TLDR
TLDR
Better Performance: React’s efficient rendering and state management mean websites built with it load fast and respond quickly to user interactions.
Better User Experience: React’s component-based architecture results in a smooth, engaging experience for users.
Future-proof: React ensures your website remains fast, responsive, and highly adaptable to both current and future needs.
Better Performance: React’s efficient rendering and state management mean websites built with it load fast and respond quickly to user interactions.
Better User Experience: React’s component-based architecture results in a smooth, engaging experience for users.
Future-proof: React ensures your website remains fast, responsive, and highly adaptable to both current and future needs.
Better Performance: React’s efficient rendering and state management mean websites built with it load fast and respond quickly to user interactions.
Better User Experience: React’s component-based architecture results in a smooth, engaging experience for users.
Future-proof: React ensures your website remains fast, responsive, and highly adaptable to both current and future needs.
The modern web isn’t just about building something that looks good; it’s about creating experiences that are seamless, engaging, and responsive to every user interaction. To achieve this, developers need tools that go beyond the basics. Tools that are not only performant but also easy to manage, scale, and collaborate on within a team.
React has become one of the most popular tools to build for the modern web, currently powering over 14.4 million websites worldwide. Its widespread adoption among software engineers highlights the trust it’s earned and the high quality developer experience it delivers.
What is the Modern Web
Before we talk about React’s impact, let’s talk about what we really mean when talking about the “modern web”. Websites built with plain HTML and CSS are reliable and performant, why not stick to traditional methods?
In the early days of the internet, websites were primarily static collections of pages designed for consuming information. While these traditional HTML and CSS-based sites were lightweight and performant, they lacked the interactivity and dynamic capabilities that today's users expect.
The modern web has evolved into a dynamic, interactive ecosystem where websites are full-fledged applications. They integrate with APIs, engage users with smooth and efficient animations and transitions, provide real-time updates, and support a variety of devices, from desktops to phones and tablets.

