

Scrolling and hover effects can add visual interest and interactivity to your designs, and Framer is an excellent tool for creating them. In this tutorial, we'll explore how to use scroll effects to dynamically change text and background colors and playful 3D hover effects for cards.
Creating Variants for Hero Content and Background
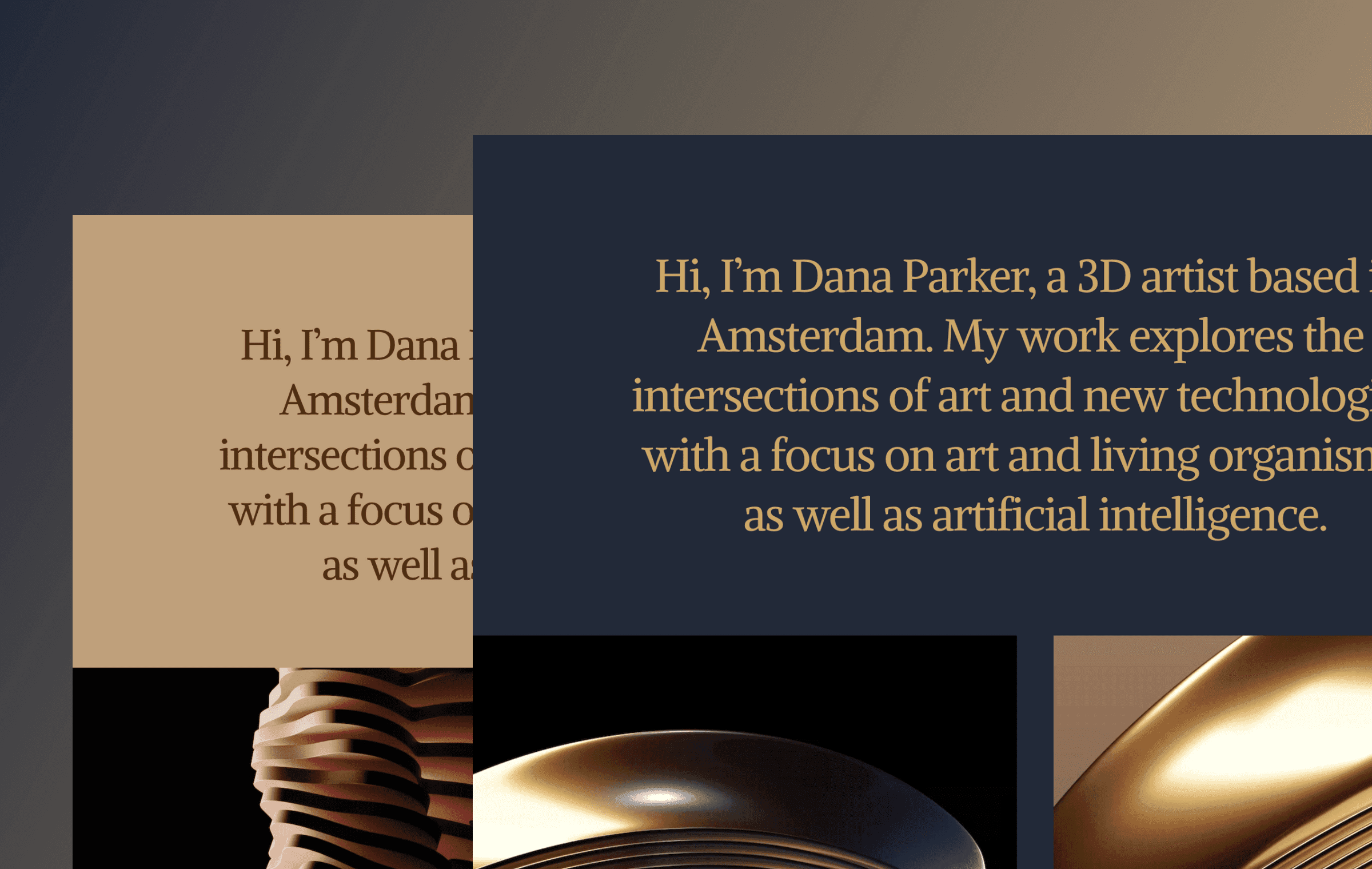
