How to set up a favicon in Framer
A favicon is a small image displayed next to the page title in the browser tab. Learn how to set this up in Framer.
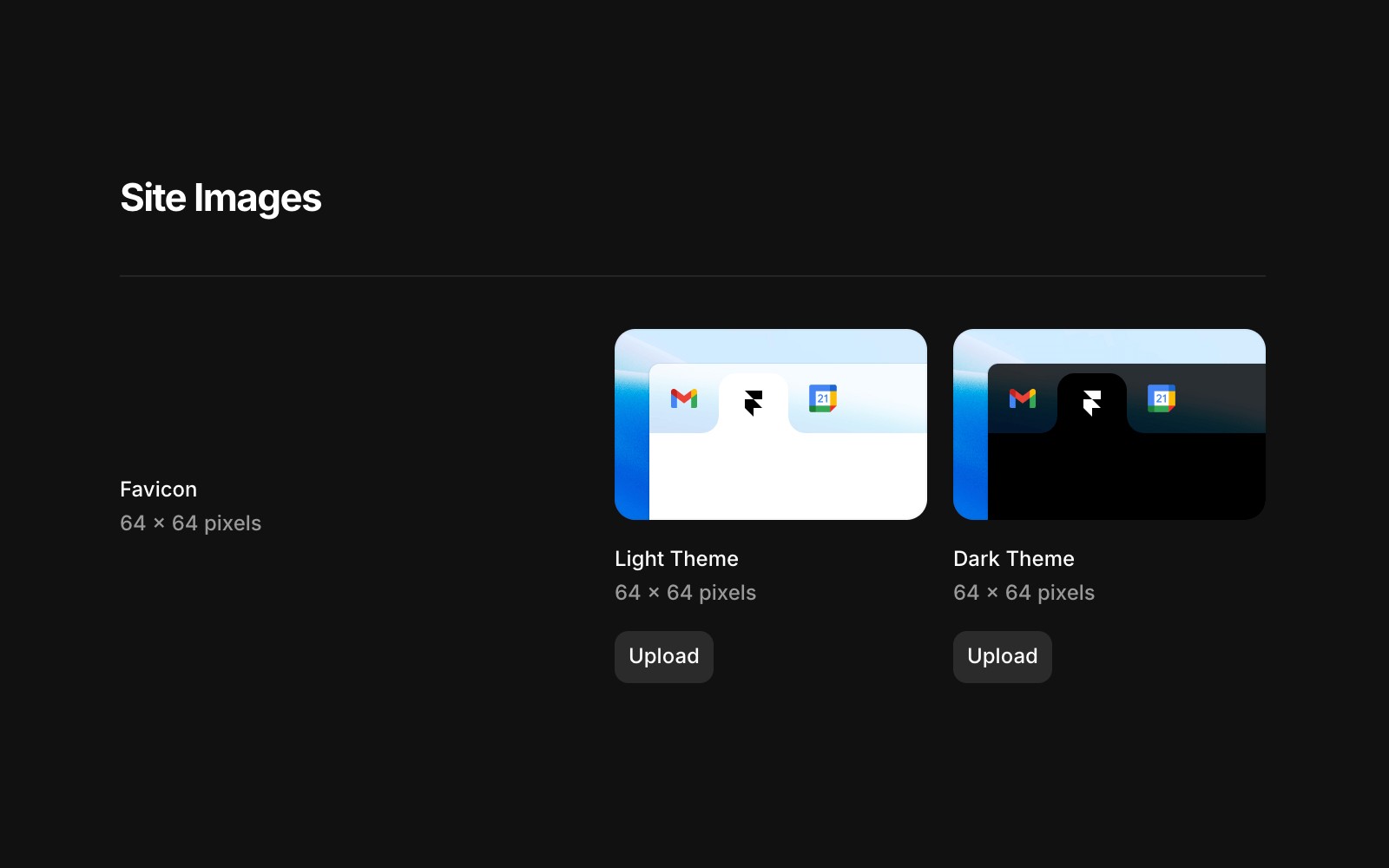
Set up a favicon
To set a favicon for your website, go to Site Settings. Under General, you will find the option to upload a custom favicon for both light and dark modes. It is recommended to use a 64 x 64 pixel PNG image.

Having trouble seeing the favicon appear on your published project?
There is no specific timescale for Google to update the favicon. While it usually takes at least a few days, it can take several weeks. Ensure your favicon follows Google’s guidelines, which you can review here.
The favicon is not changing in the Google search results?
Favicons are updated by Google infrequently, so it may take some time for the new favicon to appear in search results. It can take several weeks or longer for Google to fetch and display the updated favicon. Please be patient as this process may take some time.
Having trouble seeing the favicon in Safari?
We’ve written an article about resolving this issue. You can read it here.
If you're still experiencing issues, please reach out to us through our contact page for further help.