Traditional web development methods are still an essential part of web development today, but using them without a modern tool can make it difficult to build the complex user interfaces and functionality that modern web applications require. Rather than focusing on your product, developers would spend a significant amount of time developing the underlying infrastructure and essentially reinventing the wheel for common functionality.
This is where tools like React help out. React is one of the most popular frontend development libraries today, developed by Meta with the modern web in mind. It empowers developers at companies of any size to create advanced web applications that meet and even surpass current user expectations.
Improved User Experience
The modern web’s increasing demand for interactive applications with complex user interfaces often affects performance. As websites become more feature-rich, the required resources to load and run these applications can increase significantly.
This increased complexity can result in longer loading times, reduced responsiveness, and potential performance issues, especially on low-end devices or slow network connections. On the modern web, users expect seamless experiences across all platforms and devices, making slow loading times and unresponsive interfaces unacceptable.
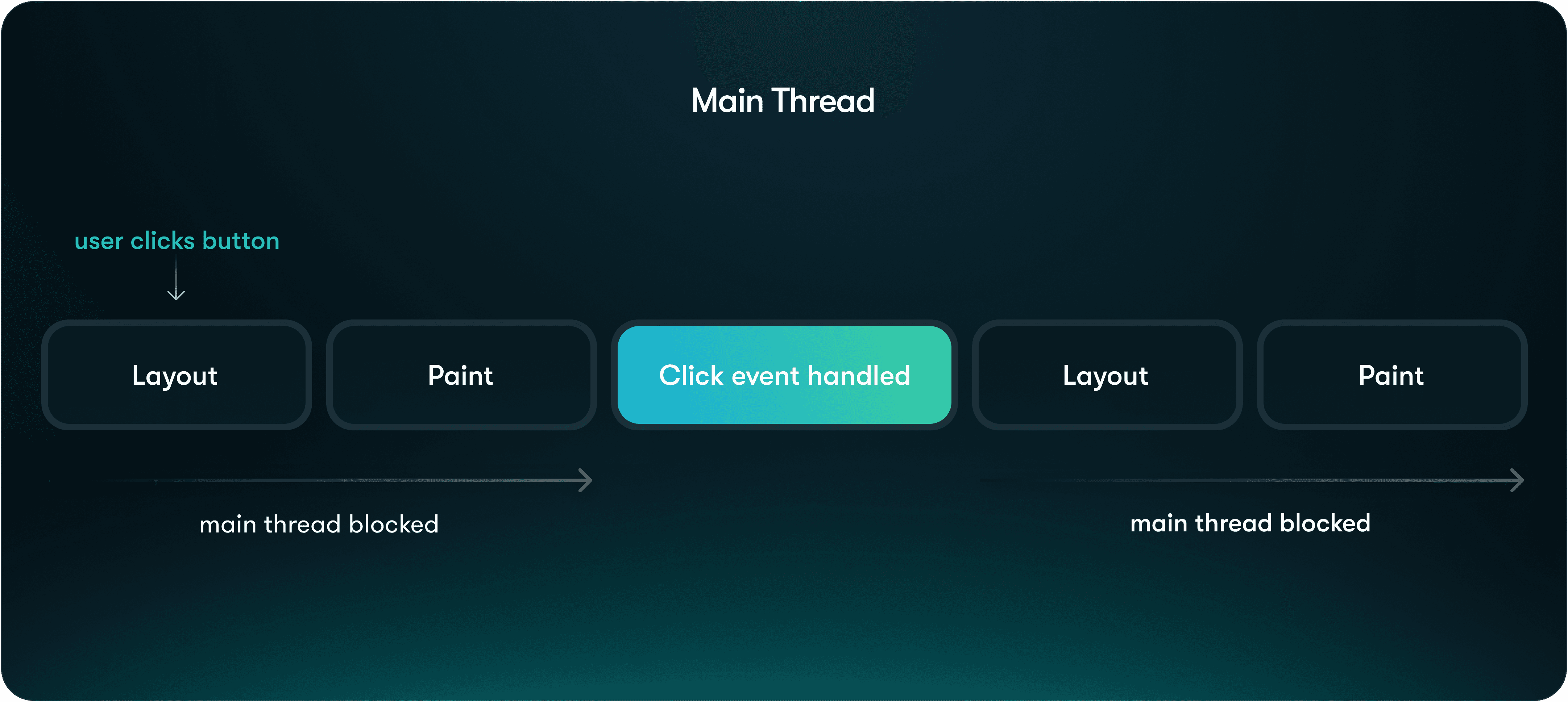
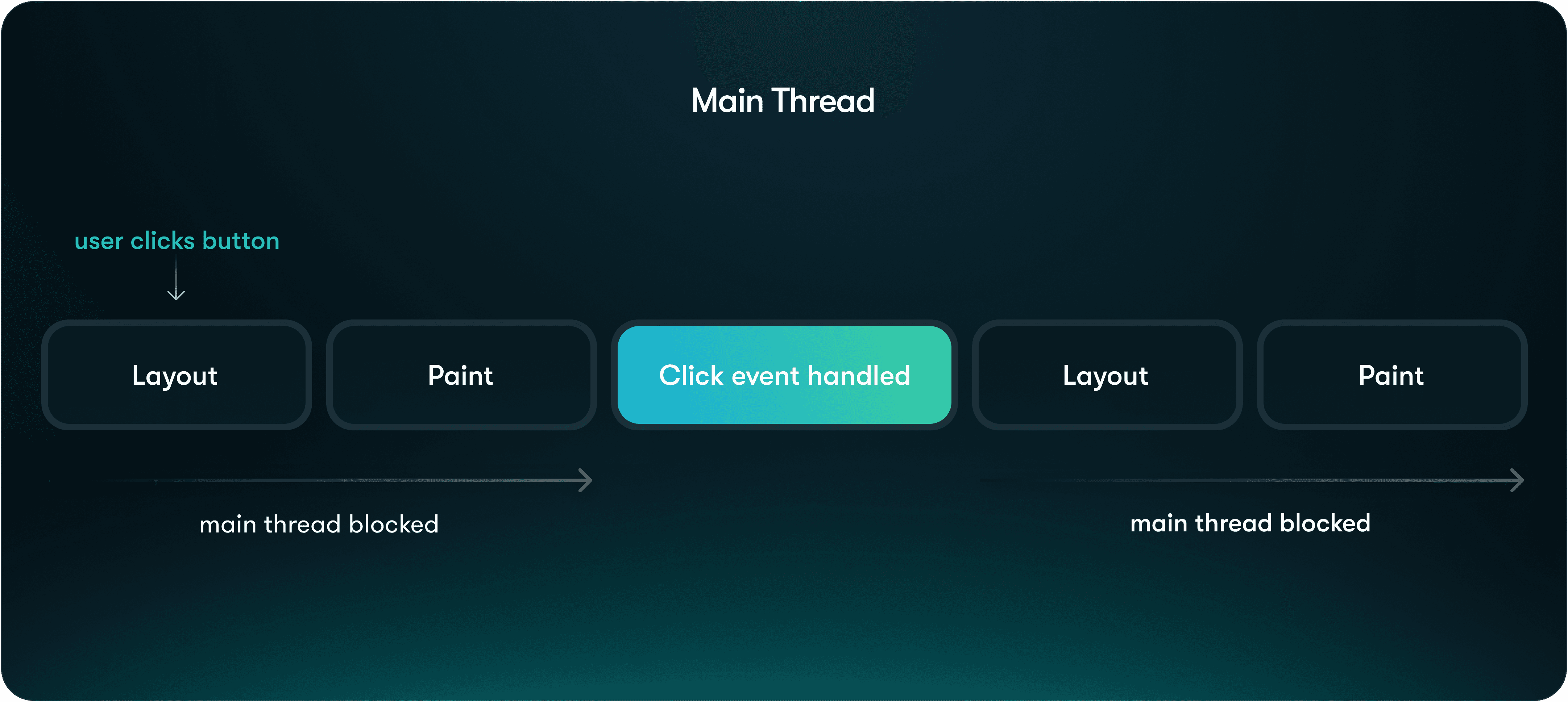
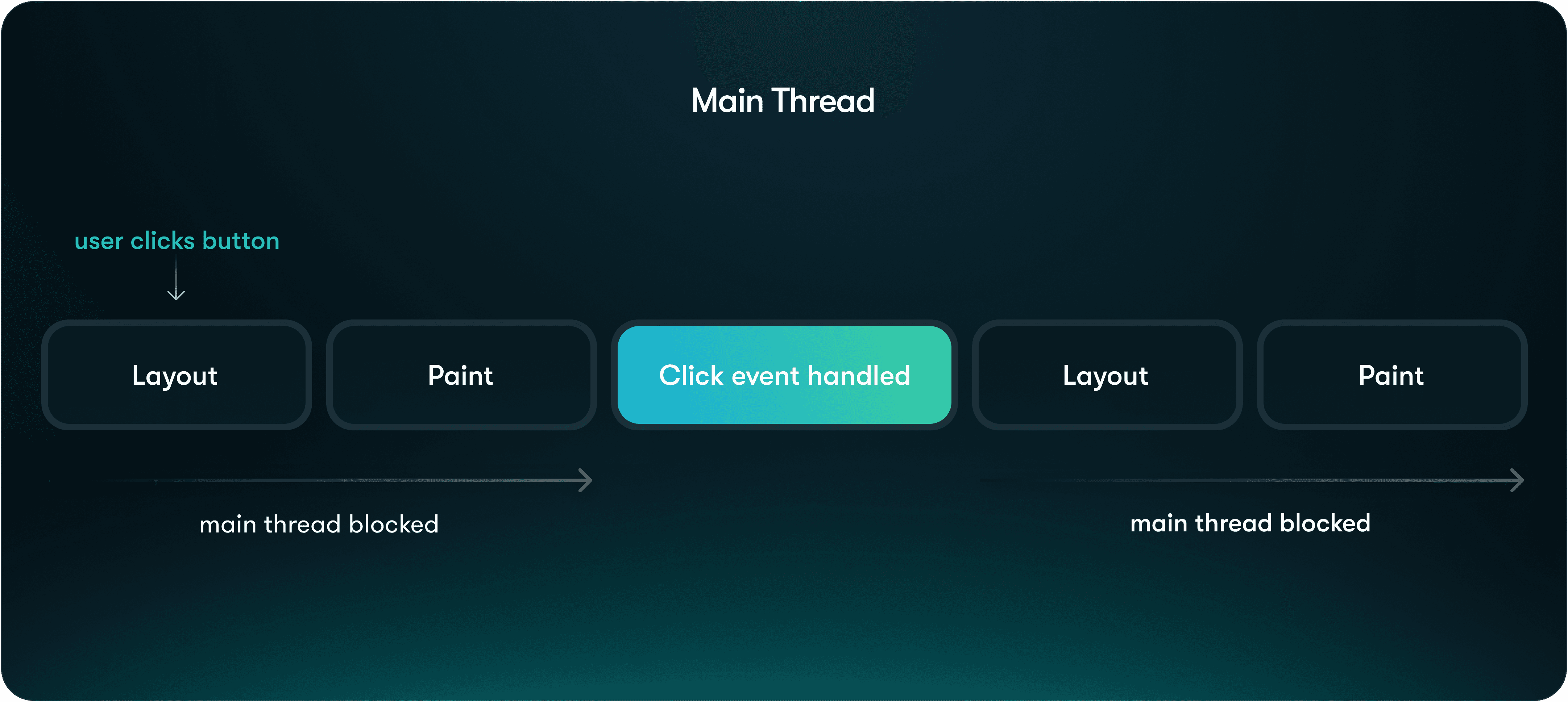
Inefficient visual updates are often responsible for poor performance. Behind the scenes, the browser undertakes a series of steps referred to as the “pixel pipeline” to update the user interface, which includes layout calculations, painting elements, and compositing the layers onto the screen. These steps are necessary for visual changes but can be resource-intensive, often blocking the main thread and causing unresponsive interfaces during updates.

