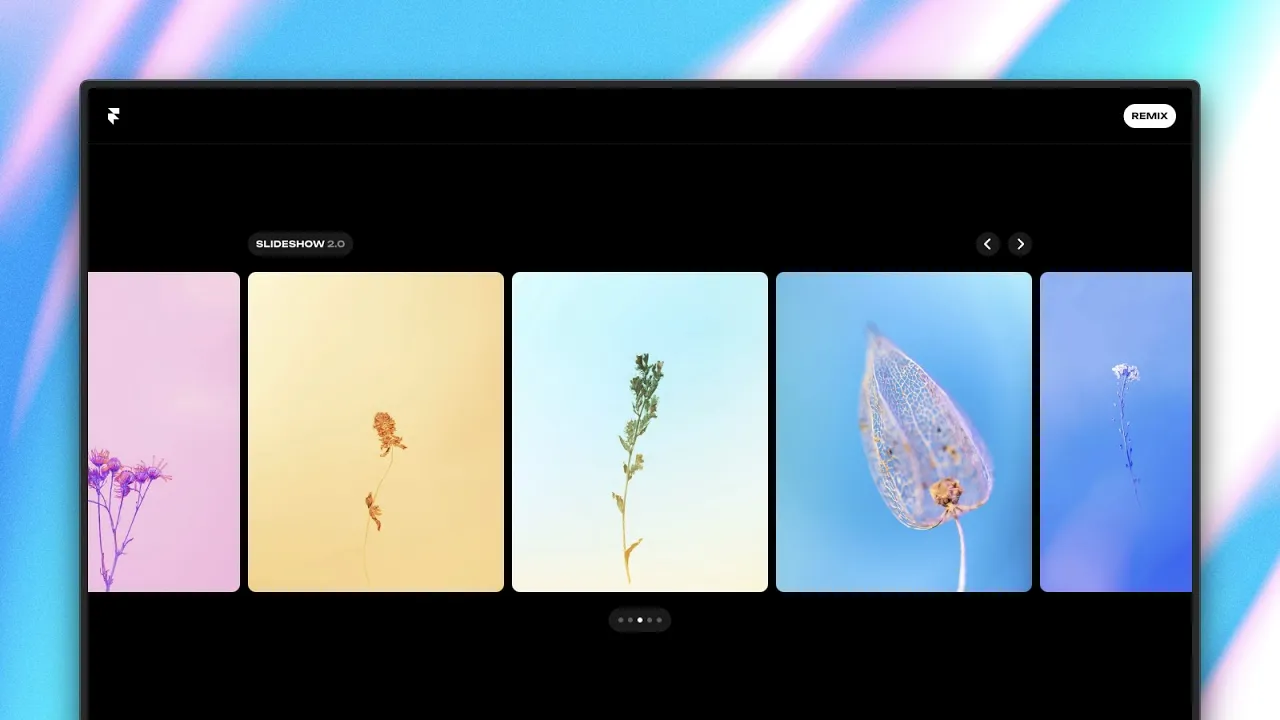
Slideshow 2.0

This Slideshow update introduces dragging support and new layout options for your controls, plus a bunch of smaller tweaks. Create auto playing and infinitely looping slideshows that can be slowly dragged or quickly swiped. Powered by Framer Motion—so you can design your own spring transitions with ease. Find the Slideshow component in the Insert Panel, under the Interactive section. To grab this update in your existing project, go to the Assets Panel, and hit Update next to the Slideshow component. See a full list of changes below.
Adds drag support with velocity and offset
Adds new layout options for arrow controls
Adds support for negative offsets for all controls
Adds support for showing arrows on hover
Fixes issues where padding would not be applied
Fixes issues where radius would not be be applied
Improves default settings for better performance
Improves accessibility for screen readers
This Slideshow update introduces dragging support and new layout options for your controls, plus a bunch of smaller tweaks. Create auto playing and infinitely looping slideshows that can be slowly dragged or quickly swiped. Powered by Framer Motion—so you can design your own spring transitions with ease. Find the Slideshow component in the Insert Panel, under the Interactive section. To grab this update in your existing project, go to the Assets Panel, and hit Update next to the Slideshow component. See a full list of changes below.
Adds drag support with velocity and offset
Adds new layout options for arrow controls
Adds support for negative offsets for all controls
Adds support for showing arrows on hover
Fixes issues where padding would not be applied
Fixes issues where radius would not be be applied
Improves default settings for better performance
Improves accessibility for screen readers
This Slideshow update introduces dragging support and new layout options for your controls, plus a bunch of smaller tweaks. Create auto playing and infinitely looping slideshows that can be slowly dragged or quickly swiped. Powered by Framer Motion—so you can design your own spring transitions with ease. Find the Slideshow component in the Insert Panel, under the Interactive section. To grab this update in your existing project, go to the Assets Panel, and hit Update next to the Slideshow component. See a full list of changes below.
Adds drag support with velocity and offset
Adds new layout options for arrow controls
Adds support for negative offsets for all controls
Adds support for showing arrows on hover
Fixes issues where padding would not be applied
Fixes issues where radius would not be be applied
Improves default settings for better performance
Improves accessibility for screen readers