Embedding a Loom video in your site
Embed a Loom video into your project using the embed component.
To embed a Loom video in your Framer project, follow these steps:
How to add Loom video to your website
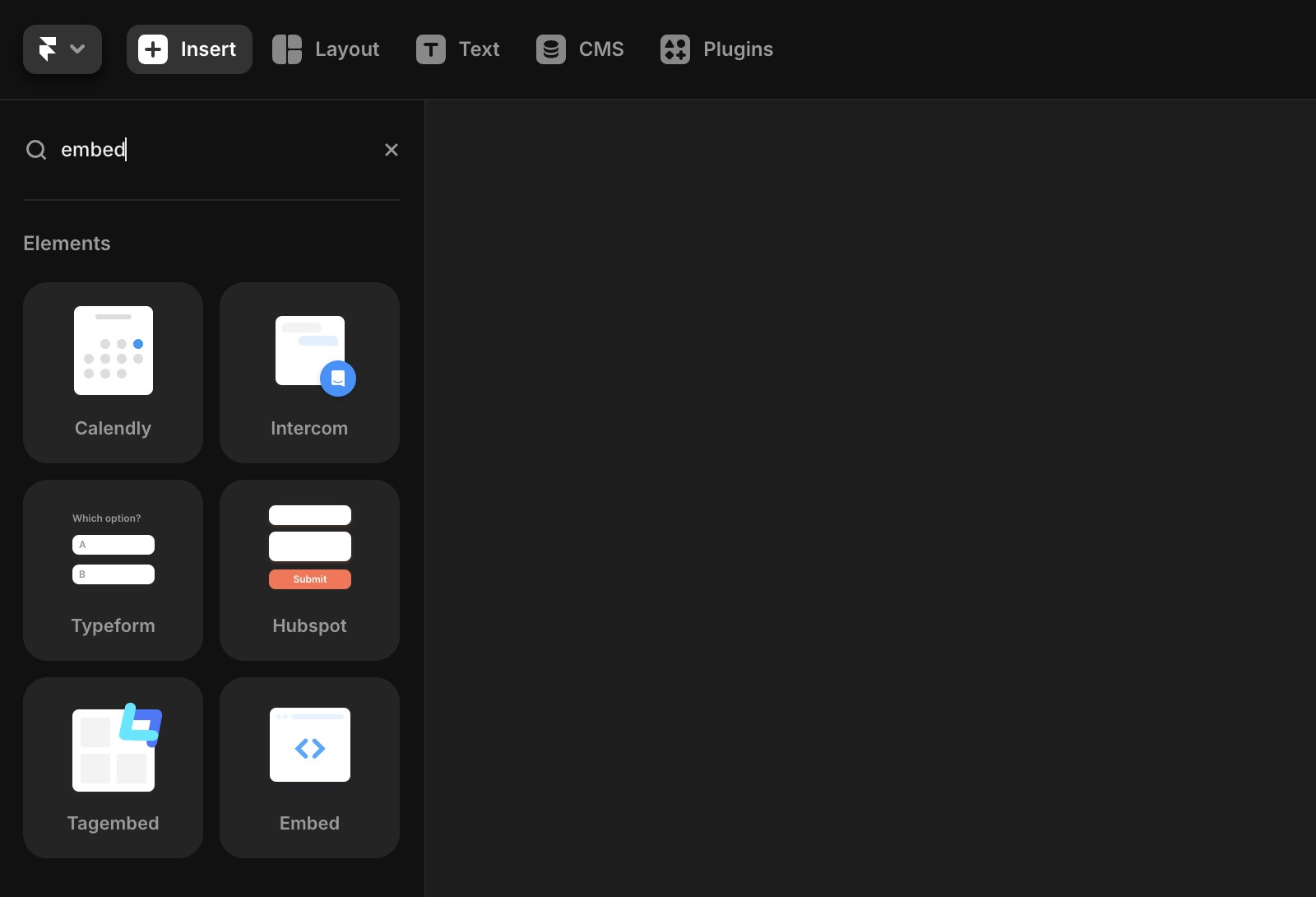
Add an embed component
Open the Insert menu, search for “embed,” and drag the component onto your canvas.

Get the embed code from Loom
In your Loom account, navigate to the video's share page and click “Share” above the video.