React addresses this challenge by introducing the concept of the Virtual DOM. The Virtual DOM is a lightweight, in-memory representation of the actual DOM. Instead of directly updating the real DOM, which can trigger inefficient and unnecessary repaints and reflows, React efficiently calculates the differences between the real DOM and the Virtual DOM, applying only the necessary changes to the real DOM.

This process is called reconciliation, and uses React’s diffing algorithm to find the fewest changes needed to update the real DOM. React then optimizes the update process by batching DOM updates together and executing them in a single pass, minimizing the resource-intensive reflow and repaint.
Additionally, React offers a scheduling mechanism that prioritizes and aligns updates with user interactions and the device’s rendering capabilities. Framer utilizes this mechanism to ensure that critical updates, such as user inputs, are given priority, maintaining a smooth and responsive user experience.
While React doesn’t guarantee perfect performance out of the box, it provides the tools necessary to address the performance challenges of the modern web. By optimizing the update process, prioritizing user interactions, and using techniques like the Virtual DOM and reconciliation, React enables developers to build complex, interactive web applications while maintaining good performance and responsiveness.
Component-Based Design
In traditional web development, developers often create large, monolithic code files where the structure (HTML), styling (CSS), and functionality (JavaScript) are separated into distinct files.
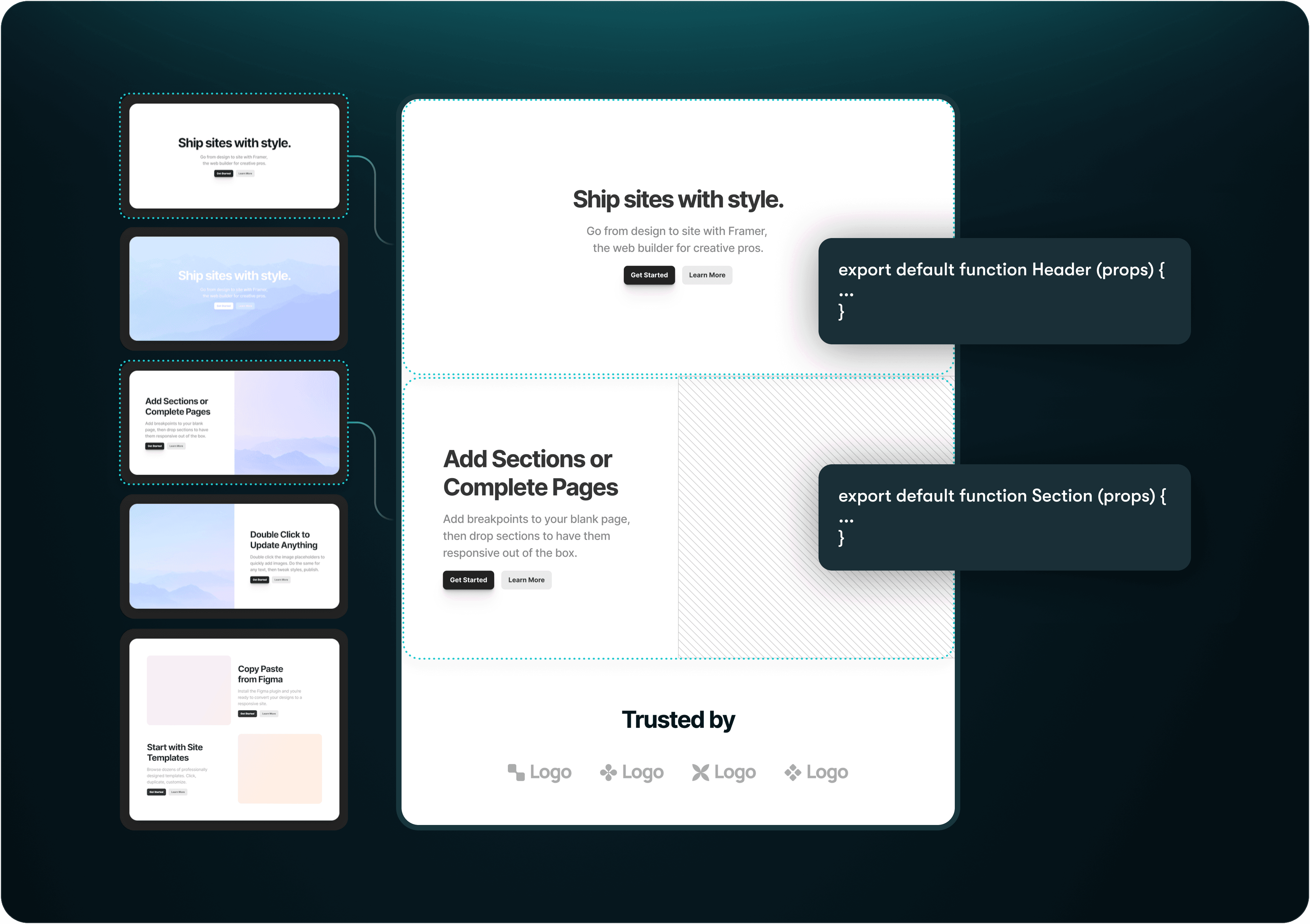
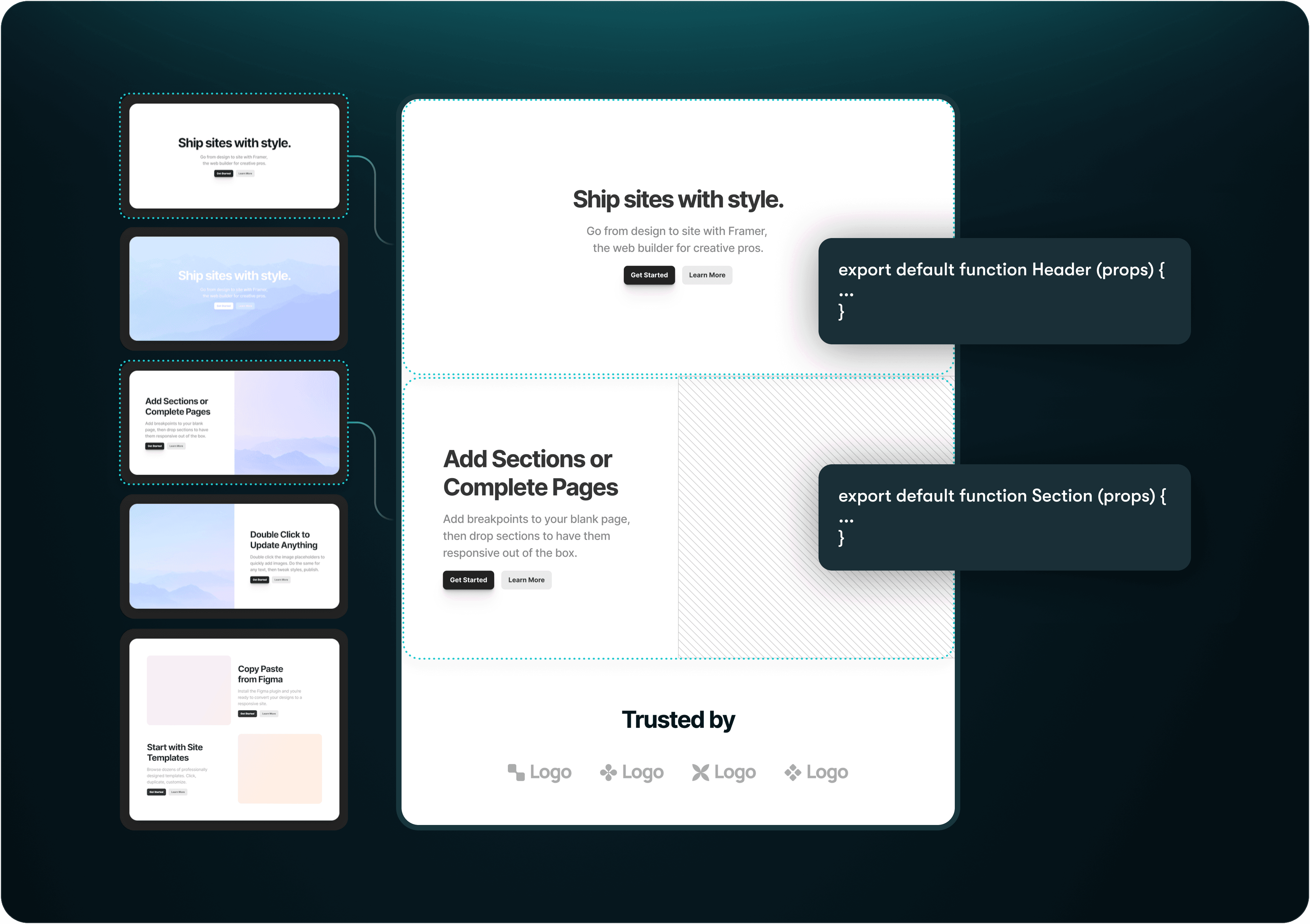
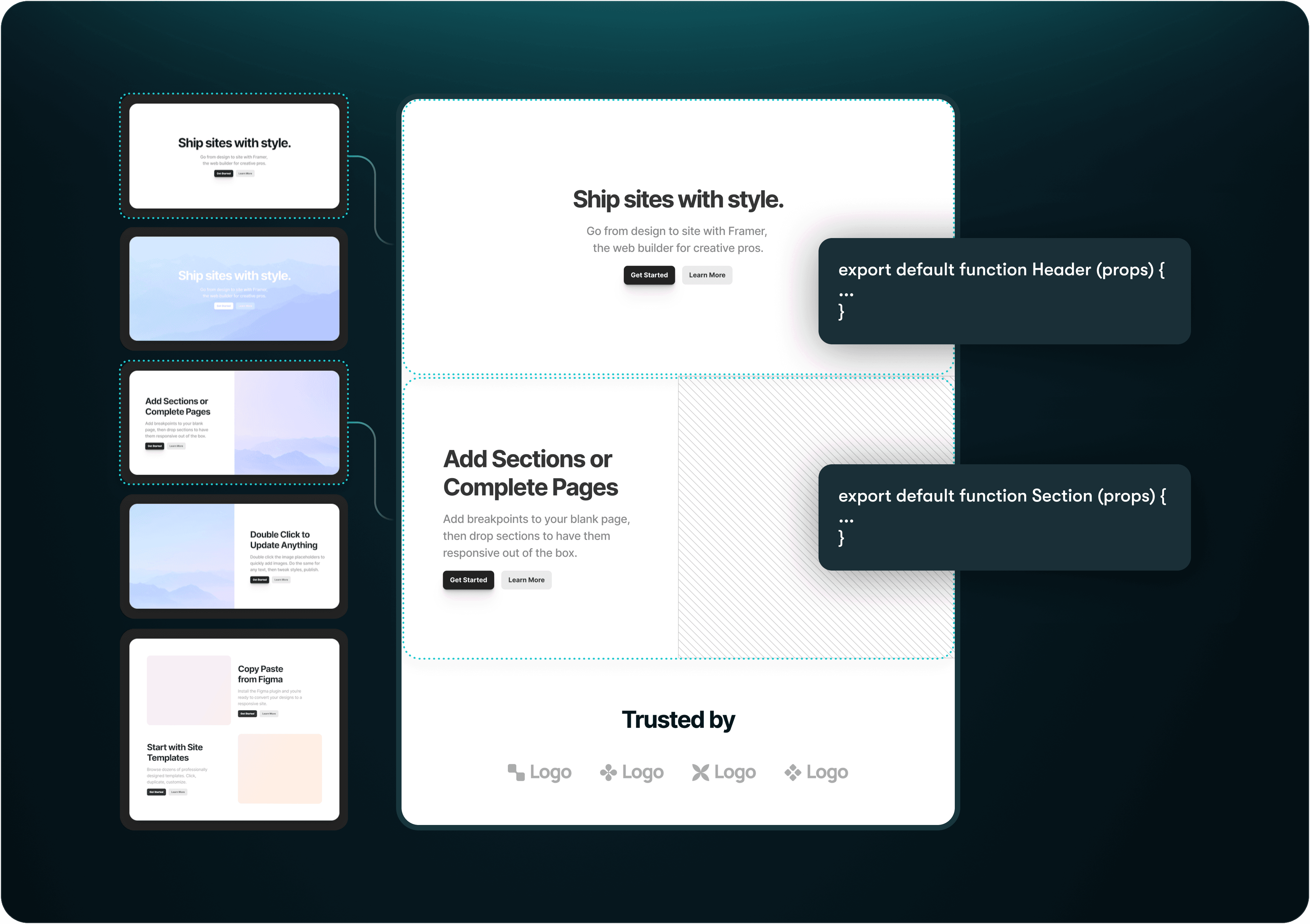
React takes a different approach by leveraging a component-based architecture. Components are encapsulated, reusable pieces of UI that can be composed together to build complex user interfaces. These components are built using JavaScript functions or classes and are designed to accept inputs (props) that change how the component behaves and what it displays.