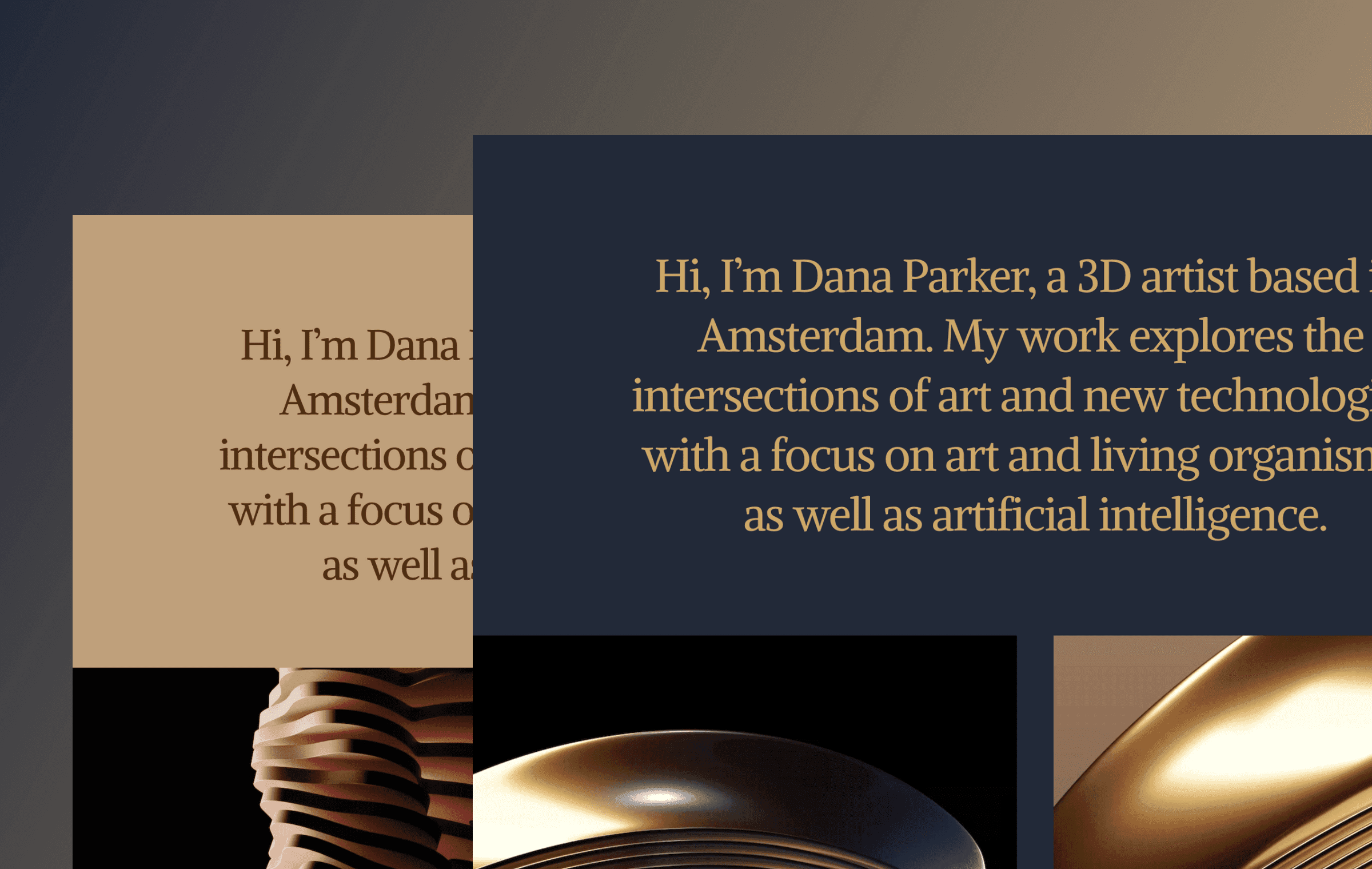
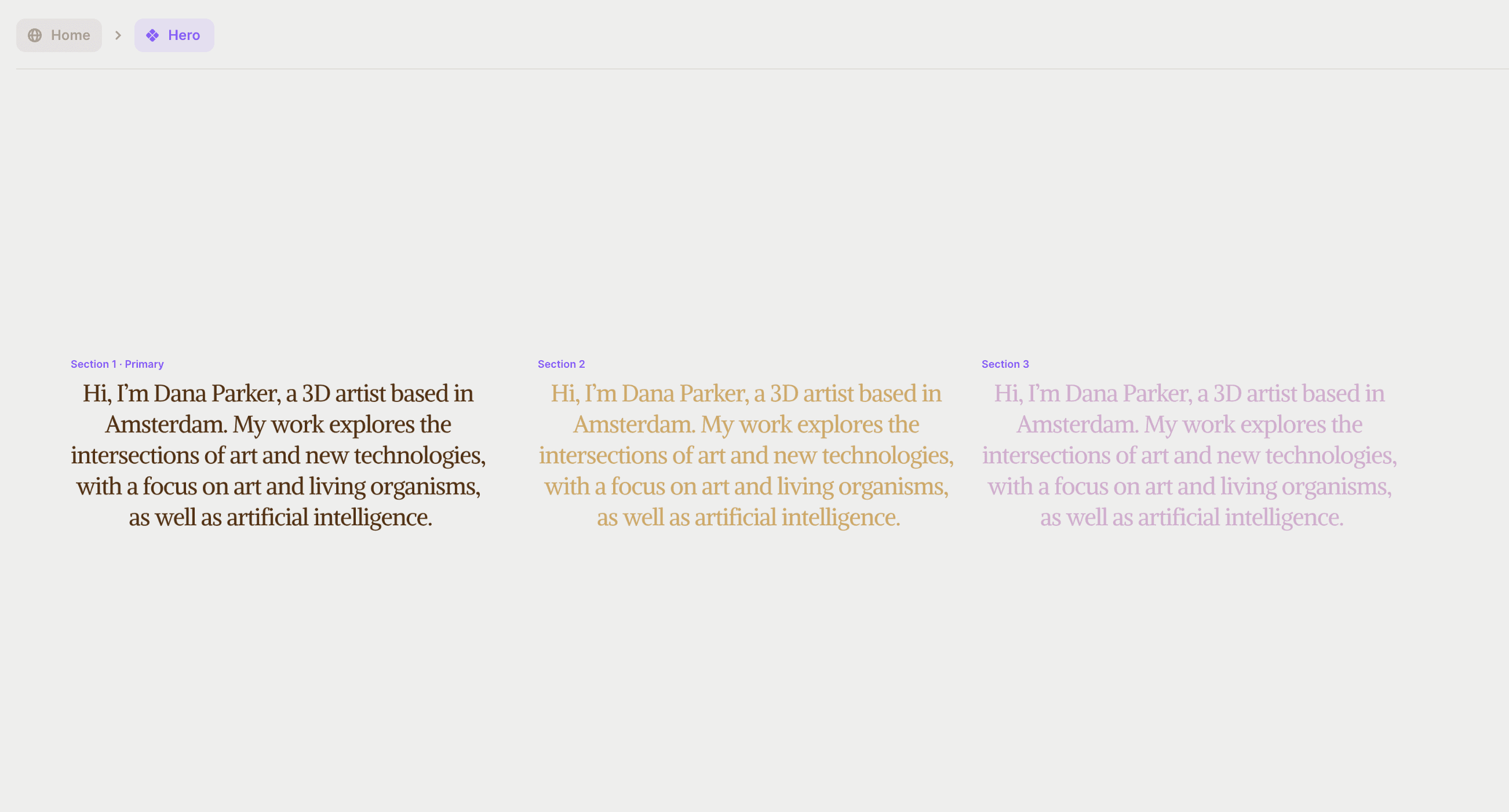
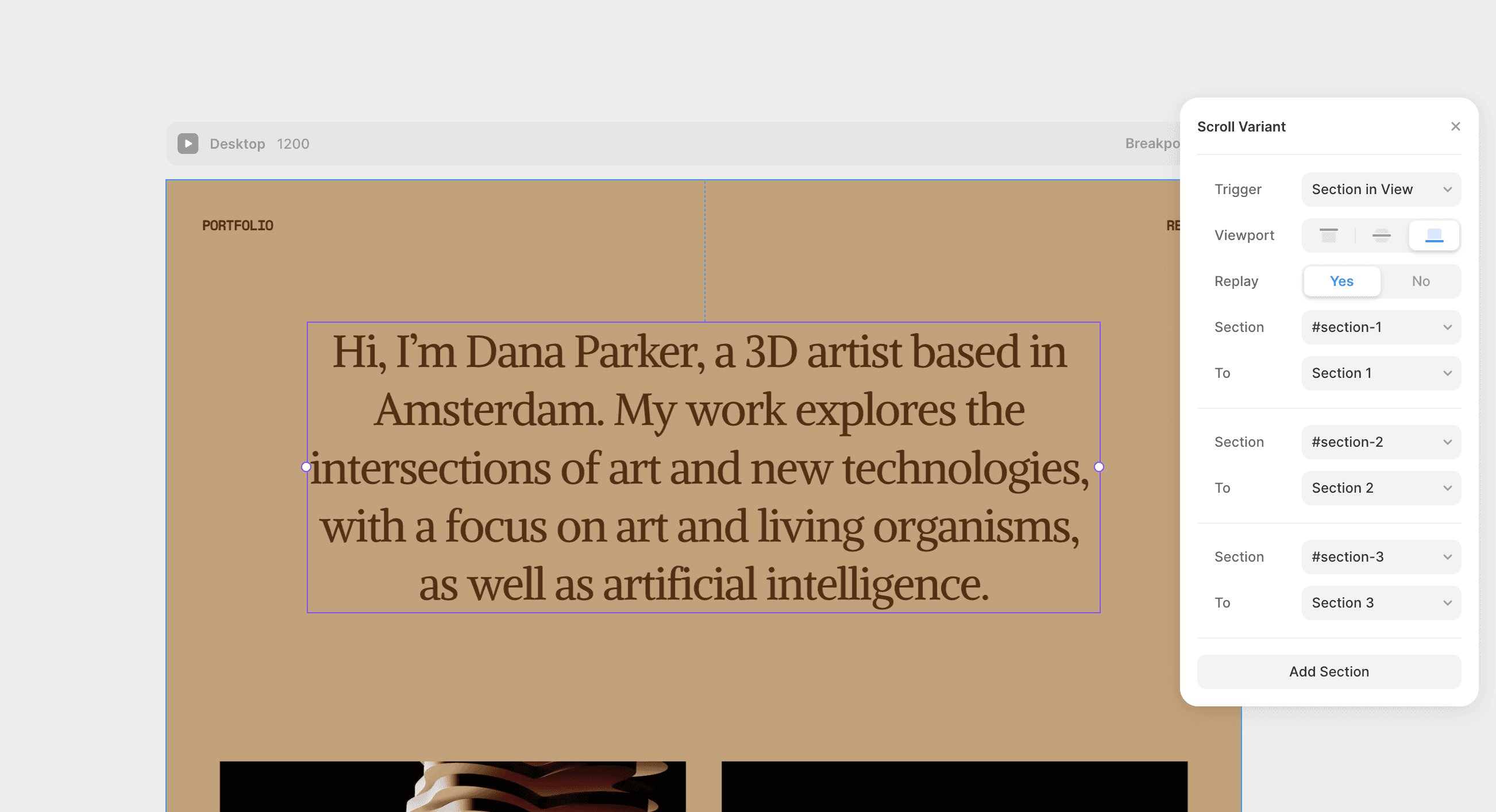
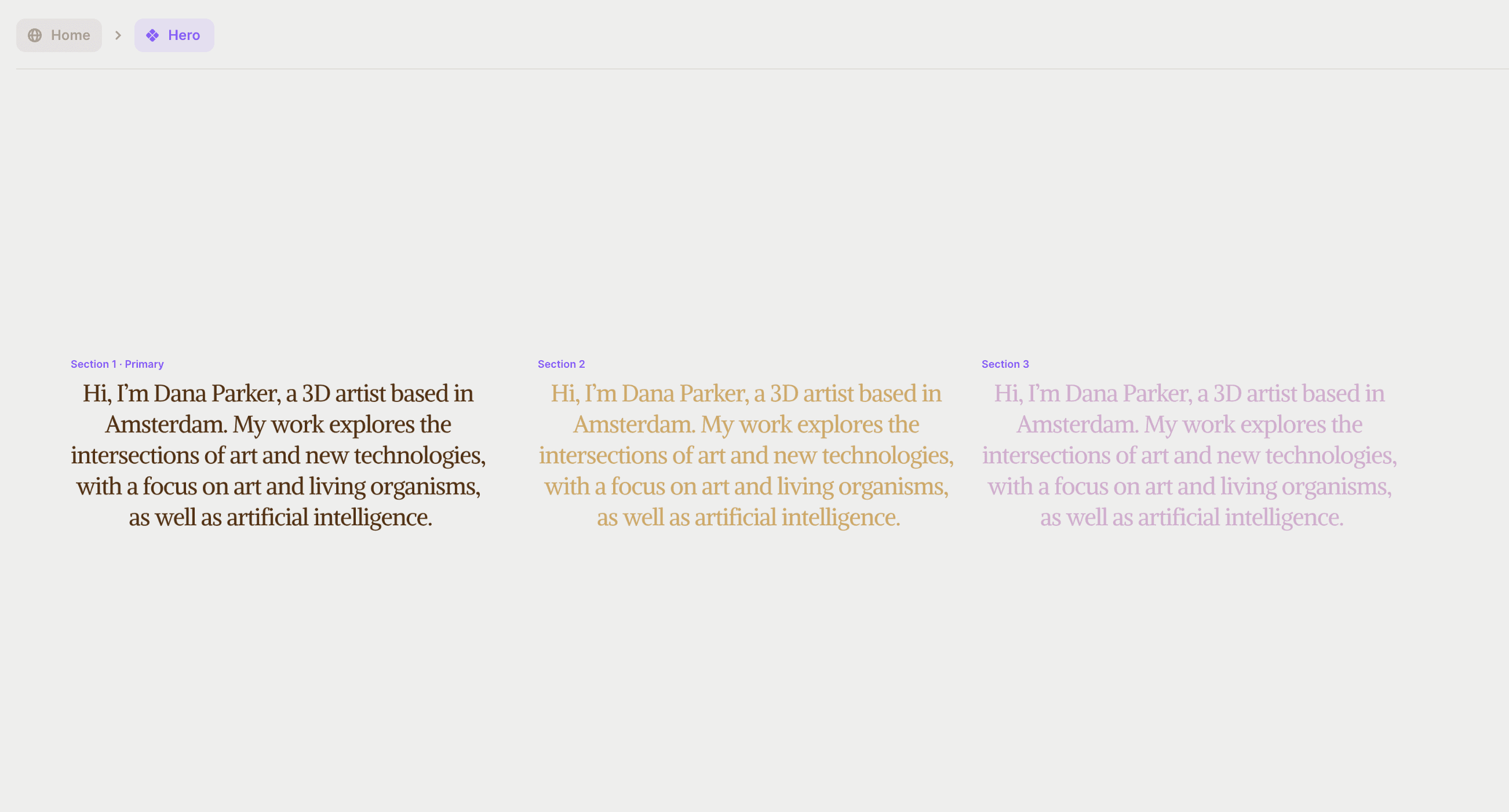
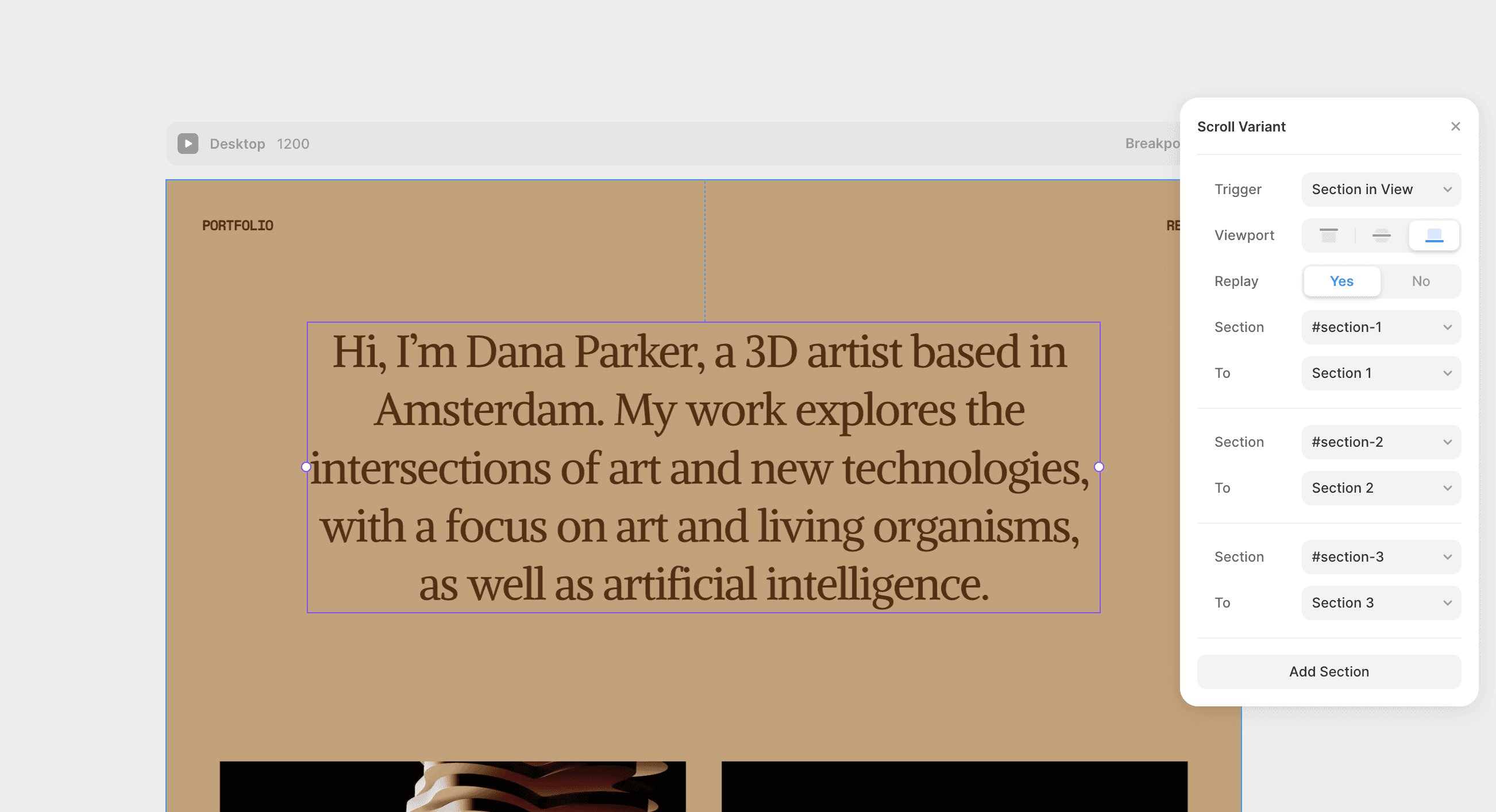
