


Discover how to incorporate creative and playful scribbles into your website design without coding. Follow this tutorial to learn how to animate and customize the Scribbles to fit your unique style.
Incorporating scribbles into your website’s design can communicate a sense of creativity and playfulness. If you want to add this unique visual element to your website, you’re in luck! You can remix the project and copy-paste ready elements to your project and customize them to your liking. The tutorial below can help you understand how I set up scribbles in my project. Everything is done without code, making it easy for anyone to create an engaging website with subtle and dynamic visual effects. So, let’s dive in and explore the possibilities of incorporating scribbles into your website design.
Drawing Animation
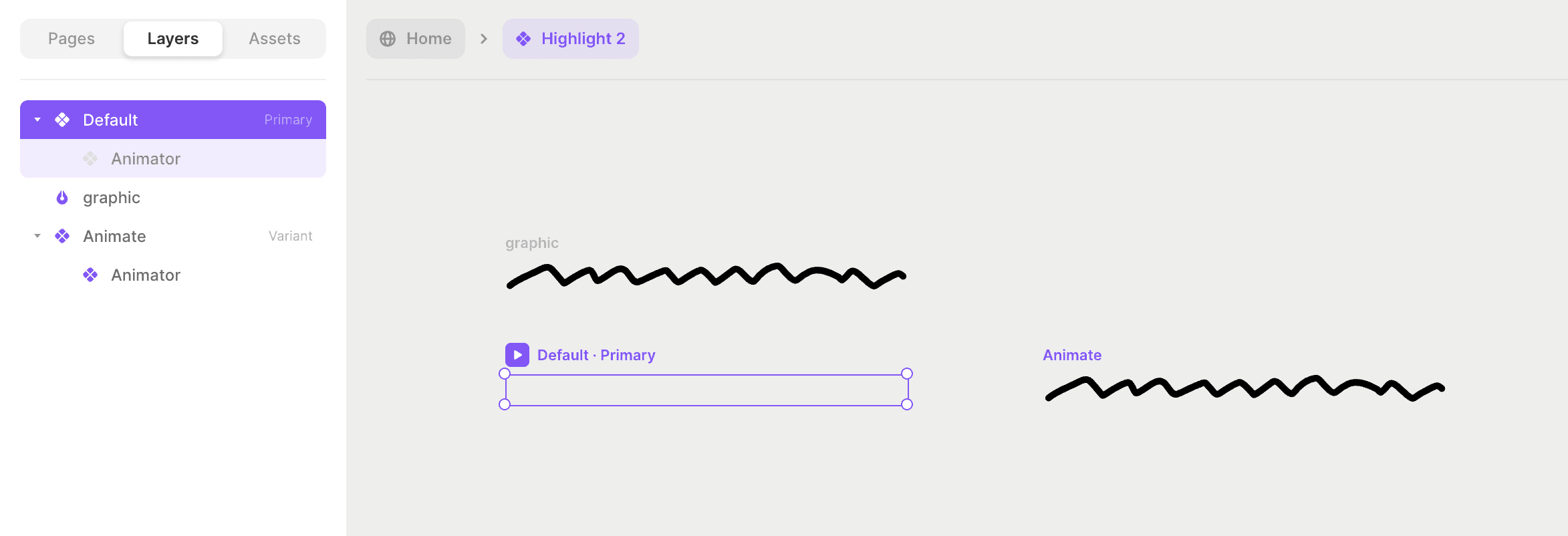
You can achieve a drawing animation effect by combining scribbles with the Animator component from @benjaminnathan. Simply connect Animator to the scribble, and voila!
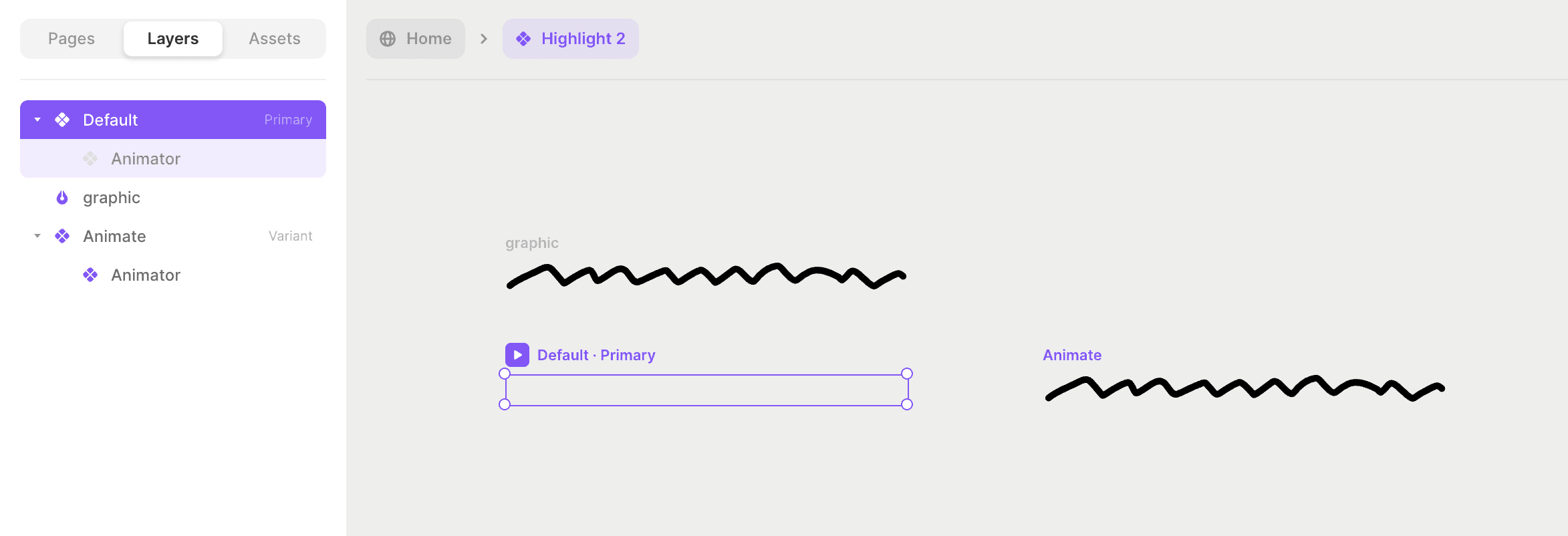
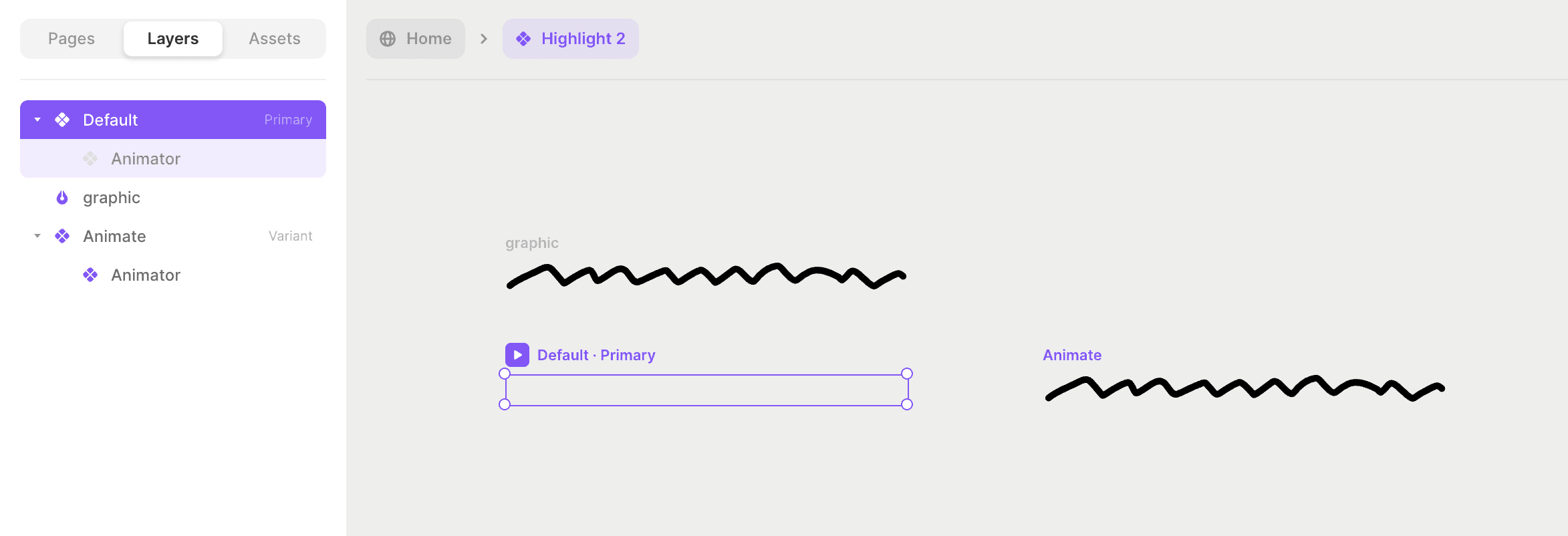
In my project, I wanted to start the animation once certain sections were in view. To achieve this, I created a component with two variants - one with Animator hidden and the second with Animator visible.