Complex UI elements can be composed by combining smaller, reusable components, enabling developers to build modern user interfaces from simple building blocks. These components can be easily shared and reused throughout an application or across multiple projects, promoting code reuse and consistency.
Framer takes full advantage of this component-based paradigm by offering a collection of professionally-crafted, ready-made React components created by the community. You can seamlessly integrate these pre-built components into your project, customizing them to meet your specific needs while benefiting from the reusability and modularity of React's component-based model.
Framer’s use of React components empowers you to leverage robust, high-quality UI components without reinventing the wheel, accelerating your development process and ensuring a consistent, polished interface and user experience.
Future-Proof
React is built to last by making it easy to adapt to changing user needs and technological advancements. At its core, React uses a declarative approach to build user interfaces.
In traditional imperative programming, developers need to specify step-by-step instructions for manipulating the DOM:
// index.html <div> <input type="text" id="itemInput" placeholder="Enter new item" /> <button id="addItemButton">Add Item</button> <ul id="itemList"></ul> </div>
// index.js // 1. Get the button element const addItemButton = document.getElementById("addItemButton"); // 2. Add event listener to button element addItemButton.addEventListener("click", { // 3. Get input and list elements const itemInput = document.getElementById("itemInput"); const list = document.getElementById("itemList"); // 4. Create new list item const listItem = document.createElement("li"); // 5. Set inner text to value of input listItem.innerText = itemInput.value; // 6. Add list item to list list.appendChild(listItem); // 7. Set input back to empty itemInput.value = ""; })
With declarative programming, like in React, developers describe what the user interface should look like for a given state of the application:
// itemList.jsx import React, { useState } from "react"; function itemList() { // 1. Define the state const [items, setItems] = useState([]); const [newItem, setNewItem] = useState(""); // 2. Handle button click function handleAddItem() { setItems(prevItems => [...prevItems, newItem]); setNewItem(""); // Clear input after adding; } // 3. Bind state and event handlers to the UI return ( <div> <input type="text" value={newItem} onChange={e => setNewItem(e.target.value)} /> <button onClick={handleAddItem}>Add Item</button> <ul> {items.map((item, index) => <li key={index}>{item}</li>)} </ul> </div> ); }
In React, developers define reusable components that represent pieces of the user interface. These components declare how they should render based on their input data (props) and internal state. When the data changes, React efficiently updates the DOM to match the desired state described by the components, without the need for explicit DOM manipulation.
This declarative approach simplifies development by allowing developers to focus on describing the desired outcome, rather than worrying about the intricate details of how to achieve it. It promotes code reusability, as components can be easily shared and composed to build more complex user interfaces. This makes it easy to add new features and adjustments to meet evolving user needs and web standards, as developers only need to update the component’s desired state or props. React handles the efficient updating of the user interface accordingly.
Framer takes this future-proofing a step further by acting as your personal React developer. As you design components visually on the Framer canvas, it automatically translates your work into professionally crafted, reusable React components under the hood. This powerful combination empowers you to create complex, modular user interfaces without writing a single line of code, while ensuring that the underlying codebase adheres to best practices and remains compatible with the latest web technologies.

