How to add Alt Tags to images
Learn how to add alt tags to images on your website.
Alt tags, also called “alt attributes” or “alt descriptions,” are crucial for web accessibility. They enhance SEO, ensure legal compliance, and improve the overall user experience.
Below is a quick guide on adding alt tags based on where your images are uploaded, such as in the canvas or CMS.
Accessibility and SEO
Alt text is vital for accessibility (e.g., for screen readers) and SEO. Search engines like Google use it to understand the content of images. Avoid keyword stuffing, as it may result in penalties.
Tip: Use concise sentences to describe the image’s content. End the text with proper punctuation (e.g., a period) for better accessibility. (source, source).
Adding alt tags to images on your website
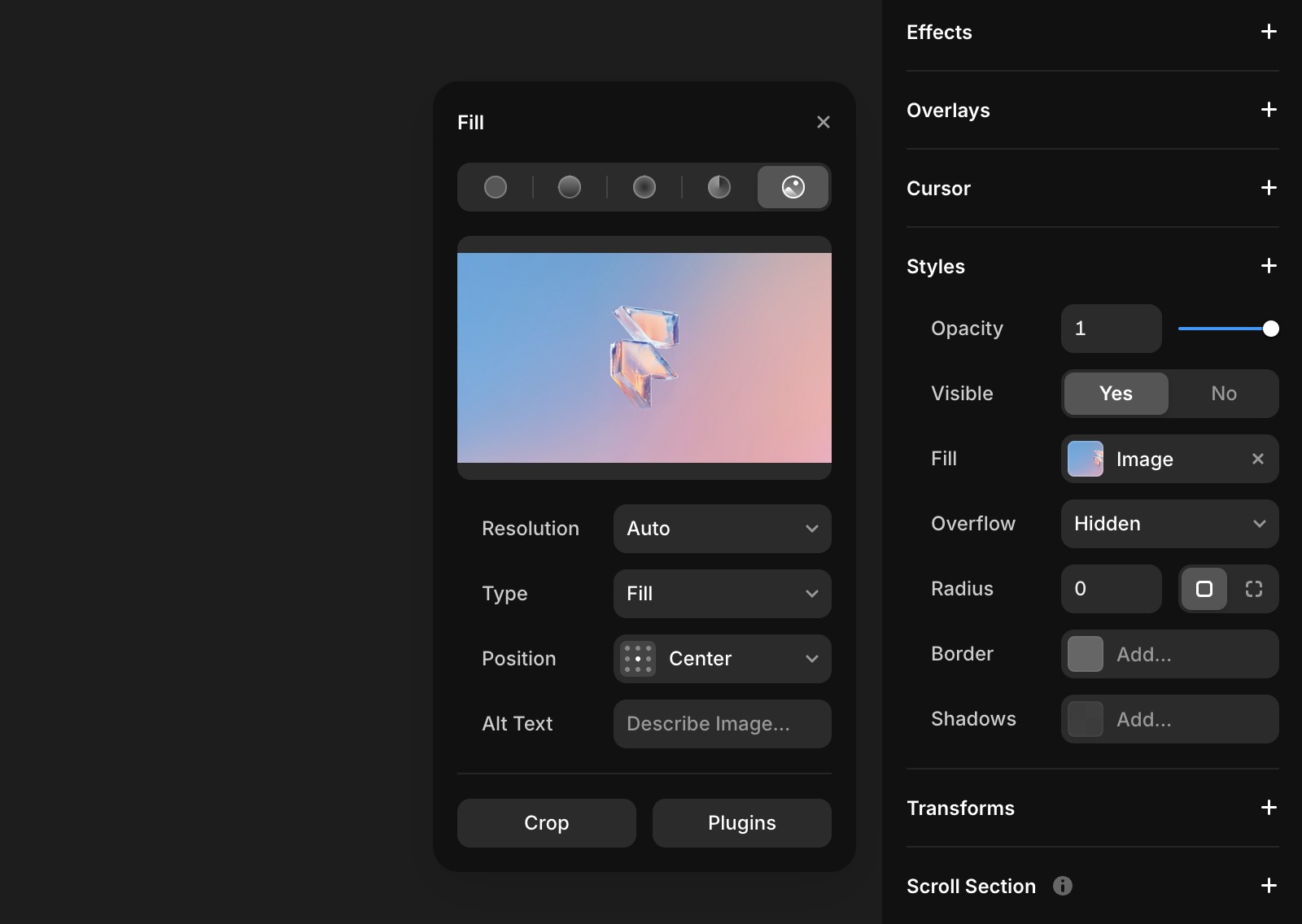
In the canvas: Select the uploaded image, click “Fill” in the Styles panel, and a pop-up will appear where you can easily add alt tags.