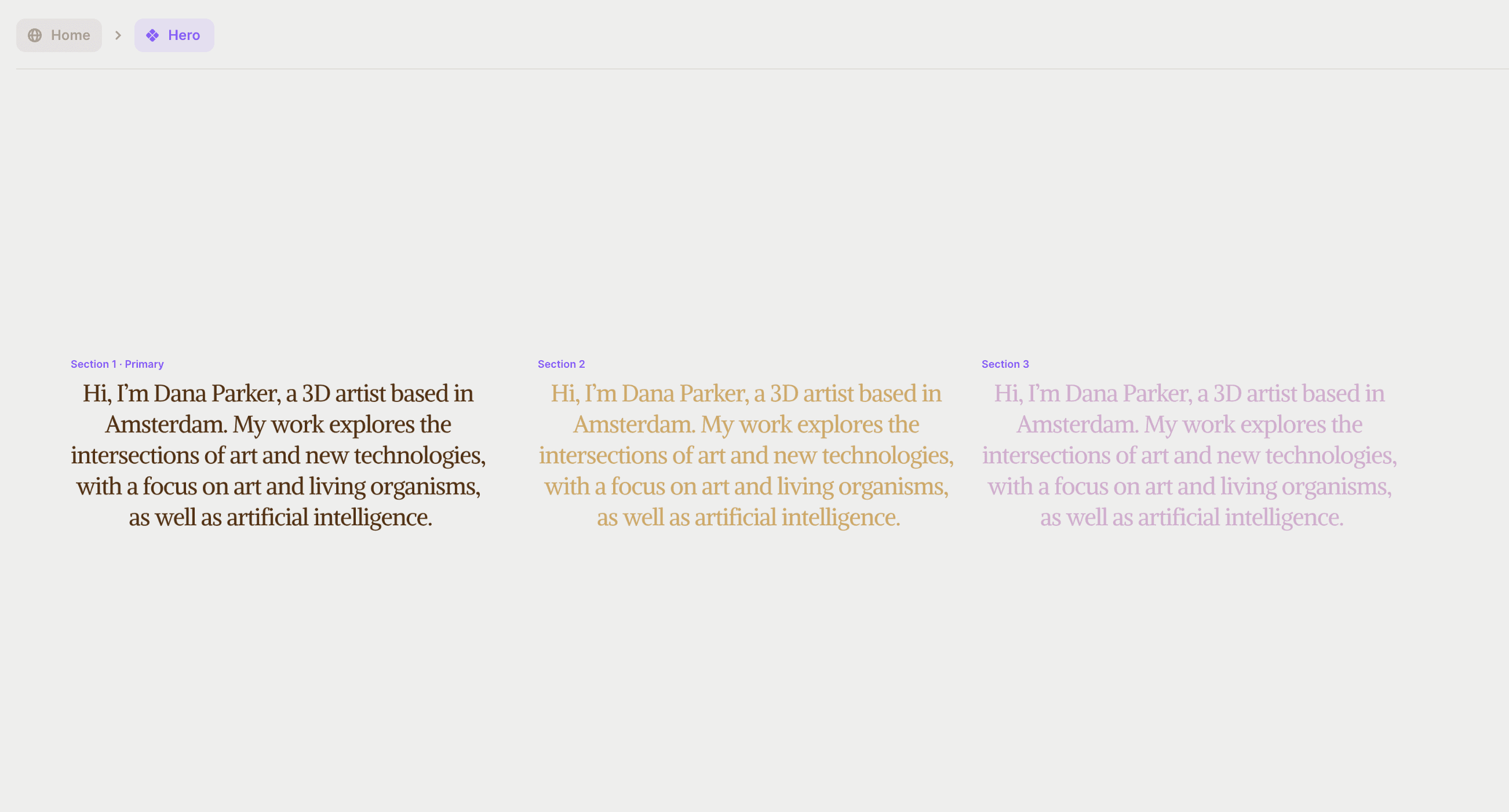
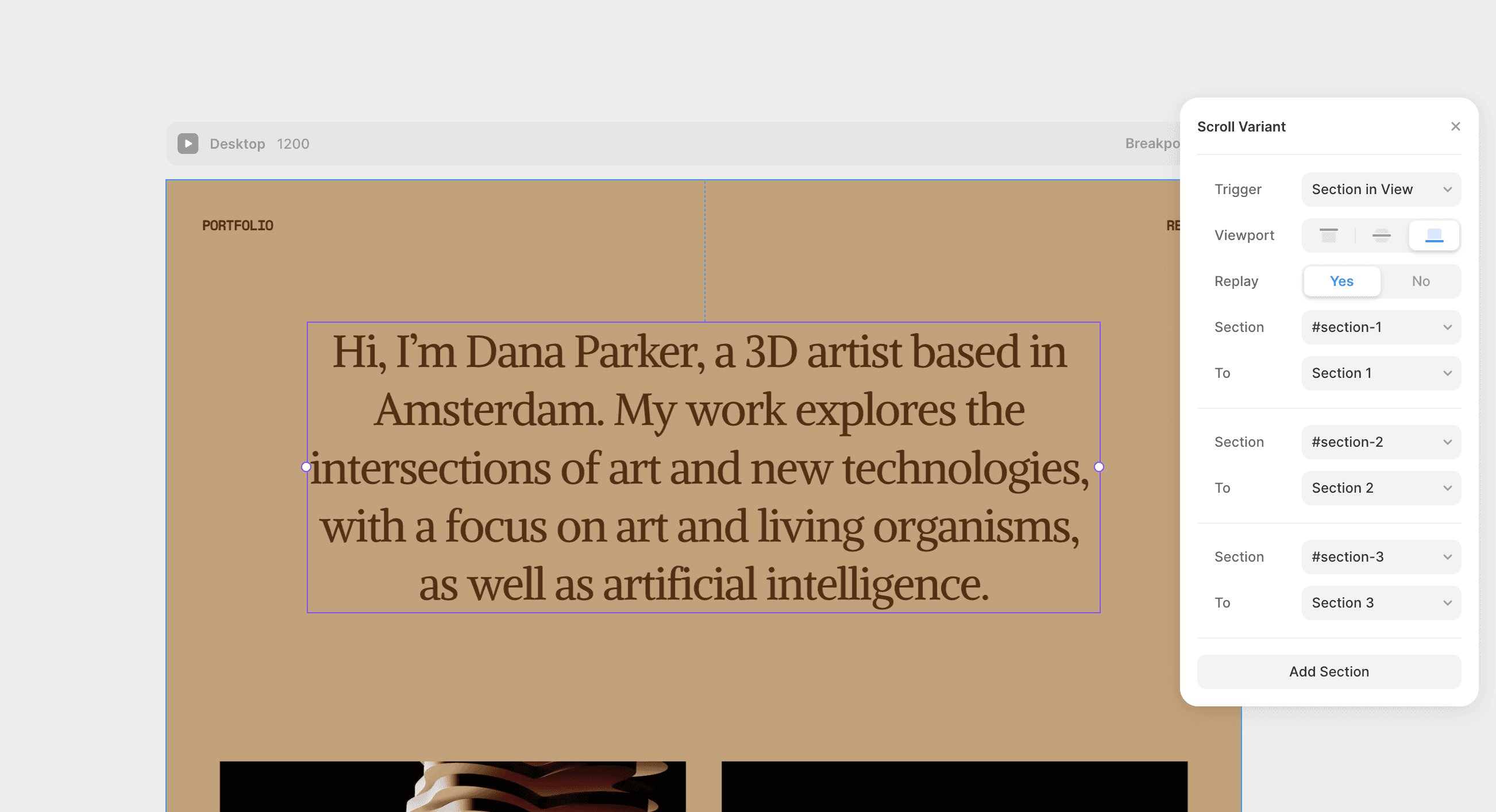
The first step in creating a scroll effect is to create variants for your hero content and background. This can be done by