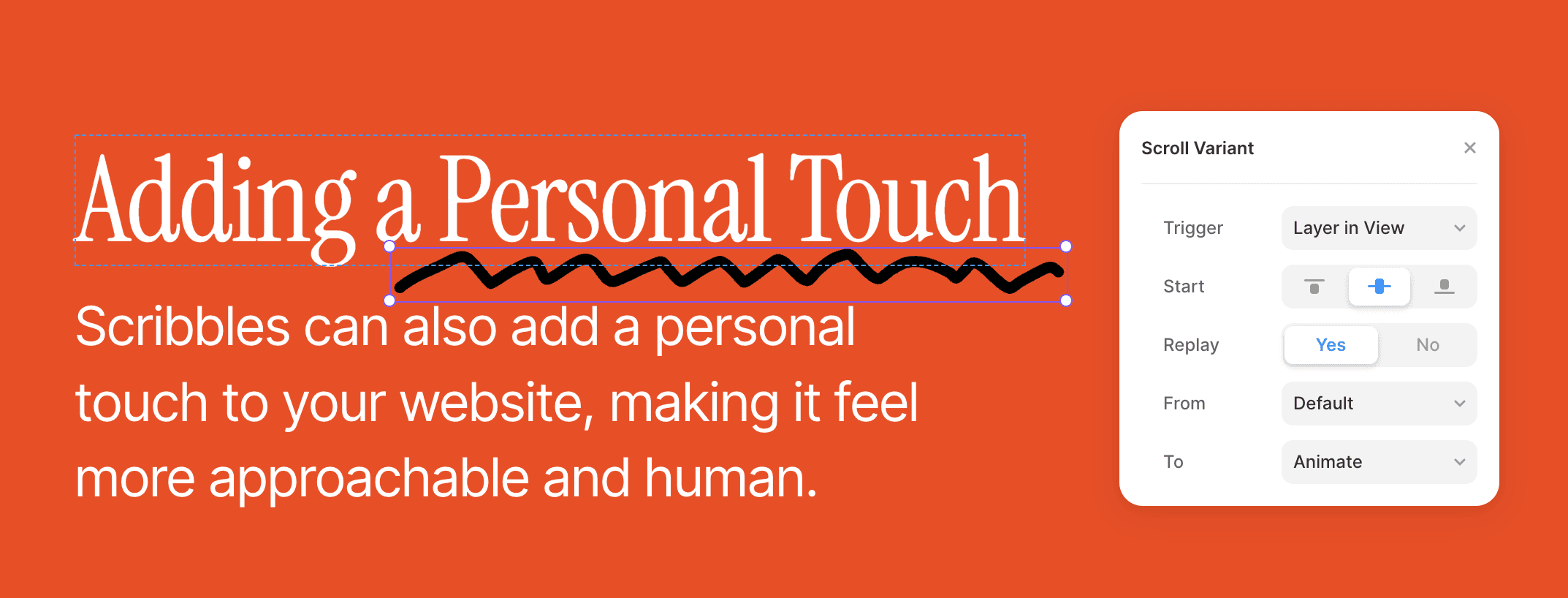
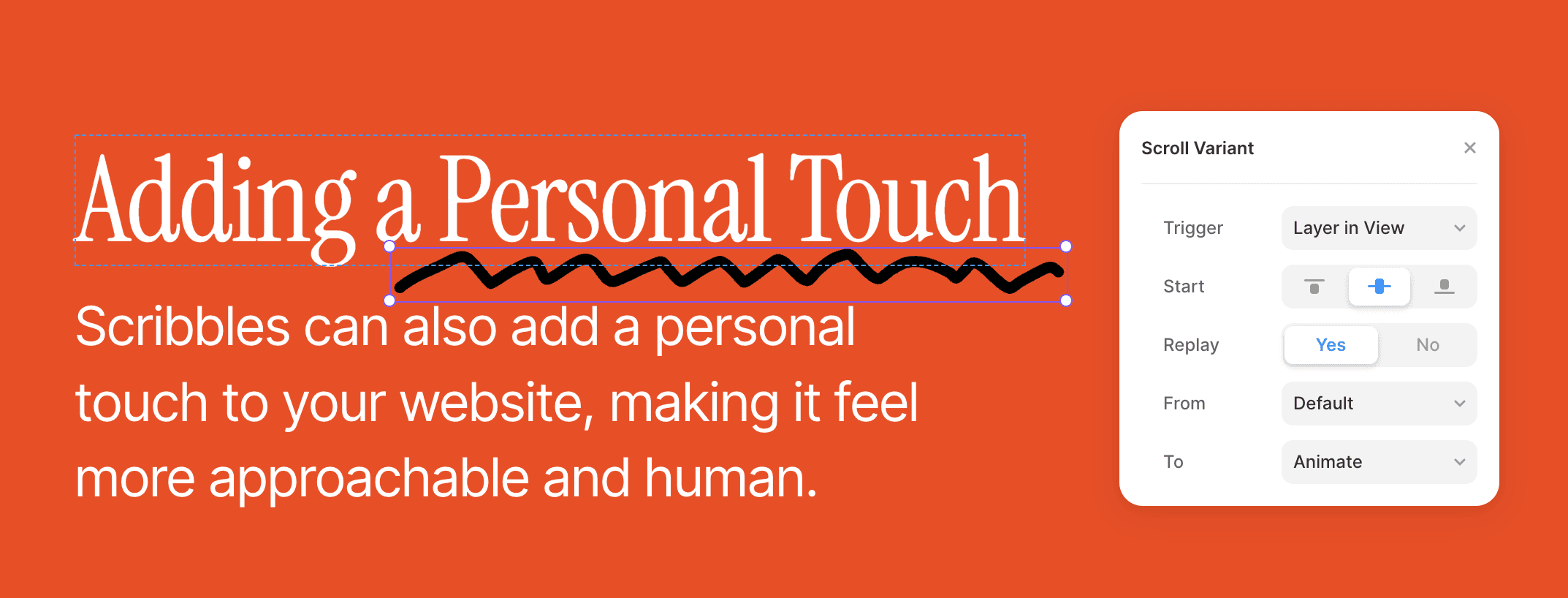
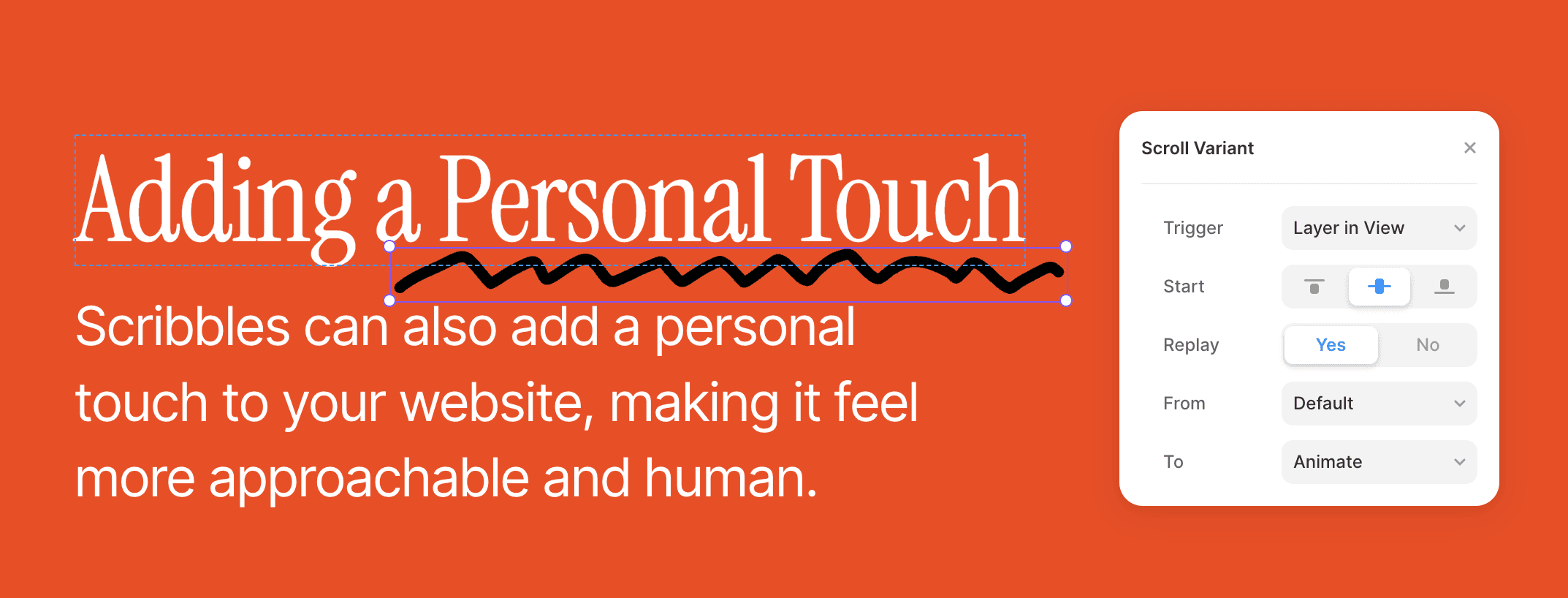
Then, I set Scroll Variant Effect, where once the layer is in view, the component switches from Default (hidden animation) to Animate (where Animator is visible and animation is triggered).