Framer follows React’s principle of immutability to ensure reliability and performance. Immutability means that once a state object is created, it cannot be directly modified. Instead of mutating the existing state, React creates a new state object for every update. This approach brings several benefits that make React applications more reliable and predictable.
By treating state as immutable, Framer ensures that once a state has been rendered, it remains unchanged until the next update. This makes the rendering process highly reliable because for the same input (state), you will always get the same output (rendered UI). This prevents unintended side effects caused by inadvertently modifying shared state objects.
Additionally, both React and Framer prioritize backward compatibility, making them excellent long-term choices for your projects. React's commitment to supporting old features means developers don't need to rewrite their apps for every update. Instead, newer versions seamlessly integrate with existing codebases, keeping your applications up-to-date with the latest web technologies while maintaining a solid, future-proof foundation.
Framer ensures that old components written a while ago don't randomly break years down the line. This backward compatibility allows you to build long-lasting, scalable applications without the need for frequent rewrites, providing a stable and reliable development experience.
By building with Framer, you’re ensured that your designs are automatically future-proof, stable, and scalable, benefiting from React's efficient updates and long-term support without having to write a single line of code. Projects built with Framer can evolve with the latest web trends and user needs, all while maintaining compatibility with older features. It simplifies the process of keeping your application up-to-date with little to no effort.
Community Support
One of the most significant advantages of choosing React for web development is the active and supportive community that comes with it. React has a large ecosystem consisting developers, designers, and companies all contributing to its growth and improvement. This ensures that React stays at the forefront of web development and constantly evolves with the needs of the modern web.

While Framer’s no-code approach doesn’t require users to learn React, the strong React community brings significant benefits to the Framer ecosystem. As React continues to gain popularity, more and more libraries, components, and tools are being developed within its ecosystem.
Many of these community-driven innovations can be seamlessly integrated into Framer, enabling users to create more creative and functional websites without the need for coding. Whether you're looking to add complex animations, connect to an API, or implement advanced state management, there's a good chance that a solution from the React ecosystem can be easily integrated into your Framer projects.
The active community surrounding React also contributes to its continuous improvement and compatibility with the latest web standards and technologies. As React evolves, so do the resources and tools available to React developers and thus Framer users.
Moreover, the React community's sharing of knowledge and resources means that Framer users can benefit from a large amount of resources, even without needing to learn React directly. From tutorials and documentation on specific libraries and tools to best practices and design patterns, the community's efforts can help Framer users better understand and unlock the full potential of the React ecosystem within their projects.
Framer allows you to integrate with the React ecosystem and leverage the skills and expertise of React developers. You have the freedom to hire React engineers, who can build upon your existing Framer designs. Framer’s built-in Monaco code editor allows React developers to extend your website's functionality in an environment they're familiar with, complete with features like autocomplete and an IDE-like experience.
Thanks to React’s popularity and widespread adoption, finding skilled React developers is a straightforward process, ensuring that you have access to lots of talent wanting to help you transform your vision into reality.

Whether you’re a solo creator or part of a larger team, Framer removes the ceiling on what you can achieve. You can start with Framer’s no-code approach, and as your project grows seamlessly integrate custom React components, advanced logic, and cutting-edge features, all while maintaining a scalable and maintainable codebase.
Framer not only enables users to create websites for the modern web without coding expertise, but also provides a future-proof foundation that can grow and evolve, allowing you to push the boundaries of what’s possible on the modern web without being constrained by the limitations of closed ecosystems.
Conclusion
Choosing Framer means choosing React. By leveraging React, Framer ensures that your designs are backed by a large community of developers, designers, and companies, all working to push the boundaries of what’s possible on the modern web.
Whether you’re an experienced developer or a non-technical person looking to bring your ideas to life, Framer and React provide a future-proof platform that empowers you to create cutting-edge websites.
Instead of being limited by closed ecosystems, Framer’s integration with React allows you to seamlessly integrate custom React components, advanced logic, and cutting-edge features, all while maintaining a scalable and maintainable codebase.
Framer's no-code approach allows you to focus entirely on building your product. You can start by designing and prototyping your ideas visually, and as your needs evolve, leverage the skills of React developers to take your website to new levels.
React has become one of the most popular tools to build for the modern web, currently powering over 14.4 million websites worldwide. Its widespread adoption among software engineers highlights the trust it’s earned and the high quality developer experience it delivers.
What is the Modern Web
Before we talk about React’s impact, let’s talk about what we really mean when talking about the “modern web”. Websites built with plain HTML and CSS are reliable and performant, why not stick to traditional methods?
In the early days of the internet, websites were primarily static collections of pages designed for consuming information. While these traditional HTML and CSS-based sites were lightweight and performant, they lacked the interactivity and dynamic capabilities that today's users expect.
The modern web has evolved into a dynamic, interactive ecosystem where websites are full-fledged applications. They integrate with APIs, engage users with smooth and efficient animations and transitions, provide real-time updates, and support a variety of devices, from desktops to phones and tablets.

