Search
Search
Smart CMS, better SEO, global reach
Not everything powerful has to look complicated.
Not everything powerful has to look complicated.



Title
Image
Date
Category
Slug
Search 153 items…
Code File APIs

Jul 15, 2025
Settings
code-file-apis
Versions Update

Jul 14, 2025
Publishing
versions-update
Search for your Pages, Layers, and Assets

Jul 10, 2025
Canvas
pages-layers-assets-search
July Update: Link Decoration

Jul 8, 2025
Canvas
july-update-2025
Font Drop 11

Jul 3, 2025
Canvas
font-drop-11
Workshop: Claude 4.0

Jul 1, 2025
Canvas
workshop-plugins-june-2025
Wireframer with dynamic Icons and Insert Sections

Jun 26, 2025
Canvas
wireframer-icons-and-insert-sections
Font Drop 10

Jun 23, 2025
Canvas
font-drop-10
June Update: Linking with Rel, Parameters, Tracking

Jun 18, 2025
Canvas
june-update-2025
Vectors: Icon Sets, Variables, Stroke Width, CMS Support

Jun 17, 2025
Canvas
vector-updates
Localization Glossary

Jun 16, 2025
Localization
localization-glossary

Title
Code File APIs
Image

code-file-apis.jpg
Categories
Settings
Slug
code-file-apis
framer.com/updates/code-file-apis
Content
Introducing the Code File APIs—a big leap forward for the Framer plugin ecosystem. Plugins can now read, edit, and manage code files like Components and Overrides. We’re launching the APIs alongside Code Versions, a plugin that showcases what’s possible: browse, preview, and restore previous versions of your code. We hope this update sparks your creativity and inspires you to build even more powerful plugins. Find all details about the new APIs in the Developer Docs.






New in Framer
New in Framer
New in Framer
Full SEO control
Schema markup, sitemaps, redirects, semantic tags, alt tags, indexing rules, and more—it’s all there. Plus, automated SEO that turns CMS data into meta titles and descriptions.




Preview
perplexity.ai/hub
Introducing the Sonar Pro API | Perplexity
Today is Giving Tuesday, and we're making it easier than ever to research and donate to U.S. nonprofits thanks to a new collaboration with Charity Navigator.
End of <head> tag
1
<!-- Schema Markup -->
2
<script type="application/ld+json">
3
{
4
"@context": "https://schema.org",
5
"@type": "Organization",
6
"name": "Framer",
7
"url": "https://framer.com",
8
"image": "https://framerusercontent.com/images/b2hliN8q6RI1alDDMojdsEiXDU.png",
9
"description": "The web builder for stunning sites. Design and publish modern sites at any scale.",
Redirects
Old URL
New URL
/templates
/marketplace
/about
www.framer.com
/articles/(.*)
/article/:1
/product
/what-is-framer
/404
/page-not-found
/company
www.framer.com/jobs







The CMS designers love, built for marketers.
Give your team or clients control to manage content at scale with the powerful CMS—seamlessly connected to your canvas.
Localize for global reach.
Translate your entire site, swap images, and adjust designs for any locale—no language expert needed, our built-in AI has you covered.









World-class security for unmatched protection
Automatic SSL encryption, DDoS protection, and every security certification you can think of—whether your site is big or small, you can sleep easy.
All the features you need to go from landing page to big .com
A/B Testing
A/B Testing
A/B Testing
Click Funnels
Click Funnels
Click Funnels
Semantic Tags
Semantic Tags
Semantic Tags
Site & Page Metadata
Site & Page Metadata
Site & Page Metadata
Schema Markup
Schema Markup
Schema Markup
Automatic Sitemap
Automatic Sitemap
Automatic Sitemap
Indexing Rules
Indexing Rules
Indexing Rules
Automated SEO
Automated SEO
Automated SEO
Easy Redirects
Easy Redirects
Easy Redirects
Canonical URL
Canonical URL
Canonical URL
Accessibility Controls
Accessibility Controls
Accessibility Controls
Lazy Load Images
Lazy Load Images
Lazy Load Images
Built-in Analytics
Built-in Analytics
Built-in Analytics
Cookie Banner
Cookie Banner
Cookie Banner
Up to 100K CMS items
Up to 100K CMS items
Up to 100K CMS items
Unlimited References
Unlimited References
Unlimited References
Automatic Pagination
Automatic Pagination
Automatic Pagination
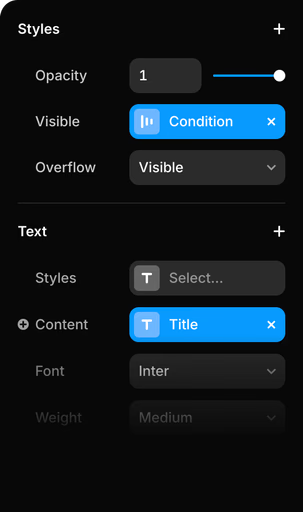
Conditional Visibility
Conditional Visibility
Conditional Visibility
Deep Filtering
Deep Filtering
Deep Filtering
AI Translations
AI Translations
AI Translations
Localized Images
Localized Images
Localized Images
Localized Components
Localized Components
Localized Components
Automatic Locales
Automatic Locales
Automatic Locales
Collaborator Permissions
Collaborator Permissions
Collaborator Permissions
Security Certifications
Security Certifications
Security Certifications






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.


