classic Macintosh vibe in Framer
Inspiration

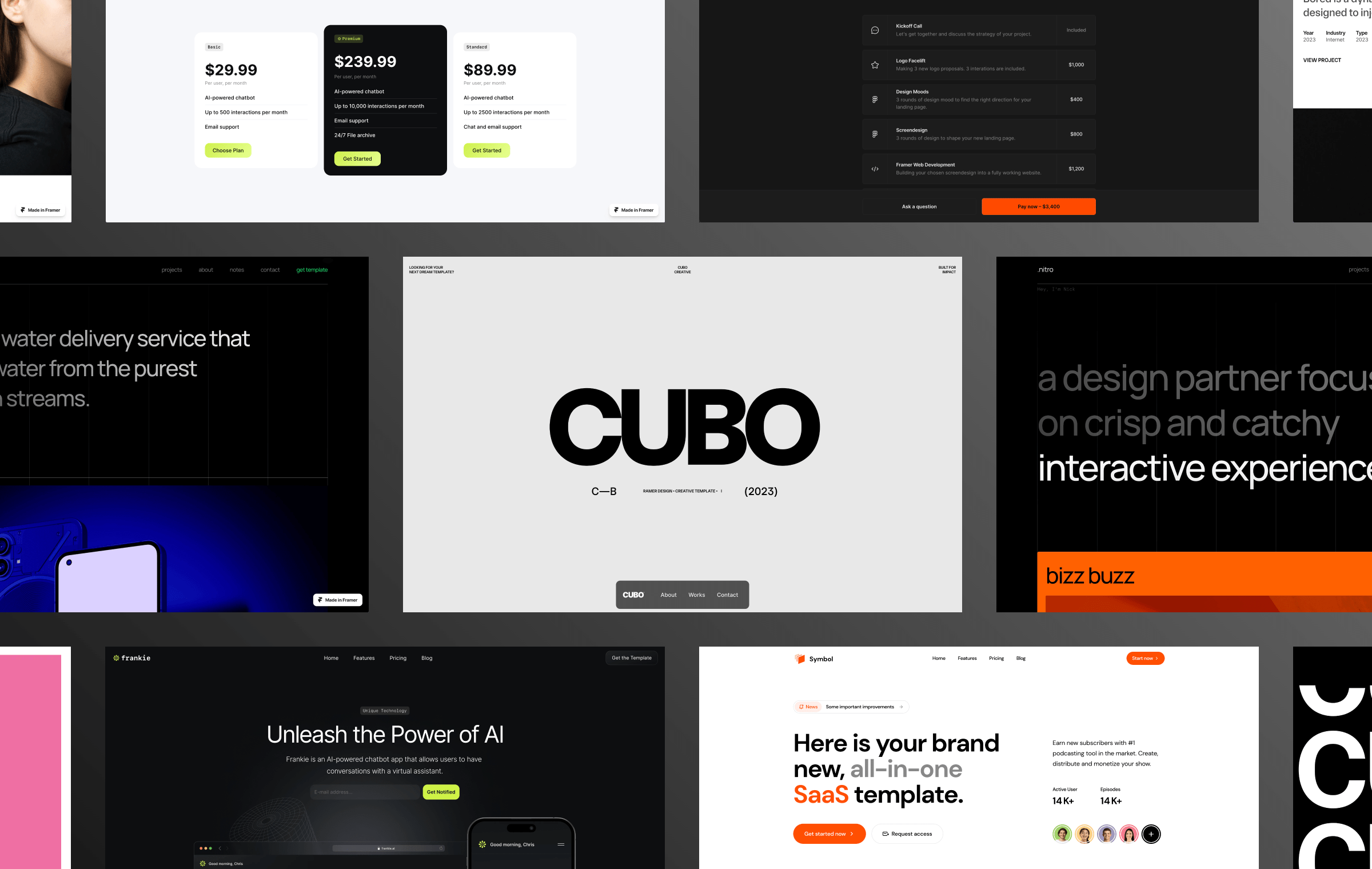
Our favorite Framer website templates in September
Templates
Our favorite Framer website templates in September
Templates