Traditional web development methods are still an essential part of web development today, but using them without a modern tool can make it difficult to build the complex user interfaces and functionality that modern web applications require. Rather than focusing on your product, developers would spend a significant amount of time developing the underlying infrastructure and essentially reinventing the wheel for common functionality.
This is where tools like React help out. React is one of the most popular frontend development libraries today, developed by Meta with the modern web in mind. It empowers developers at companies of any size to create advanced web applications that meet and even surpass current user expectations.
Improved User Experience
The modern web’s increasing demand for interactive applications with complex user interfaces often affects performance. As websites become more feature-rich, the required resources to load and run these applications can increase significantly.
This increased complexity can result in longer loading times, reduced responsiveness, and potential performance issues, especially on low-end devices or slow network connections. On the modern web, users expect seamless experiences across all platforms and devices, making slow loading times and unresponsive interfaces unacceptable.
Inefficient visual updates are often responsible for poor performance. Behind the scenes, the browser undertakes a series of steps referred to as the “pixel pipeline” to update the user interface, which includes layout calculations, painting elements, and compositing the layers onto the screen. These steps are necessary for visual changes but can be resource-intensive, often blocking the main thread and causing unresponsive interfaces during updates.

React addresses this challenge by introducing the concept of the Virtual DOM. The Virtual DOM is a lightweight, in-memory representation of the actual DOM. Instead of directly updating the real DOM, which can trigger inefficient and unnecessary repaints and reflows, React efficiently calculates the differences between the real DOM and the Virtual DOM, applying only the necessary changes to the real DOM.

This process is called reconciliation, and uses React’s diffing algorithm to find the fewest changes needed to update the real DOM. React then optimizes the update process by batching DOM updates together and executing them in a single pass, minimizing the resource-intensive reflow and repaint.
Additionally, React offers a scheduling mechanism that prioritizes and aligns updates with user interactions and the device’s rendering capabilities. Framer utilizes this mechanism to ensure that critical updates, such as user inputs, are given priority, maintaining a smooth and responsive user experience.
While React doesn’t guarantee perfect performance out of the box, it provides the tools necessary to address the performance challenges of the modern web. By optimizing the update process, prioritizing user interactions, and using techniques like the Virtual DOM and reconciliation, React enables developers to build complex, interactive web applications while maintaining good performance and responsiveness.
Component-Based Design
In traditional web development, developers often create large, monolithic code files where the structure (HTML), styling (CSS), and functionality (JavaScript) are separated into distinct files.
React takes a different approach by leveraging a component-based architecture. Components are encapsulated, reusable pieces of UI that can be composed together to build complex user interfaces. These components are built using JavaScript functions or classes and are designed to accept inputs (props) that change how the component behaves and what it displays.

Complex UI elements can be composed by combining smaller, reusable components, enabling developers to build modern user interfaces from simple building blocks. These components can be easily shared and reused throughout an application or across multiple projects, promoting code reuse and consistency.
Framer takes full advantage of this component-based paradigm by offering a collection of professionally-crafted, ready-made React components created by the community. You can seamlessly integrate these pre-built components into your project, customizing them to meet your specific needs while benefiting from the reusability and modularity of React's component-based model.
Framer’s use of React components empowers you to leverage robust, high-quality UI components without reinventing the wheel, accelerating your development process and ensuring a consistent, polished interface and user experience.
Future-Proof
React is built to last by making it easy to adapt to changing user needs and technological advancements. At its core, React uses a declarative approach to build user interfaces.
In traditional imperative programming, developers need to specify step-by-step instructions for manipulating the DOM:
// index.html <div> <input type="text" id="itemInput" placeholder="Enter new item" /> <button id="addItemButton">Add Item</button> <ul id="itemList"></ul> </div>
// index.js // 1. Get the button element const addItemButton = document.getElementById("addItemButton"); // 2. Add event listener to button element addItemButton.addEventListener("click", { // 3. Get input and list elements const itemInput = document.getElementById("itemInput"); const list = document.getElementById("itemList"); // 4. Create new list item const listItem = document.createElement("li"); // 5. Set inner text to value of input listItem.innerText = itemInput.value; // 6. Add list item to list list.appendChild(listItem); // 7. Set input back to empty itemInput.value = ""; })
With declarative programming, like in React, developers describe what the user interface should look like for a given state of the application:
// itemList.jsx import React, { useState } from "react"; function itemList() { // 1. Define the state const [items, setItems] = useState([]); const [newItem, setNewItem] = useState(""); // 2. Handle button click function handleAddItem() { setItems(prevItems => [...prevItems, newItem]); setNewItem(""); // Clear input after adding; } // 3. Bind state and event handlers to the UI return ( <div> <input type="text" value={newItem} onChange={e => setNewItem(e.target.value)} /> <button onClick={handleAddItem}>Add Item</button> <ul> {items.map((item, index) => <li key={index}>{item}</li>)} </ul> </div> ); }
In React, developers define reusable components that represent pieces of the user interface. These components declare how they should render based on their input data (props) and internal state. When the data changes, React efficiently updates the DOM to match the desired state described by the components, without the need for explicit DOM manipulation.
This declarative approach simplifies development by allowing developers to focus on describing the desired outcome, rather than worrying about the intricate details of how to achieve it. It promotes code reusability, as components can be easily shared and composed to build more complex user interfaces. This makes it easy to add new features and adjustments to meet evolving user needs and web standards, as developers only need to update the component’s desired state or props. React handles the efficient updating of the user interface accordingly.
Framer takes this future-proofing a step further by acting as your personal React developer. As you design components visually on the Framer canvas, it automatically translates your work into professionally crafted, reusable React components under the hood. This powerful combination empowers you to create complex, modular user interfaces without writing a single line of code, while ensuring that the underlying codebase adheres to best practices and remains compatible with the latest web technologies.

Framer follows React’s principle of immutability to ensure reliability and performance. Immutability means that once a state object is created, it cannot be directly modified. Instead of mutating the existing state, React creates a new state object for every update. This approach brings several benefits that make React applications more reliable and predictable.
By treating state as immutable, Framer ensures that once a state has been rendered, it remains unchanged until the next update. This makes the rendering process highly reliable because for the same input (state), you will always get the same output (rendered UI). This prevents unintended side effects caused by inadvertently modifying shared state objects.
Additionally, both React and Framer prioritize backward compatibility, making them excellent long-term choices for your projects. React's commitment to supporting old features means developers don't need to rewrite their apps for every update. Instead, newer versions seamlessly integrate with existing codebases, keeping your applications up-to-date with the latest web technologies while maintaining a solid, future-proof foundation.
Framer ensures that old components written a while ago don't randomly break years down the line. This backward compatibility allows you to build long-lasting, scalable applications without the need for frequent rewrites, providing a stable and reliable development experience.
By building with Framer, you’re ensured that your designs are automatically future-proof, stable, and scalable, benefiting from React's efficient updates and long-term support without having to write a single line of code. Projects built with Framer can evolve with the latest web trends and user needs, all while maintaining compatibility with older features. It simplifies the process of keeping your application up-to-date with little to no effort.
Community Support
One of the most significant advantages of choosing React for web development is the active and supportive community that comes with it. React has a large ecosystem consisting developers, designers, and companies all contributing to its growth and improvement. This ensures that React stays at the forefront of web development and constantly evolves with the needs of the modern web.