Subtle Movement
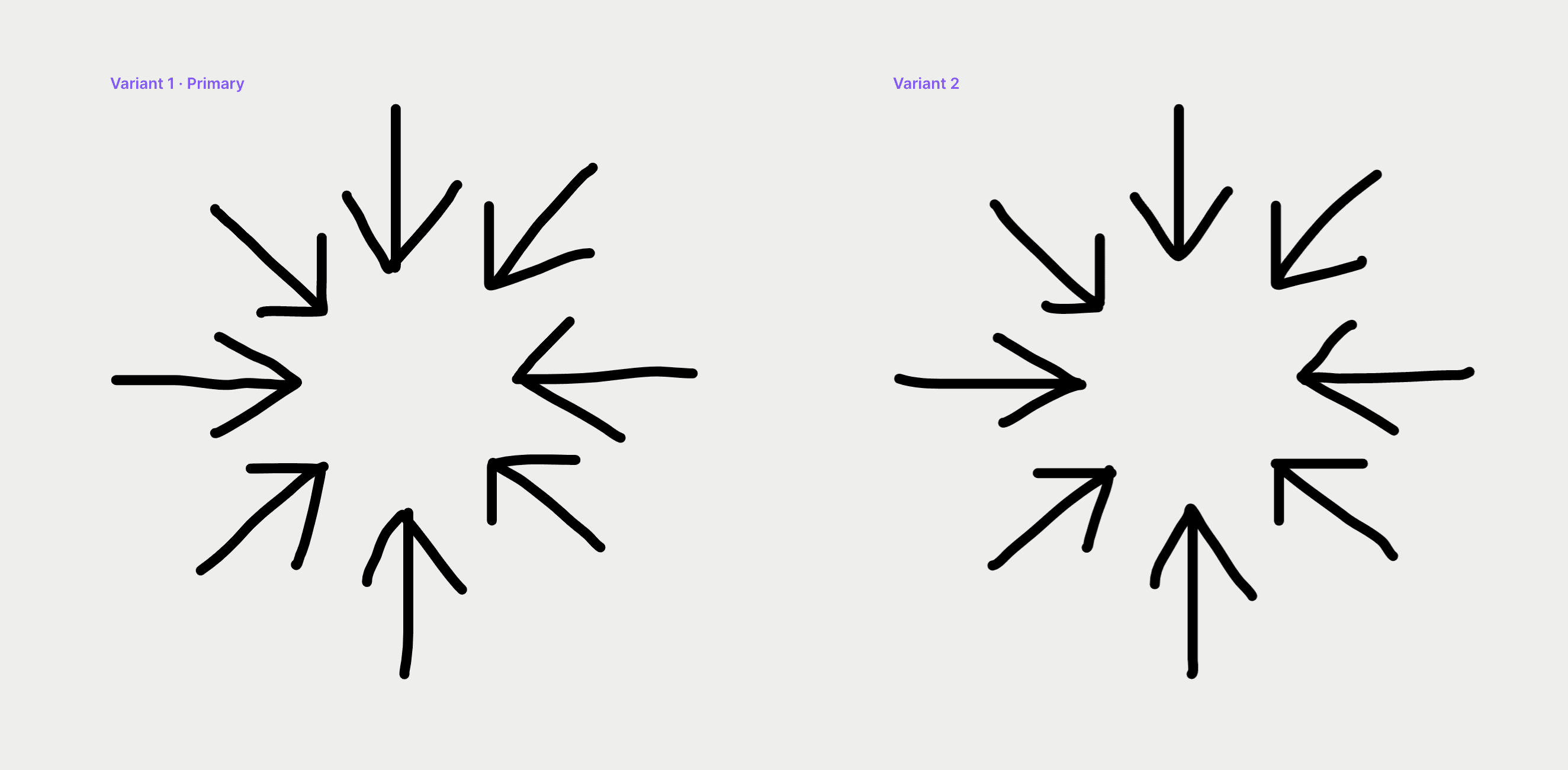
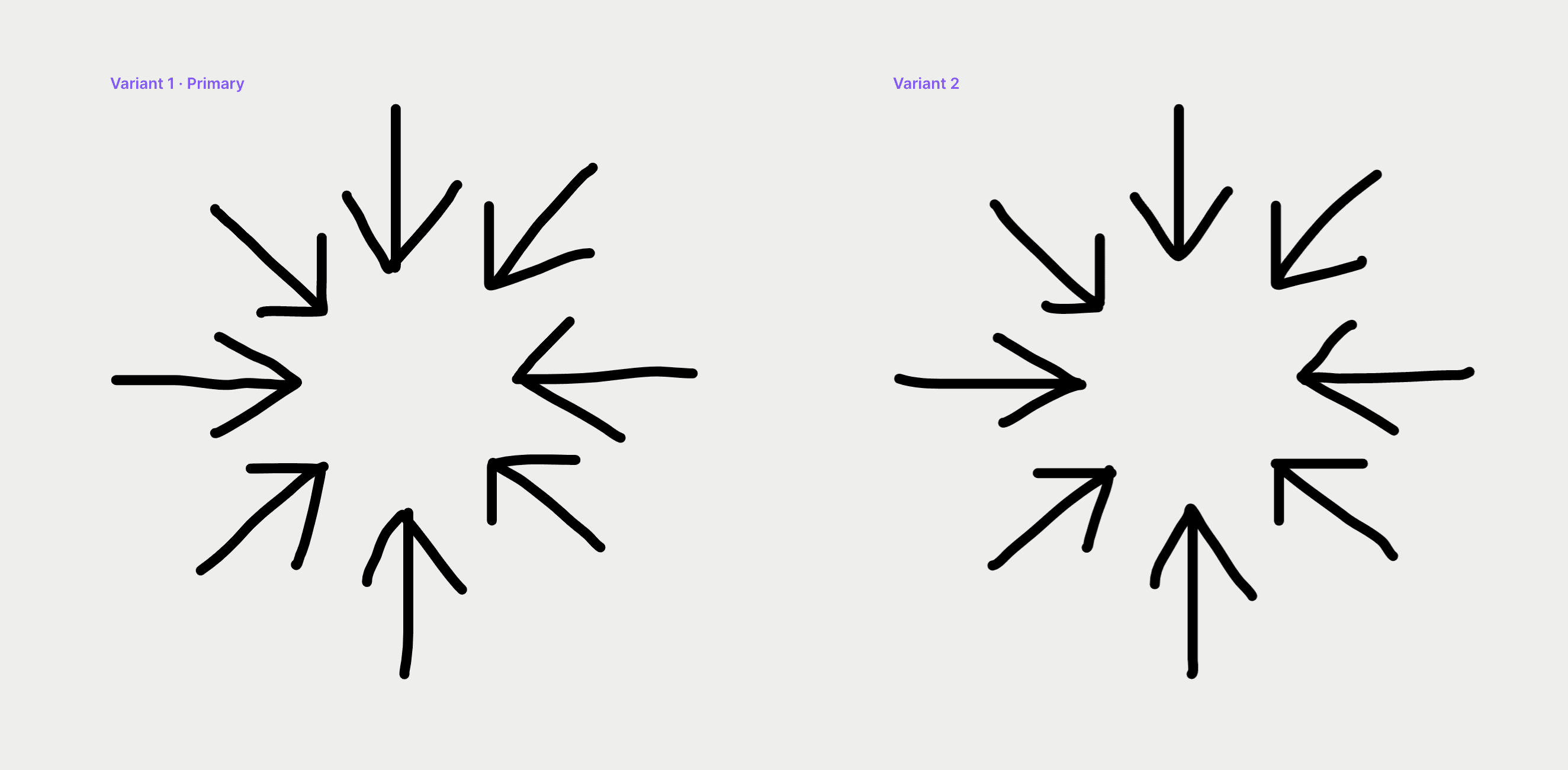
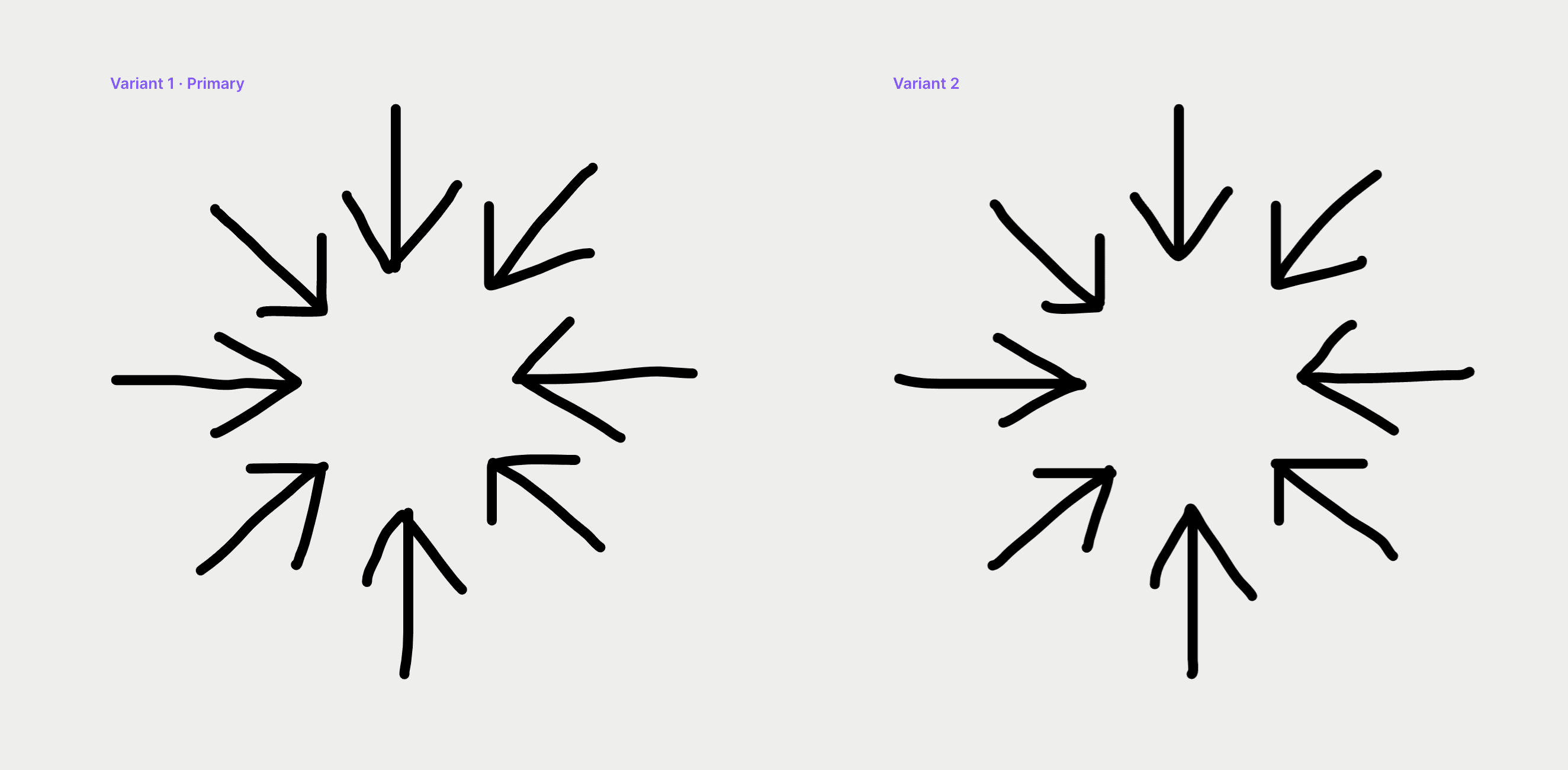
I created components with two variants to create a subtle movement effect with scribbles. Two of these variants are two variations of the same scribble.