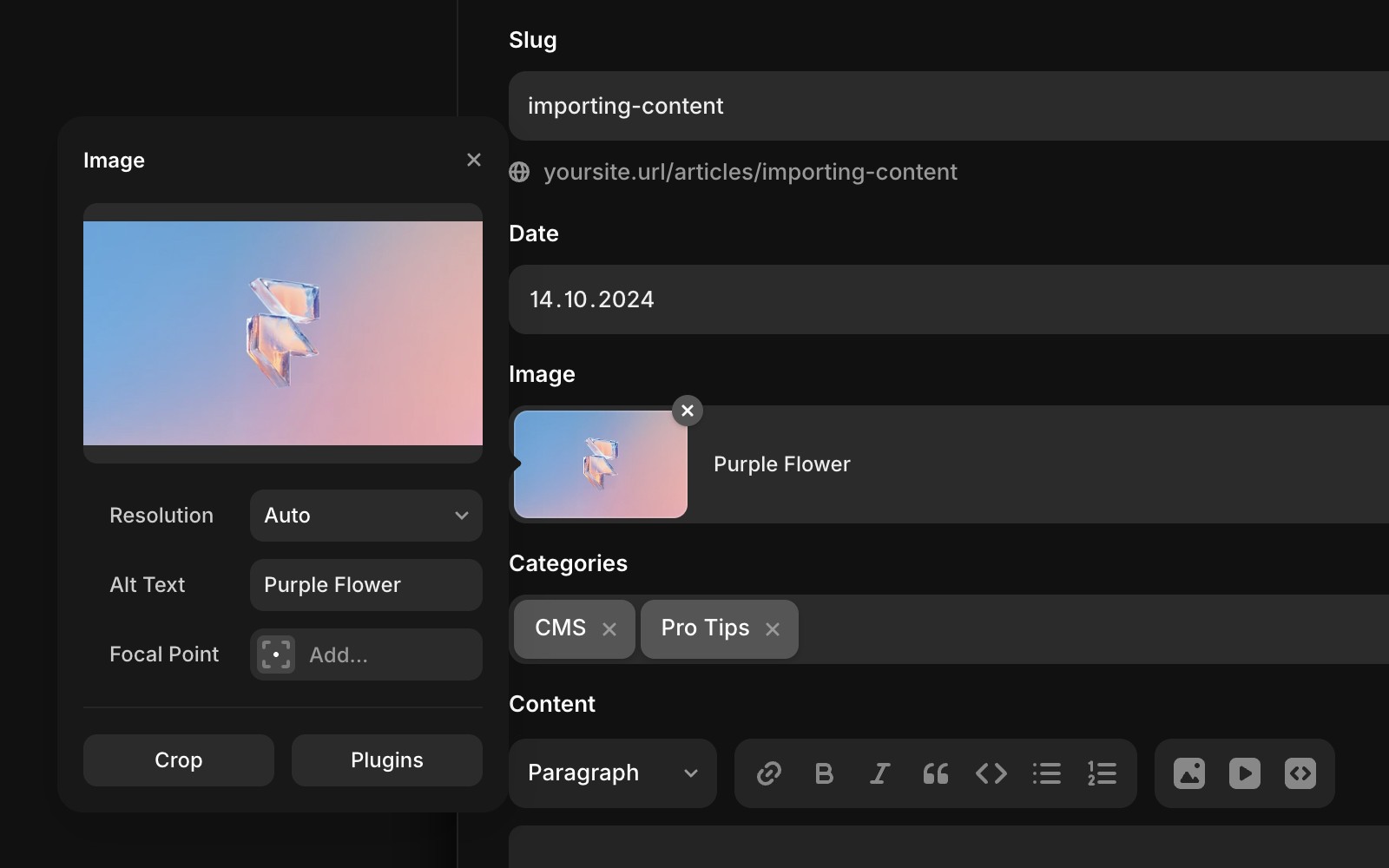
Adding alt tags to CMS Images
For CMS images: Navigate to the CMS page, select the content you want to edit, and click “Choose Image” to add alt tags.