While Framer’s no-code approach doesn’t require users to learn React, the strong React community brings significant benefits to the Framer ecosystem. As React continues to gain popularity, more and more libraries, components, and tools are being developed within its ecosystem.
Many of these community-driven innovations can be seamlessly integrated into Framer, enabling users to create more creative and functional websites without the need for coding. Whether you're looking to add complex animations, connect to an API, or implement advanced state management, there's a good chance that a solution from the React ecosystem can be easily integrated into your Framer projects.
The active community surrounding React also contributes to its continuous improvement and compatibility with the latest web standards and technologies. As React evolves, so do the resources and tools available to React developers and thus Framer users.
Moreover, the React community's sharing of knowledge and resources means that Framer users can benefit from a large amount of resources, even without needing to learn React directly. From tutorials and documentation on specific libraries and tools to best practices and design patterns, the community's efforts can help Framer users better understand and unlock the full potential of the React ecosystem within their projects.
Framer allows you to integrate with the React ecosystem and leverage the skills and expertise of React developers. You have the freedom to hire React engineers, who can build upon your existing Framer designs. Framer’s built-in Monaco code editor allows React developers to extend your website's functionality in an environment they're familiar with, complete with features like autocomplete and an IDE-like experience.
Thanks to React’s popularity and widespread adoption, finding skilled React developers is a straightforward process, ensuring that you have access to lots of talent wanting to help you transform your vision into reality.

Whether you’re a solo creator or part of a larger team, Framer removes the ceiling on what you can achieve. You can start with Framer’s no-code approach, and as your project grows seamlessly integrate custom React components, advanced logic, and cutting-edge features, all while maintaining a scalable and maintainable codebase.
Framer not only enables users to create websites for the modern web without coding expertise, but also provides a future-proof foundation that can grow and evolve, allowing you to push the boundaries of what’s possible on the modern web without being constrained by the limitations of closed ecosystems.
Conclusion
Choosing Framer means choosing React. By leveraging React, Framer ensures that your designs are backed by a large community of developers, designers, and companies, all working to push the boundaries of what’s possible on the modern web.
Whether you’re an experienced developer or a non-technical person looking to bring your ideas to life, Framer and React provide a future-proof platform that empowers you to create cutting-edge websites.
Instead of being limited by closed ecosystems, Framer’s integration with React allows you to seamlessly integrate custom React components, advanced logic, and cutting-edge features, all while maintaining a scalable and maintainable codebase.
Framer's no-code approach allows you to focus entirely on building your product. You can start by designing and prototyping your ideas visually, and as your needs evolve, leverage the skills of React developers to take your website to new levels.
React has become one of the most popular tools to build for the modern web, currently powering over 14.4 million websites worldwide. Its widespread adoption among software engineers highlights the trust it’s earned and the high quality developer experience it delivers.
What is the Modern Web
Before we talk about React’s impact, let’s talk about what we really mean when talking about the “modern web”. Websites built with plain HTML and CSS are reliable and performant, why not stick to traditional methods?
In the early days of the internet, websites were primarily static collections of pages designed for consuming information. While these traditional HTML and CSS-based sites were lightweight and performant, they lacked the interactivity and dynamic capabilities that today's users expect.
The modern web has evolved into a dynamic, interactive ecosystem where websites are full-fledged applications. They integrate with APIs, engage users with smooth and efficient animations and transitions, provide real-time updates, and support a variety of devices, from desktops to phones and tablets.

Traditional web development methods are still an essential part of web development today, but using them without a modern tool can make it difficult to build the complex user interfaces and functionality that modern web applications require. Rather than focusing on your product, developers would spend a significant amount of time developing the underlying infrastructure and essentially reinventing the wheel for common functionality.
This is where tools like React help out. React is one of the most popular frontend development libraries today, developed by Meta with the modern web in mind. It empowers developers at companies of any size to create advanced web applications that meet and even surpass current user expectations.
Improved User Experience
The modern web’s increasing demand for interactive applications with complex user interfaces often affects performance. As websites become more feature-rich, the required resources to load and run these applications can increase significantly.
This increased complexity can result in longer loading times, reduced responsiveness, and potential performance issues, especially on low-end devices or slow network connections. On the modern web, users expect seamless experiences across all platforms and devices, making slow loading times and unresponsive interfaces unacceptable.
Inefficient visual updates are often responsible for poor performance. Behind the scenes, the browser undertakes a series of steps referred to as the “pixel pipeline” to update the user interface, which includes layout calculations, painting elements, and compositing the layers onto the screen. These steps are necessary for visual changes but can be resource-intensive, often blocking the main thread and causing unresponsive interfaces during updates.

React addresses this challenge by introducing the concept of the Virtual DOM. The Virtual DOM is a lightweight, in-memory representation of the actual DOM. Instead of directly updating the real DOM, which can trigger inefficient and unnecessary repaints and reflows, React efficiently calculates the differences between the real DOM and the Virtual DOM, applying only the necessary changes to the real DOM.

This process is called reconciliation, and uses React’s diffing algorithm to find the fewest changes needed to update the real DOM. React then optimizes the update process by batching DOM updates together and executing them in a single pass, minimizing the resource-intensive reflow and repaint.
Additionally, React offers a scheduling mechanism that prioritizes and aligns updates with user interactions and the device’s rendering capabilities. Framer utilizes this mechanism to ensure that critical updates, such as user inputs, are given priority, maintaining a smooth and responsive user experience.
While React doesn’t guarantee perfect performance out of the box, it provides the tools necessary to address the performance challenges of the modern web. By optimizing the update process, prioritizing user interactions, and using techniques like the Virtual DOM and reconciliation, React enables developers to build complex, interactive web applications while maintaining good performance and responsiveness.
Component-Based Design
In traditional web development, developers often create large, monolithic code files where the structure (HTML), styling (CSS), and functionality (JavaScript) are separated into distinct files.
React takes a different approach by leveraging a component-based architecture. Components are encapsulated, reusable pieces of UI that can be composed together to build complex user interfaces. These components are built using JavaScript functions or classes and are designed to accept inputs (props) that change how the component behaves and what it displays.