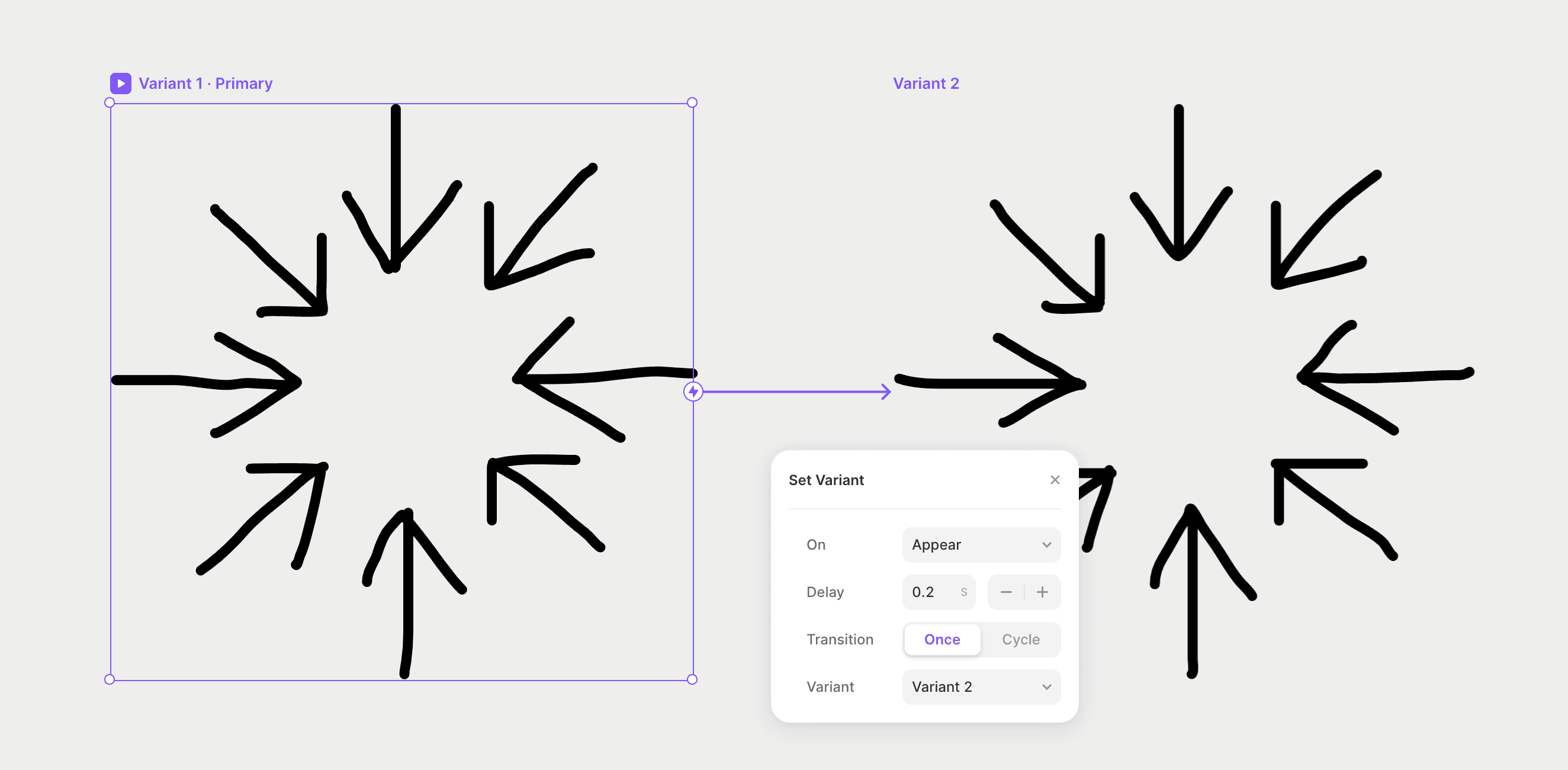
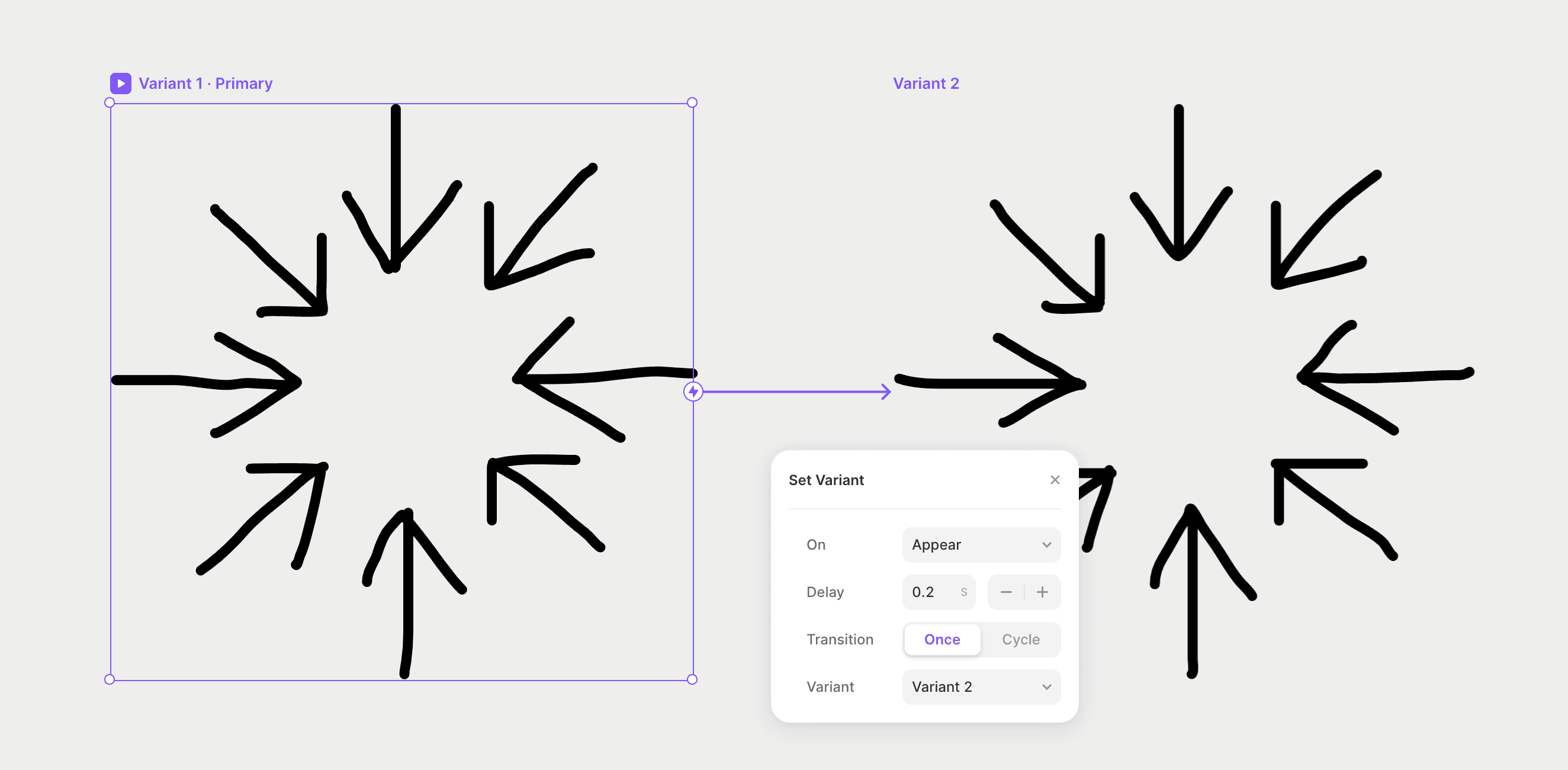
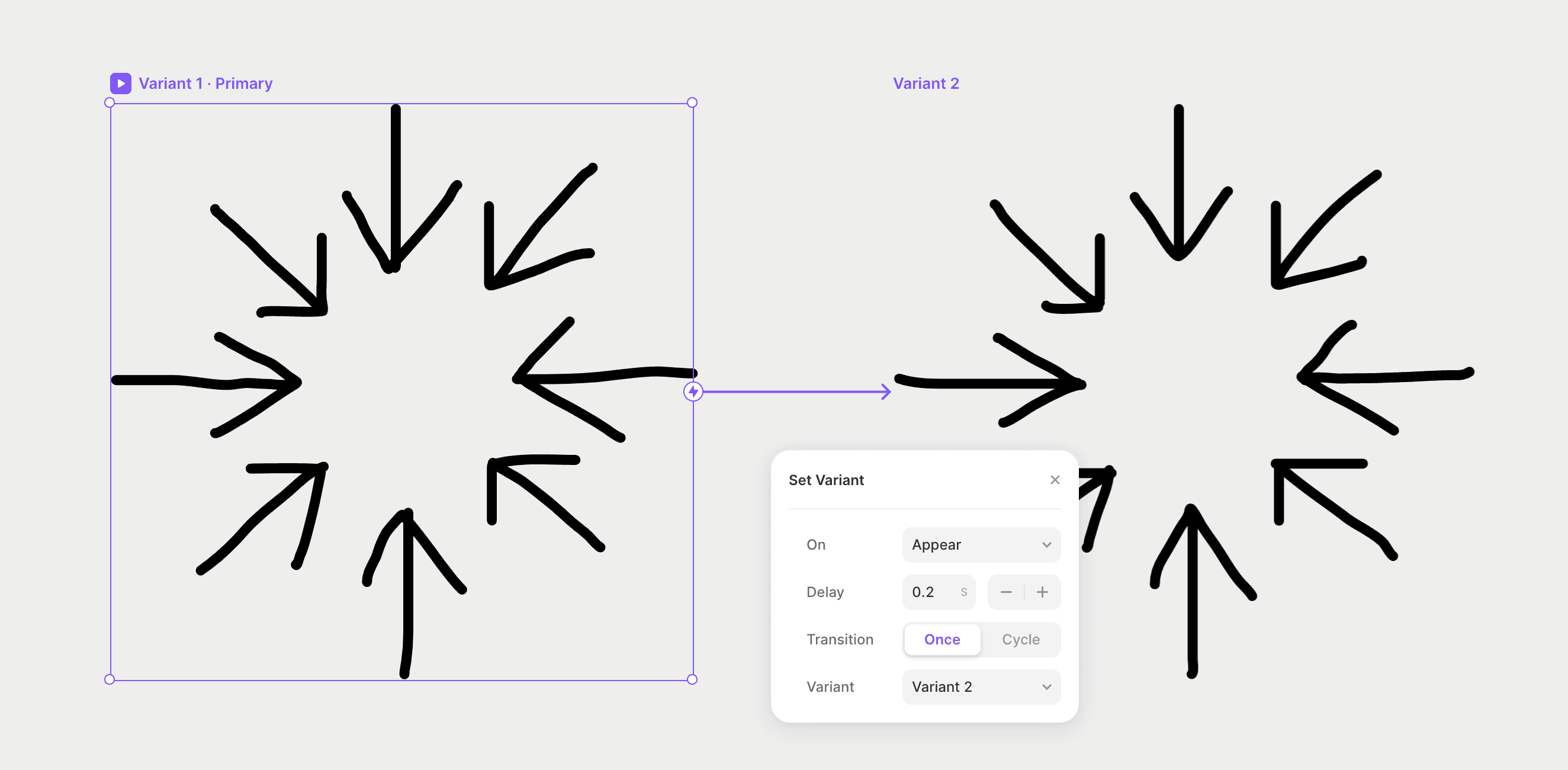
Once animated, subtle differences in shape make the scribble look like it’s gently moving. I added an Appear Interaction linking back and forth to animate the component and set the Delay to 0.2 seconds. This effect adds a touch of liveliness to the page without being too distracting or overwhelming.