setting three variants corresponding to your image sections.

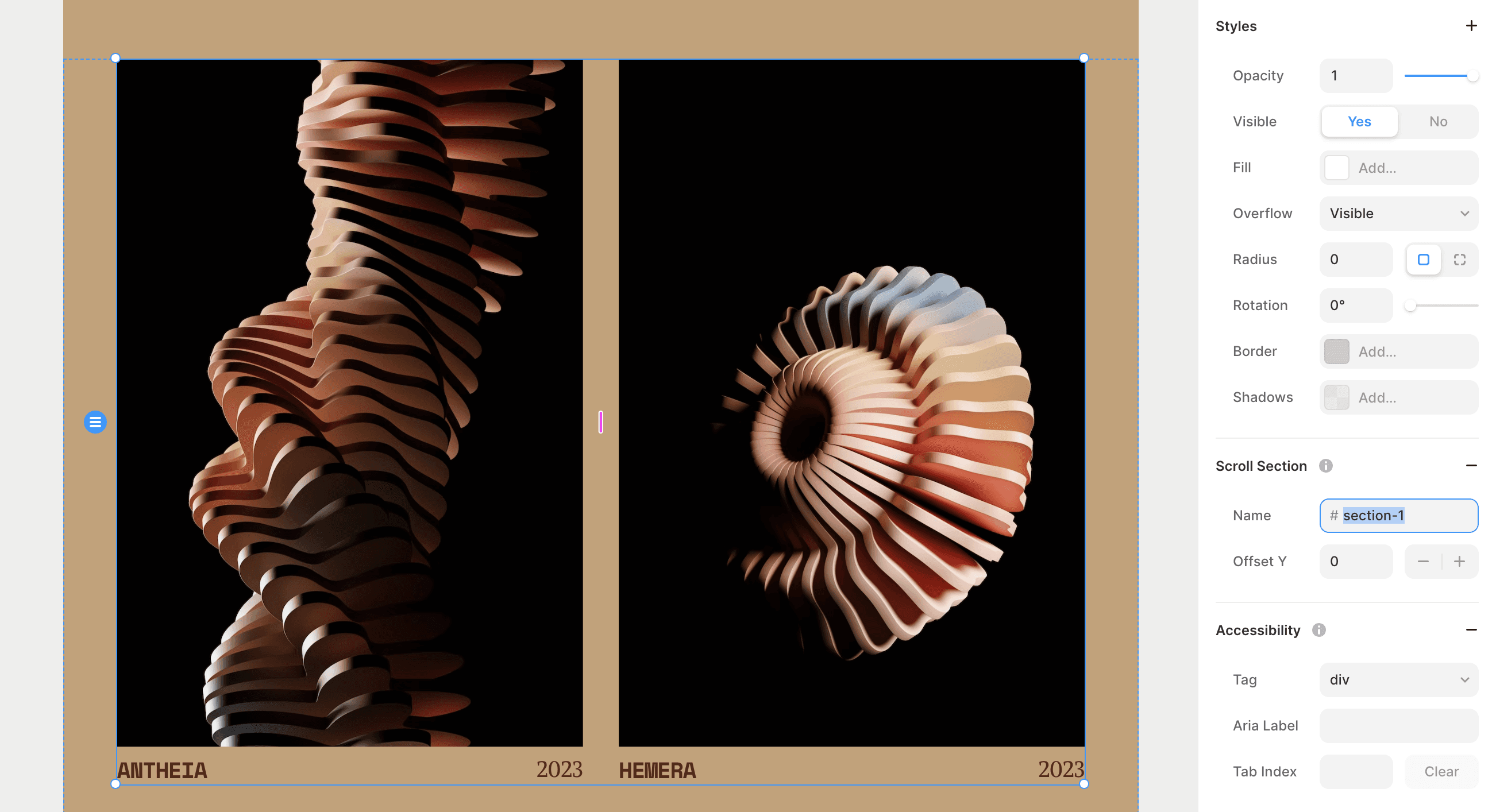
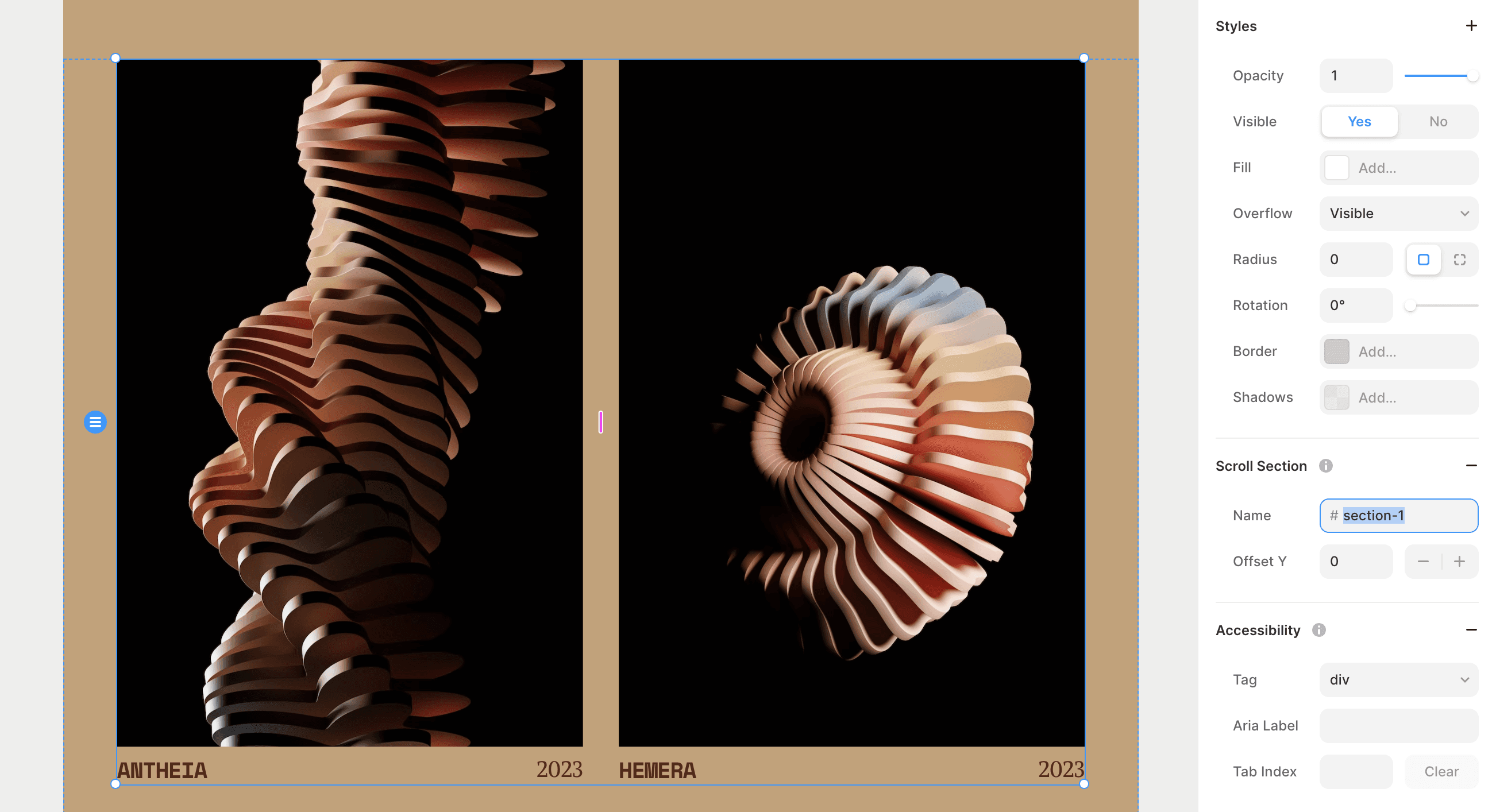
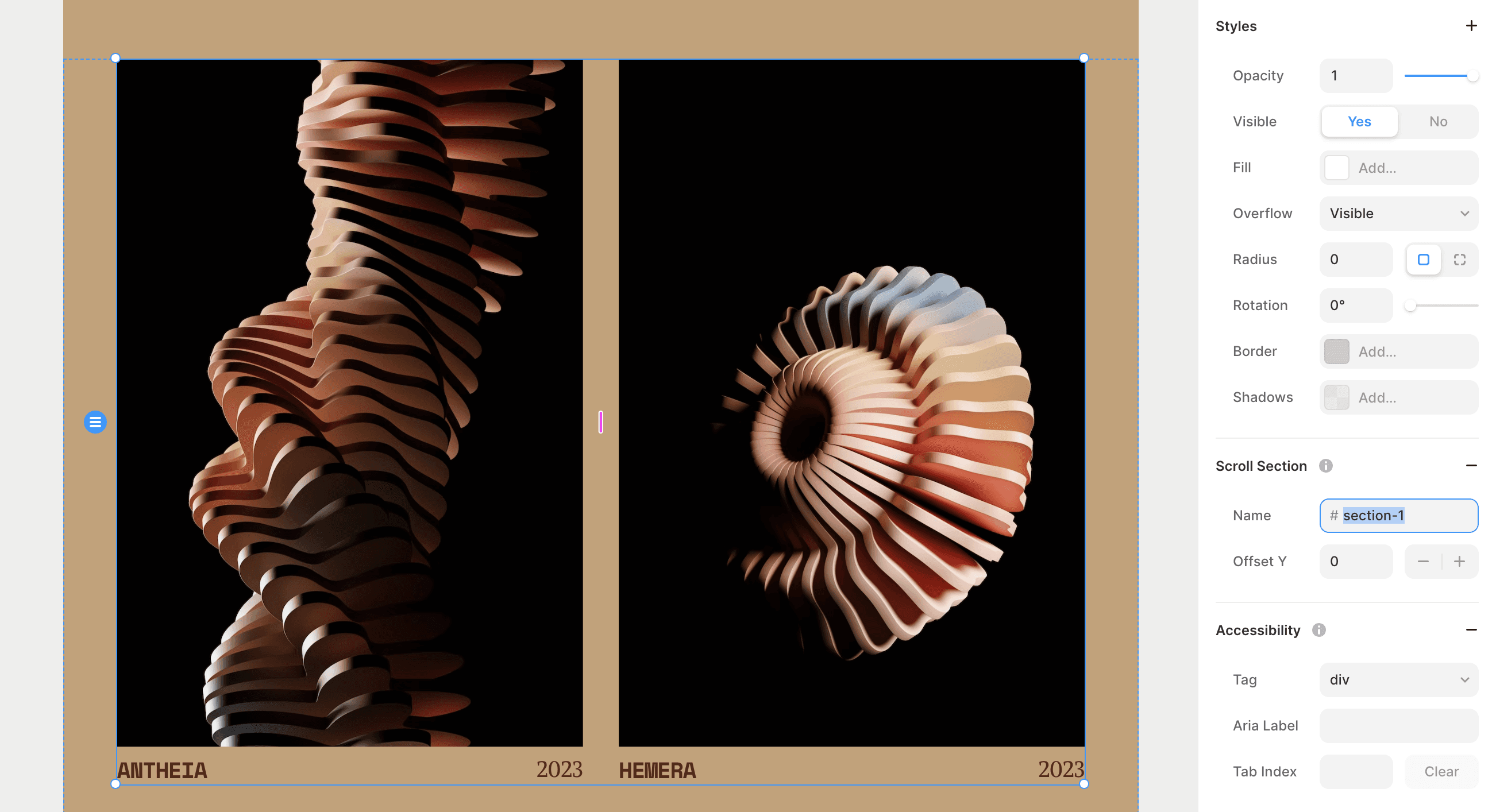
By assigning a Scroll Section name for each image section, you can use Scroll Variant to make your hero and background components change variants on scroll, depending on the section visible in the viewport.