Complex UI elements can be composed by combining smaller, reusable components, enabling developers to build modern user interfaces from simple building blocks. These components can be easily shared and reused throughout an application or across multiple projects, promoting code reuse and consistency.
Framer takes full advantage of this component-based paradigm by offering a collection of professionally-crafted, ready-made React components created by the community. You can seamlessly integrate these pre-built components into your project, customizing them to meet your specific needs while benefiting from the reusability and modularity of React's component-based model.
Framer’s use of React components empowers you to leverage robust, high-quality UI components without reinventing the wheel, accelerating your development process and ensuring a consistent, polished interface and user experience.
Future-Proof
React is built to last by making it easy to adapt to changing user needs and technological advancements. At its core, React uses a declarative approach to build user interfaces.
In traditional imperative programming, developers need to specify step-by-step instructions for manipulating the DOM:
// index.html <div> <input type="text" id="itemInput" placeholder="Enter new item" /> <button id="addItemButton">Add Item</button> <ul id="itemList"></ul> </div>
// index.js // 1. Get the button element const addItemButton = document.getElementById("addItemButton"); // 2. Add event listener to button element addItemButton.addEventListener("click", { // 3. Get input and list elements const itemInput = document.getElementById("itemInput"); const list = document.getElementById("itemList"); // 4. Create new list item const listItem = document.createElement("li"); // 5. Set inner text to value of input listItem.innerText = itemInput.value; // 6. Add list item to list list.appendChild(listItem); // 7. Set input back to empty itemInput.value = ""; })
With declarative programming, like in React, developers describe what the user interface should look like for a given state of the application:
// itemList.jsx import React, { useState } from "react"; function itemList() { // 1. Define the state const [items, setItems] = useState([]); const [newItem, setNewItem] = useState(""); // 2. Handle button click function handleAddItem() { setItems(prevItems => [...prevItems, newItem]); setNewItem(""); // Clear input after adding; } // 3. Bind state and event handlers to the UI return ( <div> <input type="text" value={newItem} onChange={e => setNewItem(e.target.value)} /> <button onClick={handleAddItem}>Add Item</button> <ul> {items.map((item, index) => <li key={index}>{item}</li>)} </ul> </div> ); }
In React, developers define reusable components that represent pieces of the user interface. These components declare how they should render based on their input data (props) and internal state. When the data changes, React efficiently updates the DOM to match the desired state described by the components, without the need for explicit DOM manipulation.
This declarative approach simplifies development by allowing developers to focus on describing the desired outcome, rather than worrying about the intricate details of how to achieve it. It promotes code reusability, as components can be easily shared and composed to build more complex user interfaces. This makes it easy to add new features and adjustments to meet evolving user needs and web standards, as developers only need to update the component’s desired state or props. React handles the efficient updating of the user interface accordingly.
Framer takes this future-proofing a step further by acting as your personal React developer. As you design components visually on the Framer canvas, it automatically translates your work into professionally crafted, reusable React components under the hood. This powerful combination empowers you to create complex, modular user interfaces without writing a single line of code, while ensuring that the underlying codebase adheres to best practices and remains compatible with the latest web technologies.

Framer follows React’s principle of immutability to ensure reliability and performance. Immutability means that once a state object is created, it cannot be directly modified. Instead of mutating the existing state, React creates a new state object for every update. This approach brings several benefits that make React applications more reliable and predictable.
By treating state as immutable, Framer ensures that once a state has been rendered, it remains unchanged until the next update. This makes the rendering process highly reliable because for the same input (state), you will always get the same output (rendered UI). This prevents unintended side effects caused by inadvertently modifying shared state objects.
Additionally, both React and Framer prioritize backward compatibility, making them excellent long-term choices for your projects. React's commitment to supporting old features means developers don't need to rewrite their apps for every update. Instead, newer versions seamlessly integrate with existing codebases, keeping your applications up-to-date with the latest web technologies while maintaining a solid, future-proof foundation.
Framer ensures that old components written a while ago don't randomly break years down the line. This backward compatibility allows you to build long-lasting, scalable applications without the need for frequent rewrites, providing a stable and reliable development experience.
By building with Framer, you’re ensured that your designs are automatically future-proof, stable, and scalable, benefiting from React's efficient updates and long-term support without having to write a single line of code. Projects built with Framer can evolve with the latest web trends and user needs, all while maintaining compatibility with older features. It simplifies the process of keeping your application up-to-date with little to no effort.
Community Support
One of the most significant advantages of choosing React for web development is the active and supportive community that comes with it. React has a large ecosystem consisting developers, designers, and companies all contributing to its growth and improvement. This ensures that React stays at the forefront of web development and constantly evolves with the needs of the modern web.

While Framer’s no-code approach doesn’t require users to learn React, the strong React community brings significant benefits to the Framer ecosystem. As React continues to gain popularity, more and more libraries, components, and tools are being developed within its ecosystem.
Many of these community-driven innovations can be seamlessly integrated into Framer, enabling users to create more creative and functional websites without the need for coding. Whether you're looking to add complex animations, connect to an API, or implement advanced state management, there's a good chance that a solution from the React ecosystem can be easily integrated into your Framer projects.
The active community surrounding React also contributes to its continuous improvement and compatibility with the latest web standards and technologies. As React evolves, so do the resources and tools available to React developers and thus Framer users.
Moreover, the React community's sharing of knowledge and resources means that Framer users can benefit from a large amount of resources, even without needing to learn React directly. From tutorials and documentation on specific libraries and tools to best practices and design patterns, the community's efforts can help Framer users better understand and unlock the full potential of the React ecosystem within their projects.
Framer allows you to integrate with the React ecosystem and leverage the skills and expertise of React developers. You have the freedom to hire React engineers, who can build upon your existing Framer designs. Framer’s built-in Monaco code editor allows React developers to extend your website's functionality in an environment they're familiar with, complete with features like autocomplete and an IDE-like experience.
Thanks to React’s popularity and widespread adoption, finding skilled React developers is a straightforward process, ensuring that you have access to lots of talent wanting to help you transform your vision into reality.

Whether you’re a solo creator or part of a larger team, Framer removes the ceiling on what you can achieve. You can start with Framer’s no-code approach, and as your project grows seamlessly integrate custom React components, advanced logic, and cutting-edge features, all while maintaining a scalable and maintainable codebase.
Framer not only enables users to create websites for the modern web without coding expertise, but also provides a future-proof foundation that can grow and evolve, allowing you to push the boundaries of what’s possible on the modern web without being constrained by the limitations of closed ecosystems.
Conclusion
Choosing Framer means choosing React. By leveraging React, Framer ensures that your designs are backed by a large community of developers, designers, and companies, all working to push the boundaries of what’s possible on the modern web.
Whether you’re an experienced developer or a non-technical person looking to bring your ideas to life, Framer and React provide a future-proof platform that empowers you to create cutting-edge websites.
Instead of being limited by closed ecosystems, Framer’s integration with React allows you to seamlessly integrate custom React components, advanced logic, and cutting-edge features, all while maintaining a scalable and maintainable codebase.
Framer's no-code approach allows you to focus entirely on building your product. You can start by designing and prototyping your ideas visually, and as your needs evolve, leverage the skills of React developers to take your website to new levels.

Step into the future of design
Step into the future of design
Step into the future of design
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.