Framer’s $27M series C and shaping the Future of web
News
Framer’s $27M series C and shaping the Future of web
News

Celebrating the success of Y Combinator startups with Framer websites
News
Celebrating the success of Y Combinator startups with Framer websites
News

Our favorite templates in August
Templates
Our favorite templates in August
Templates

Framer’s documentation toolkit: CMS, Search, Templates & more
News
Framer’s documentation toolkit: CMS, Search, Templates & more
News

Our favorite templates in July
Templates
Our favorite templates in July
Templates

SuperbThemes, a major WordPress marketplace, is switching to Framer
Templates
SuperbThemes, a major WordPress marketplace, is switching to Framer
Templates

Our latest favorite Framer website templates in June
Inspiration
Our latest favorite Framer website templates in June
Inspiration

Showcasing innovative menus: highlights from the Framer Challenge
Resources
Showcasing innovative menus: highlights from the Framer Challenge
Resources

Advanced radial gradient techniques: dynamic backgrounds for professional UX
Resources
Advanced radial gradient techniques: dynamic backgrounds for professional UX
Resources

Advanced responsive typography: technical implementation of Fit Text
Engineering
Advanced responsive typography: technical implementation of Fit Text
Engineering

Incorporating dynamic scribbles into your website
Resources
Incorporating dynamic scribbles into your website
Resources

Engaging portfolio index pages to showcase your work
Resources
Engaging portfolio index pages to showcase your work
Resources

Ready-to-remix menus for your next project
Resources
Ready-to-remix menus for your next project
Resources

Advanced scroll-triggered navigation: implementation guide for UX designers
Tutorials
Advanced scroll-triggered navigation: implementation guide for UX designers
Tutorials

Create a stunning wave animation in Framer with just three layers and zero code
Tutorials
Create a stunning wave animation in Framer with just three layers and zero code
Tutorials

Playful approach to 404 pages
Resources
Playful approach to 404 pages
Resources

Combining multiple CMS collections for category pages
Tutorials
Combining multiple CMS collections for category pages
Tutorials
Load more articles
Load more articles

8 professional parallax techniques: performance-optimized depth experiences
Inspiration

2025 professional web design directions: 7 strategic UX trends
Tutorials

Sites now become interactive 50% faster
Engineering

7 professional storytelling websites: UX Narrative case studies
Inspiration

15 professional UX portfolios: structure & interaction analysis
Inspiration

How Framer does AVIF
Engineering

Why Framer uses React to build sites
Engineering

Recreating the classic Macintosh vibe in Framer
Inspiration

Our favorite Framer website templates in September
Templates

Framer’s $27M series C and shaping the Future of web
News

Celebrating the success of Y Combinator startups with Framer websites
News

Our favorite templates in August
Templates

Framer’s documentation toolkit: CMS, Search, Templates & more
News

Our favorite templates in July
Templates

SuperbThemes, a major WordPress marketplace, is switching to Framer
Templates

Our latest favorite Framer website templates in June
Inspiration

Showcasing innovative menus: highlights from the Framer Challenge
Resources

Advanced radial gradient techniques: dynamic backgrounds for professional UX
Resources

Advanced responsive typography: technical implementation of Fit Text
Engineering

Incorporating dynamic scribbles into your website
Resources

Engaging portfolio index pages to showcase your work
Resources

Ready-to-remix menus for your next project
Resources

Advanced scroll-triggered navigation: implementation guide for UX designers
Tutorials

Create a stunning wave animation in Framer with just three layers and zero code
Tutorials

Playful approach to 404 pages
Resources

Combining multiple CMS collections for category pages
Tutorials

Creating an AI button with Framer
Tutorials

How to build synced pricing cards using overrides in Framer
Tutorials

Presenting Fusion: the ultimate app showcase Framer template
Resources

Spice up your Framer sites with animated stickers
Resources
Load more articles






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.