Adding Subtle 3D Hover Effects
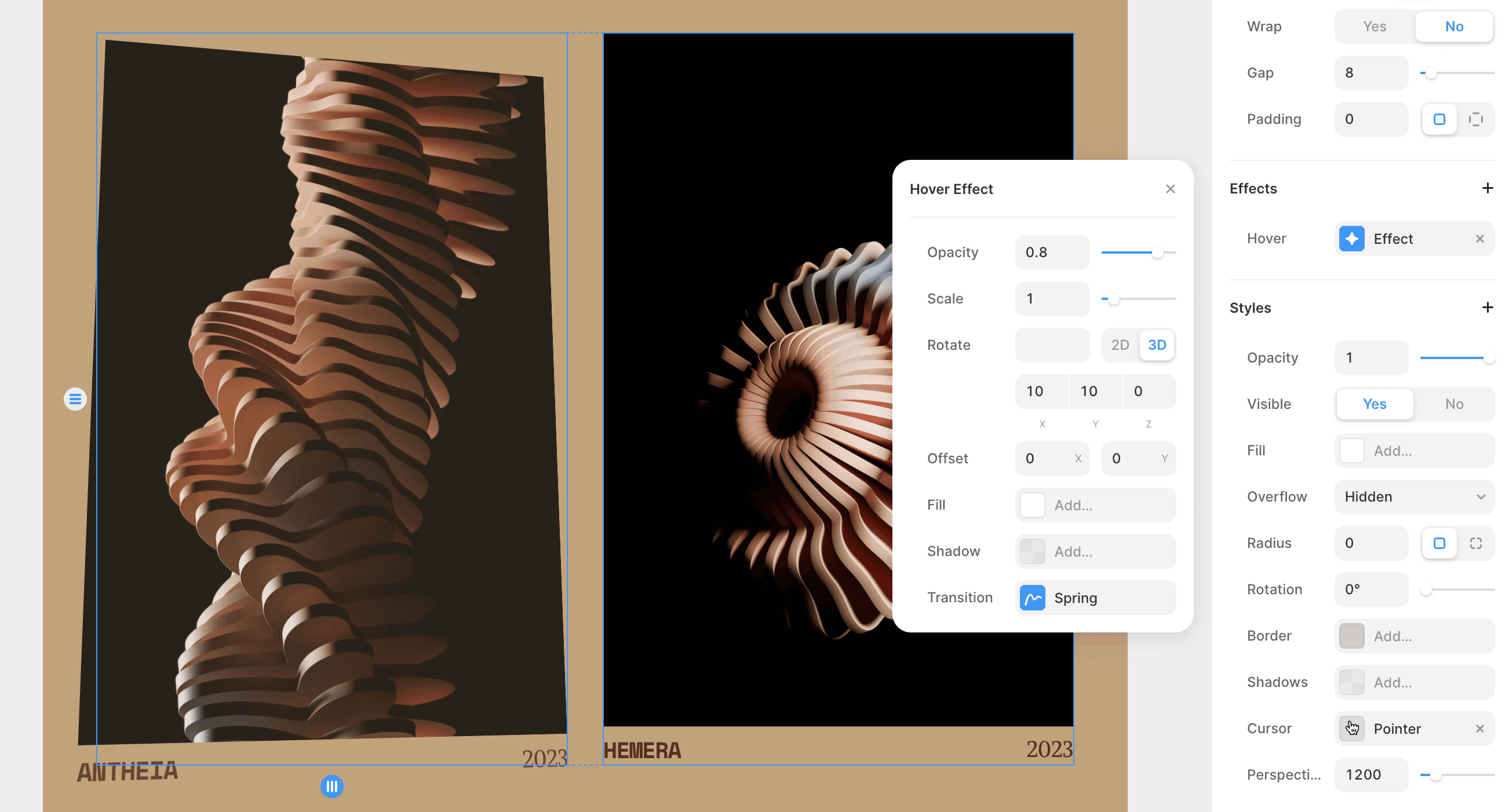
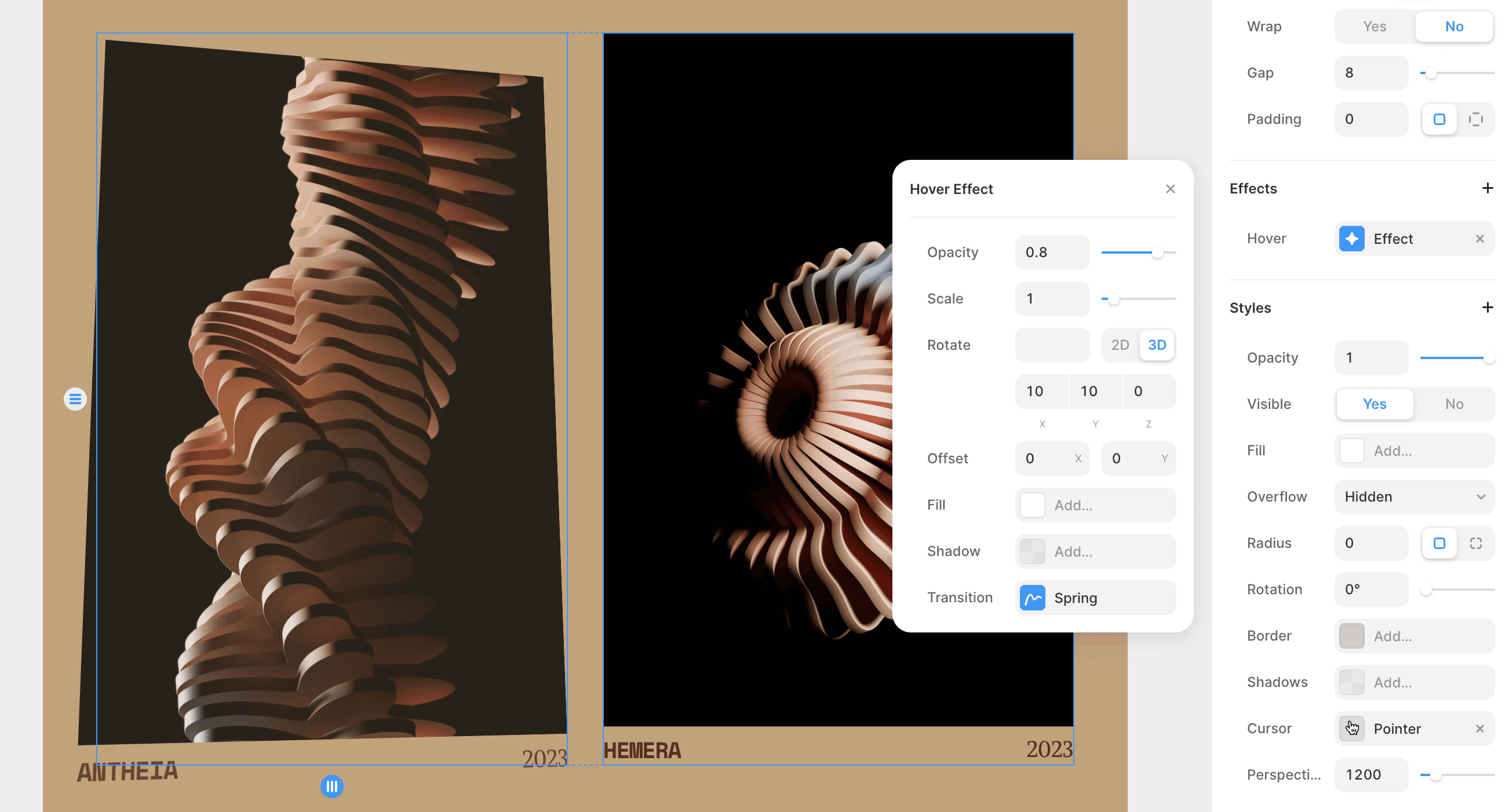
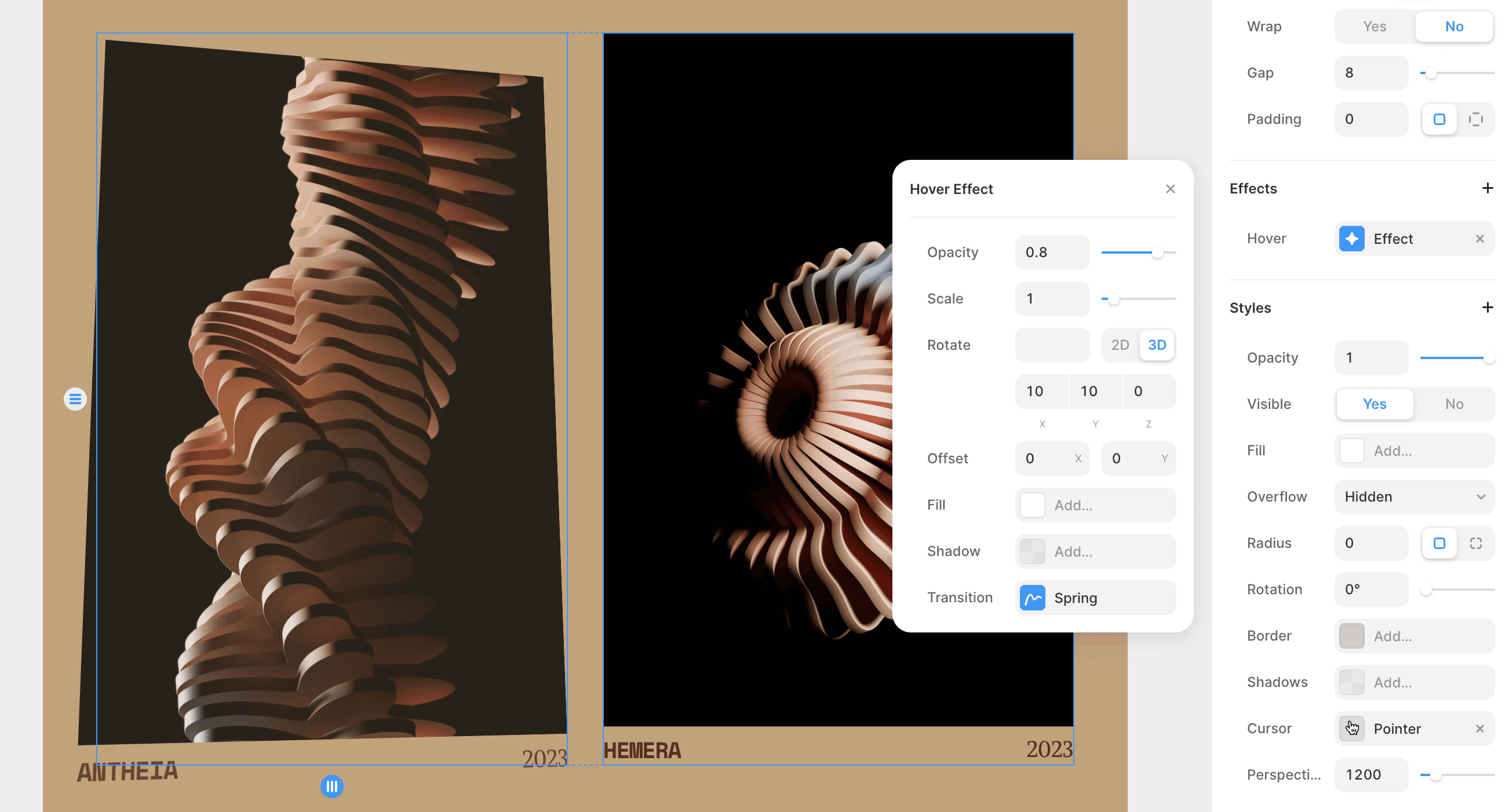
In addition to scroll effects, we can also add playful 3D hover effects for our cards. This effect is easy to set by choosing the Hover effect in the properties panel and customizing the settings to achieve a subtle 3D effect. Framer’s intuitive interface lets you quickly adjust the settings until you achieve the desired effect.

Conclusion
Using scroll and hover effects in your designs can add a new level of interactivity and visual interest. With Framer, you can easily create these effects and experiment with different variations until you achieve the desired result. By exploring the possibilities of scroll and hover effects, you can take your design skills to the next level and create compelling, engaging designs that captivate your audience.
Creating Variants for Hero Content and Background
The first step in creating a scroll effect is to create variants for your hero content and background. This can be done by setting three variants corresponding to your image sections.

By assigning a Scroll Section name for each image section, you can use Scroll Variant to make your hero and background components change variants on scroll, depending on the section visible in the viewport.


Adding Subtle 3D Hover Effects
In addition to scroll effects, we can also add playful 3D hover effects for our cards. This effect is easy to set by choosing the Hover effect in the properties panel and customizing the settings to achieve a subtle 3D effect. Framer’s intuitive interface lets you quickly adjust the settings until you achieve the desired effect.

Conclusion
Using scroll and hover effects in your designs can add a new level of interactivity and visual interest. With Framer, you can easily create these effects and experiment with different variations until you achieve the desired result. By exploring the possibilities of scroll and hover effects, you can take your design skills to the next level and create compelling, engaging designs that captivate your audience.
Creating Variants for Hero Content and Background
The first step in creating a scroll effect is to create variants for your hero content and background. This can be done by setting three variants corresponding to your image sections.

By assigning a Scroll Section name for each image section, you can use Scroll Variant to make your hero and background components change variants on scroll, depending on the section visible in the viewport.


Adding Subtle 3D Hover Effects
In addition to scroll effects, we can also add playful 3D hover effects for our cards. This effect is easy to set by choosing the Hover effect in the properties panel and customizing the settings to achieve a subtle 3D effect. Framer’s intuitive interface lets you quickly adjust the settings until you achieve the desired effect.

Conclusion
Using scroll and hover effects in your designs can add a new level of interactivity and visual interest. With Framer, you can easily create these effects and experiment with different variations until you achieve the desired result. By exploring the possibilities of scroll and hover effects, you can take your design skills to the next level and create compelling, engaging designs that captivate your audience.

Step into the future of design
Step into the future of design
Step into the future of design
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.