Positioning Scribbles
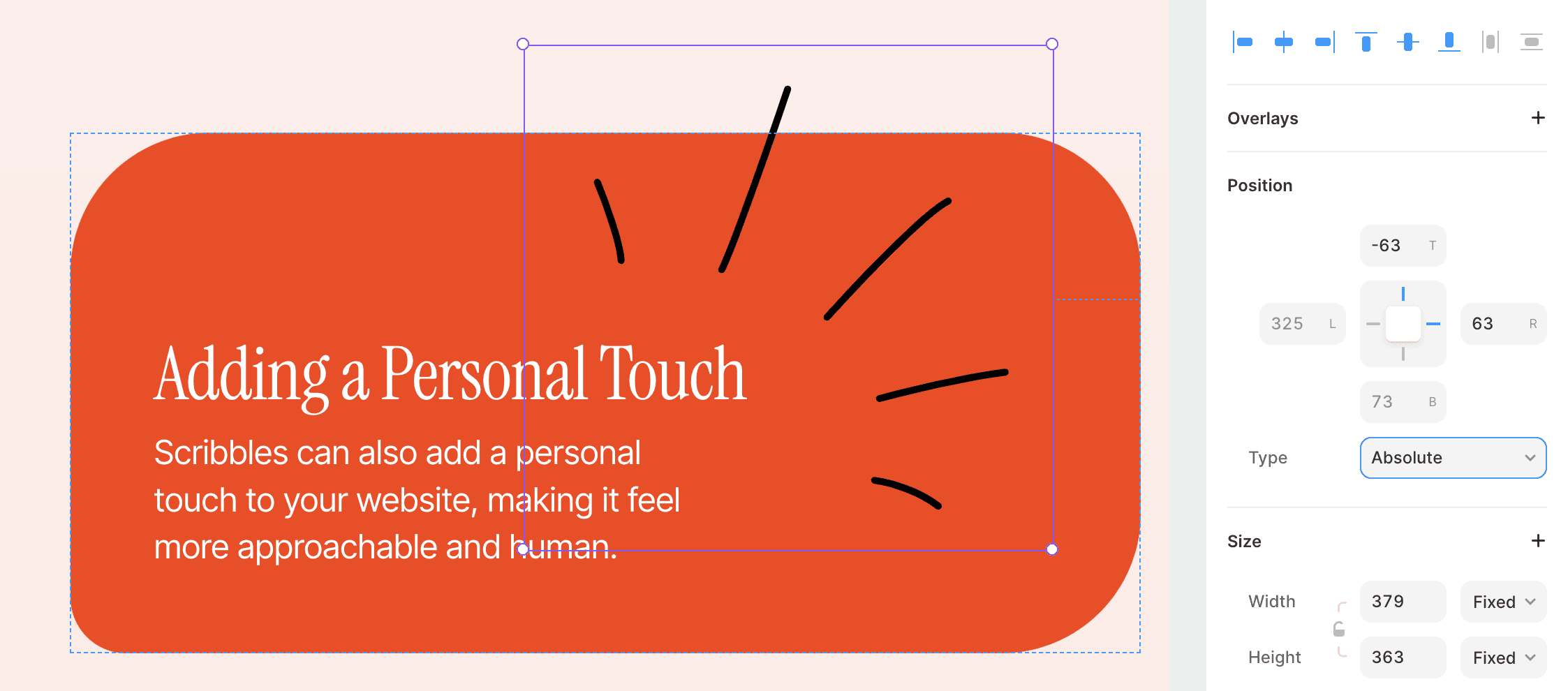
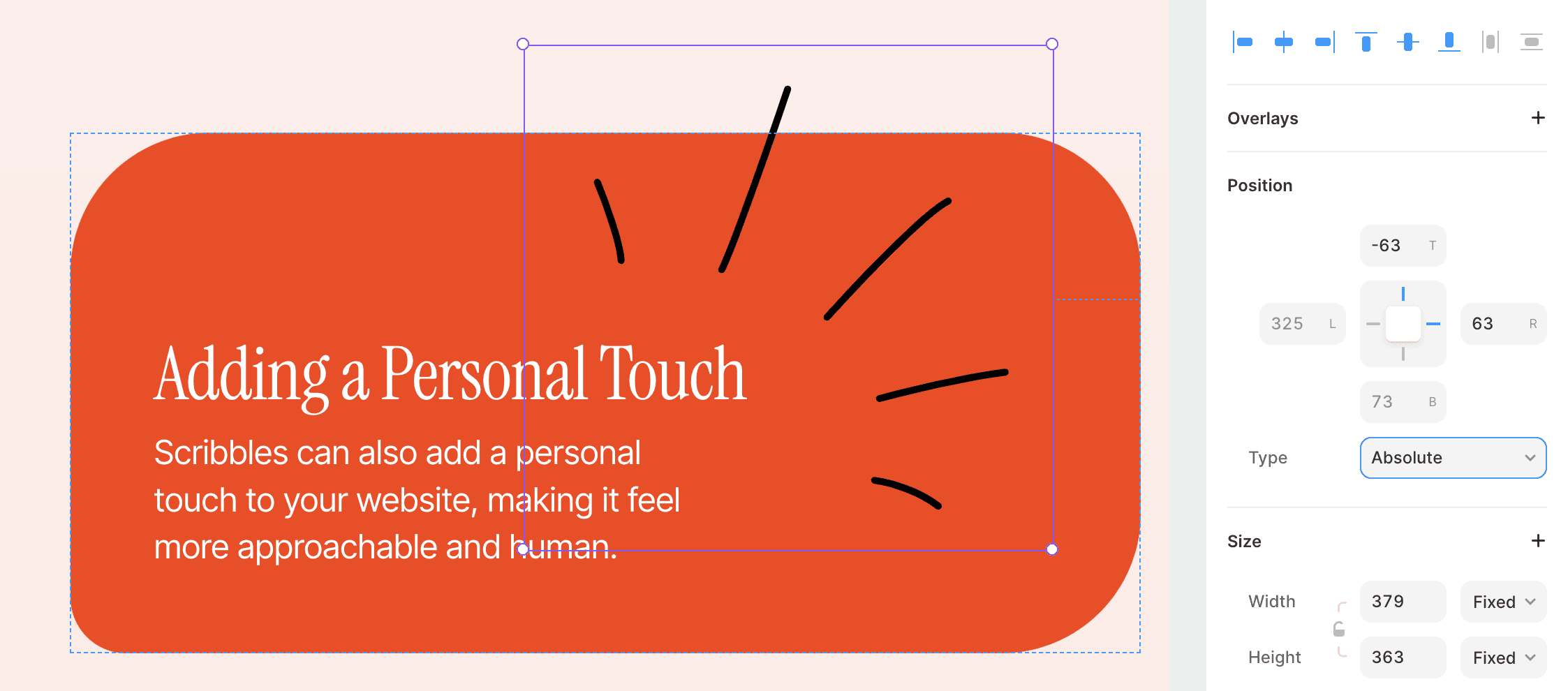
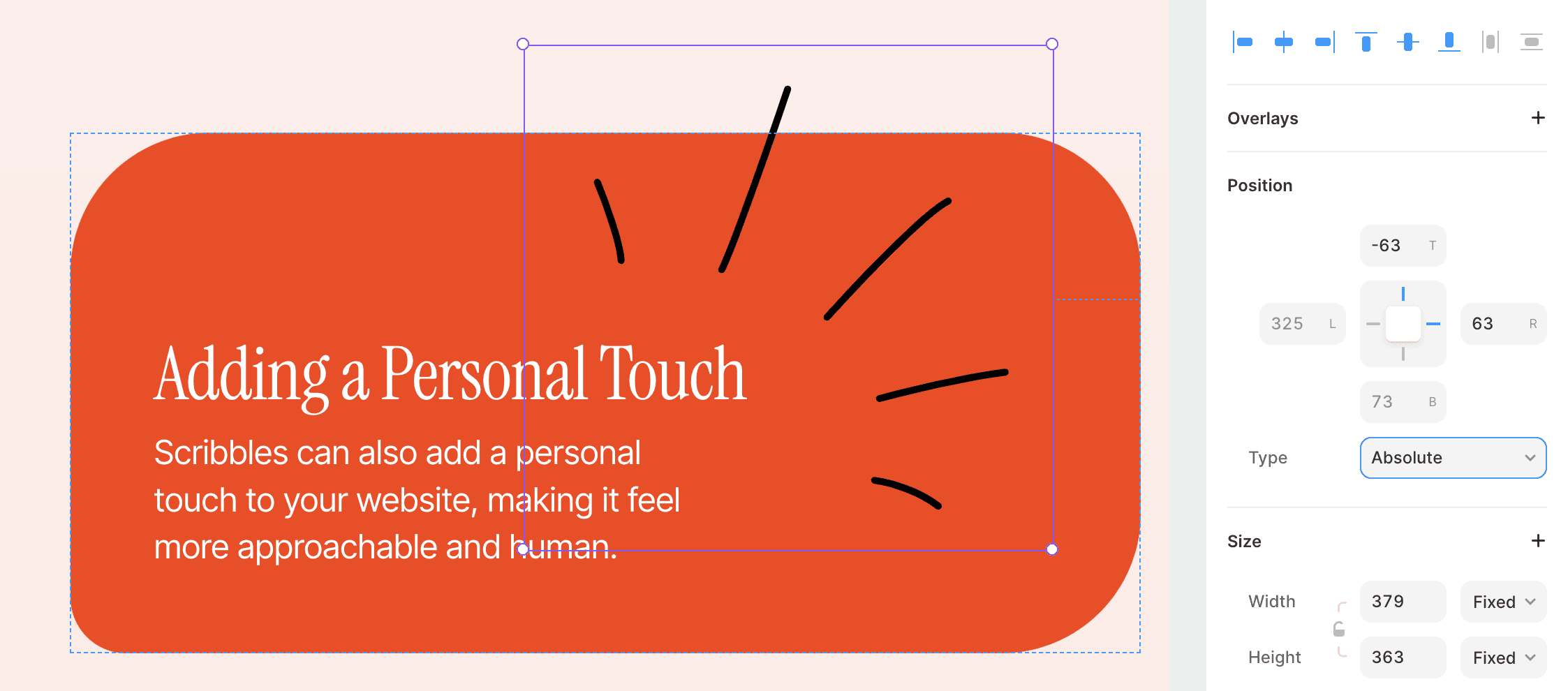
I like to organize my text content, so I’m using Stacks. Scribbles are dynamically “breaking” the layout by absolute positioning. You can set the position to Absolute in the Position Type in the Properties Panel.