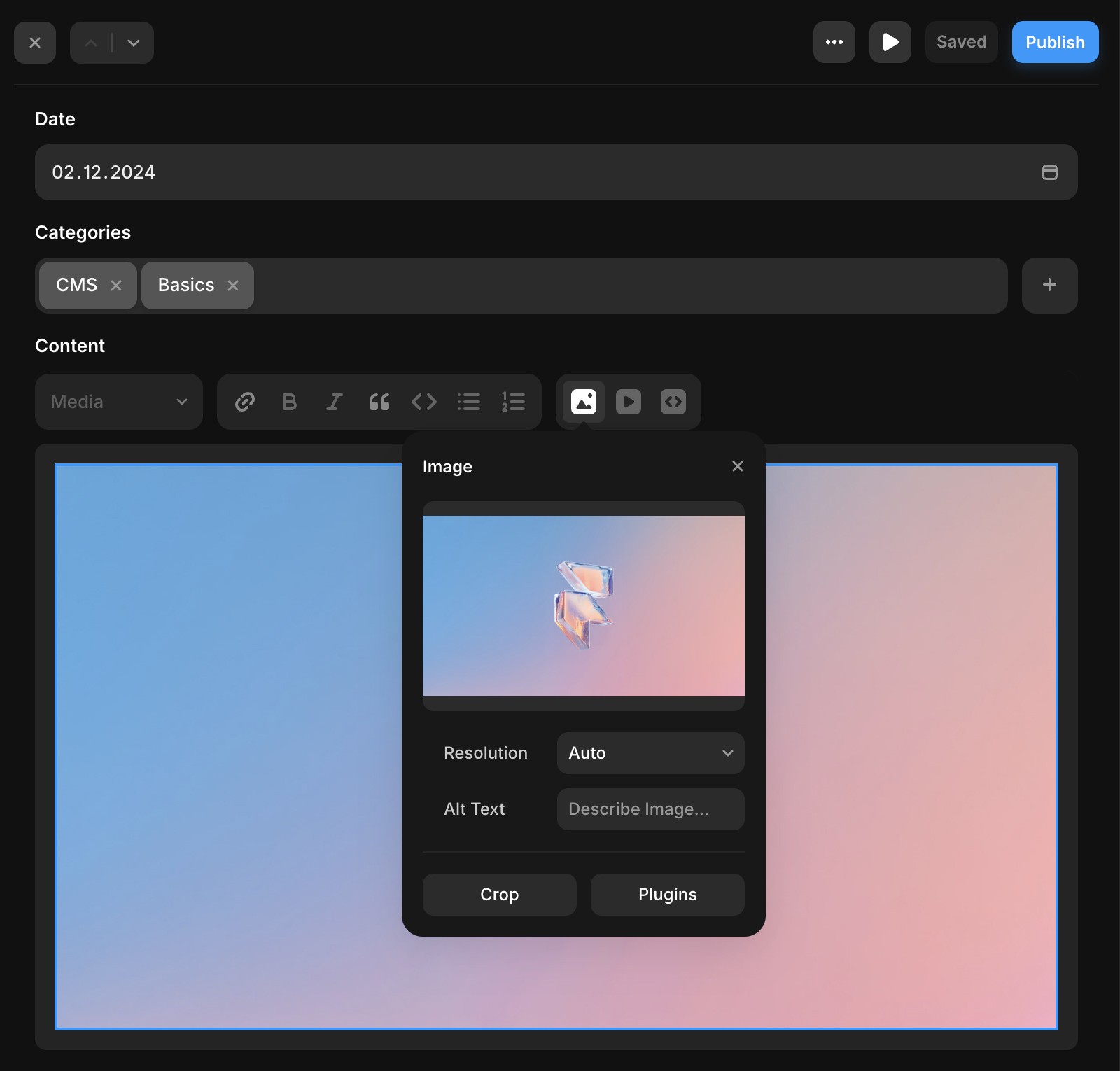
Adding alt tags to a CMS Formatted Text Field
For images in a CMS formatted text field: When uploading an image in a formatted text field, select the image and click the “Upload Media” icon. A pop-up will appear, allowing you to add alt tags during the upload process.