Adding custom fonts
Framer provides a variety of built-in web fonts and allows you to select fonts from Google and Fontshare directly within the picker. If a typeface you need isn’t supported by Framer, you can upload your own custom fonts.
Upload and use your own custom font
Follow these steps to upload and use a custom font in your project:
Add text to your project.
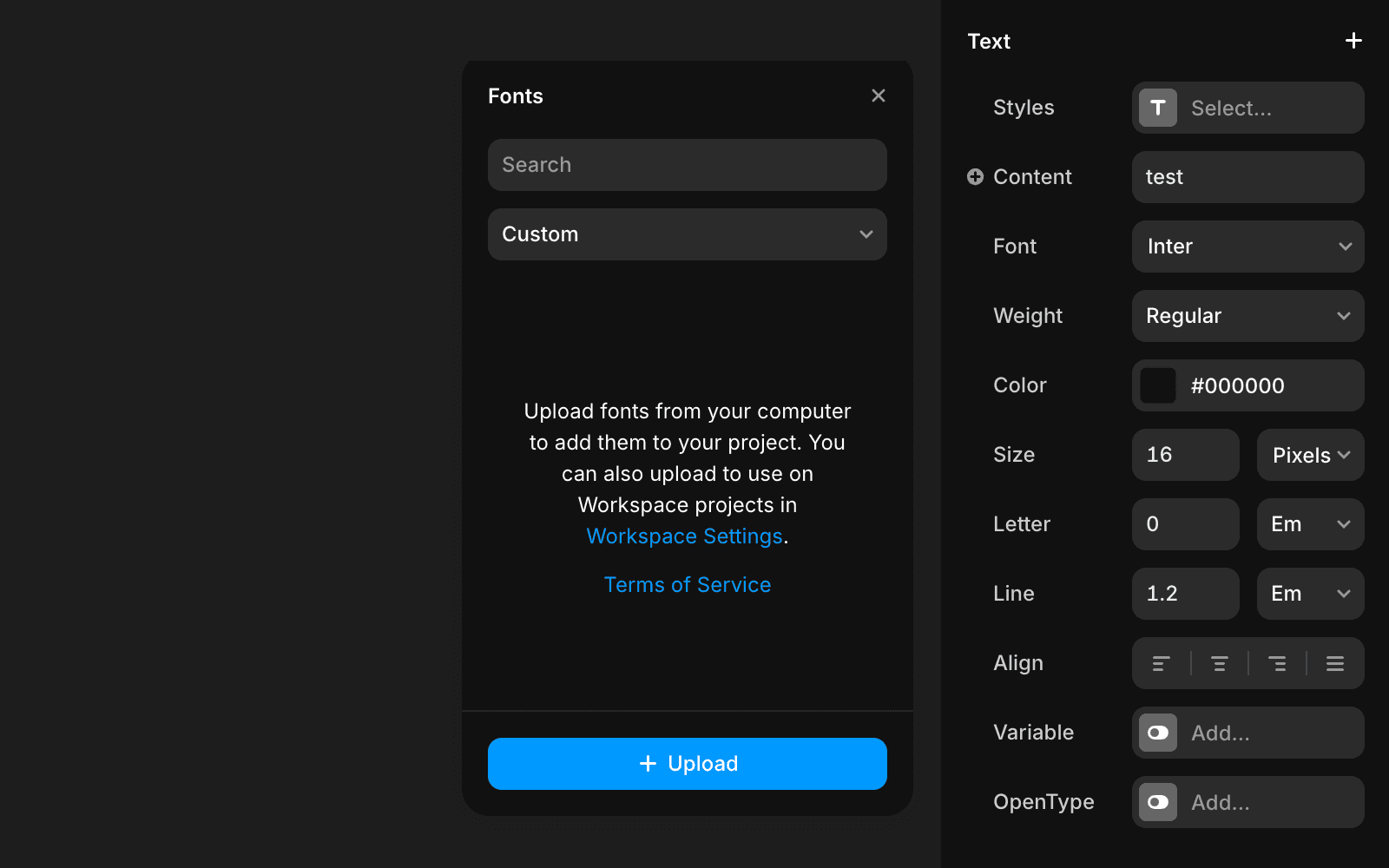
Open the properties panel on the right and select the font from the picker.
Go to the Custom tab.
Click Upload.
Choose the font file from your computer.
The font will now appear in the Custom tab.
Select the uploaded font from the Custom tab to apply it to any text layer in your project.

Importing fonts from Figma
Custom fonts from Figma projects may default to Framer’s standard font because the original custom font isn’t available. To fix this, upload the custom font to your project in Framer. Then, select the text layers and reapply the font by choosing the newly uploaded custom font.
Note: Ensure you have the proper font license for your site. For better performance, use the .woff2 font format, as it is optimized for faster loading.