More Scribbles

I’ve included a few more scribbles in the project which you can animate according to the instructions above. Have fun scribbling!
Incorporating scribbles into your website’s design can communicate a sense of creativity and playfulness. If you want to add this unique visual element to your website, you’re in luck! You can remix the project and copy-paste ready elements to your project and customize them to your liking. The tutorial below can help you understand how I set up scribbles in my project. Everything is done without code, making it easy for anyone to create an engaging website with subtle and dynamic visual effects. So, let’s dive in and explore the possibilities of incorporating scribbles into your website design.
Drawing Animation
You can achieve a drawing animation effect by combining scribbles with the Animator component from @benjaminnathan. Simply connect Animator to the scribble, and voila!
In my project, I wanted to start the animation once certain sections were in view. To achieve this, I created a component with two variants - one with Animator hidden and the second with Animator visible.

Then, I set Scroll Variant Effect, where once the layer is in view, the component switches from Default (hidden animation) to Animate (where Animator is visible and animation is triggered).

Subtle Movement
I created components with two variants to create a subtle movement effect with scribbles. Two of these variants are two variations of the same scribble.

Once animated, subtle differences in shape make the scribble look like it’s gently moving. I added an Appear Interaction linking back and forth to animate the component and set the Delay to 0.2 seconds. This effect adds a touch of liveliness to the page without being too distracting or overwhelming.

Positioning Scribbles
I like to organize my text content, so I’m using Stacks. Scribbles are dynamically “breaking” the layout by absolute positioning. You can set the position to Absolute in the Position Type in the Properties Panel.

More Scribbles

I’ve included a few more scribbles in the project which you can animate according to the instructions above. Have fun scribbling!
Incorporating scribbles into your website’s design can communicate a sense of creativity and playfulness. If you want to add this unique visual element to your website, you’re in luck! You can remix the project and copy-paste ready elements to your project and customize them to your liking. The tutorial below can help you understand how I set up scribbles in my project. Everything is done without code, making it easy for anyone to create an engaging website with subtle and dynamic visual effects. So, let’s dive in and explore the possibilities of incorporating scribbles into your website design.
Drawing Animation
You can achieve a drawing animation effect by combining scribbles with the Animator component from @benjaminnathan. Simply connect Animator to the scribble, and voila!
In my project, I wanted to start the animation once certain sections were in view. To achieve this, I created a component with two variants - one with Animator hidden and the second with Animator visible.

Then, I set Scroll Variant Effect, where once the layer is in view, the component switches from Default (hidden animation) to Animate (where Animator is visible and animation is triggered).

Subtle Movement
I created components with two variants to create a subtle movement effect with scribbles. Two of these variants are two variations of the same scribble.

Once animated, subtle differences in shape make the scribble look like it’s gently moving. I added an Appear Interaction linking back and forth to animate the component and set the Delay to 0.2 seconds. This effect adds a touch of liveliness to the page without being too distracting or overwhelming.

Positioning Scribbles
I like to organize my text content, so I’m using Stacks. Scribbles are dynamically “breaking” the layout by absolute positioning. You can set the position to Absolute in the Position Type in the Properties Panel.

More Scribbles

I’ve included a few more scribbles in the project which you can animate according to the instructions above. Have fun scribbling!

Step into the future of design
Step into the future of design
Step into the future of design
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.