Select “Embed” and ensure the privacy settings allow “Anyone with the link” to view the video.
Copy the embed code provided by Loom. The default code looks like this:
Modify the embed code
Remove the style attribute from the <div> tag so it looks like this:
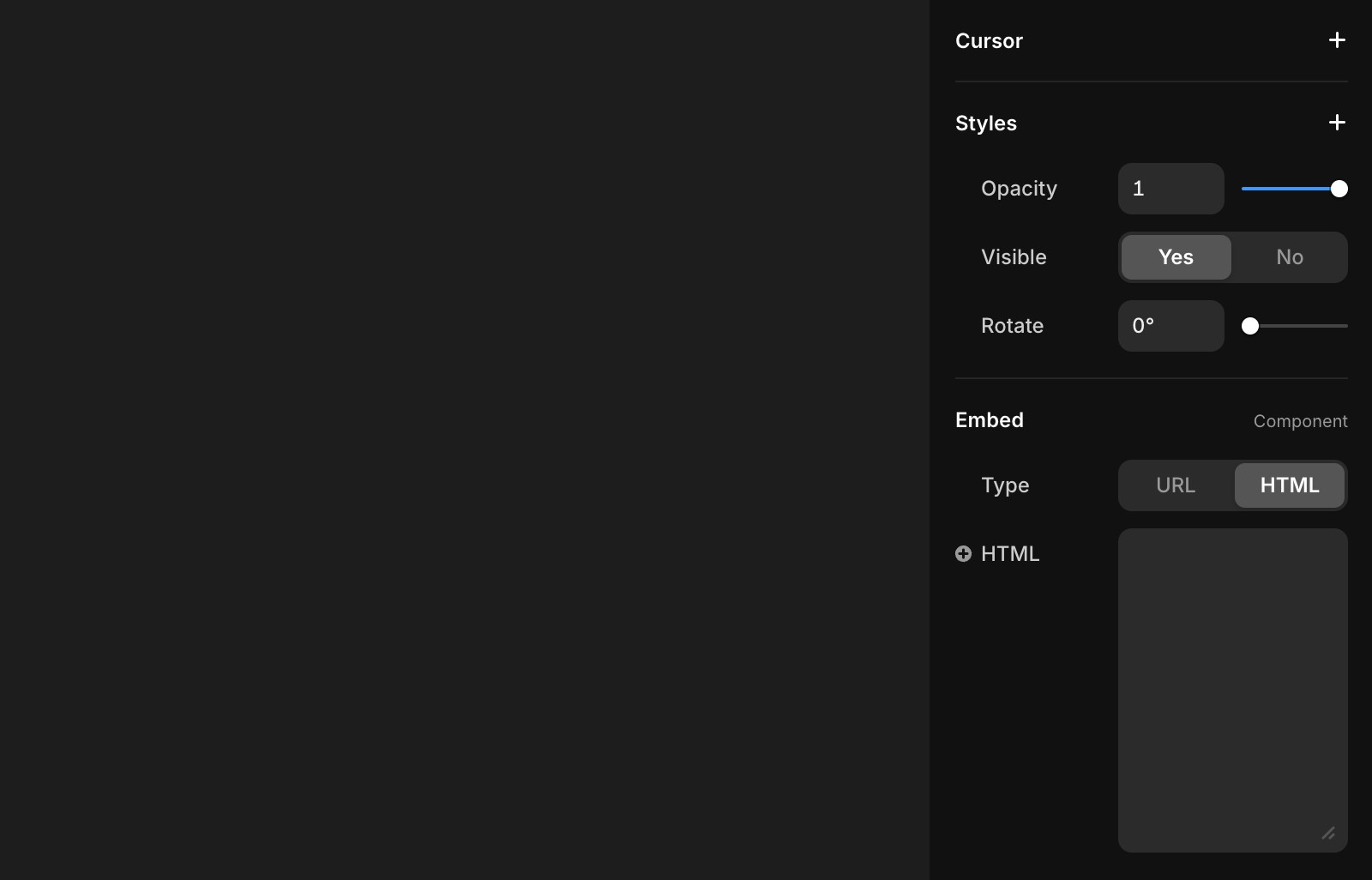
Paste the code into the embed component
Select the embed component in your Framer project and switch to the HTML tab.
Paste the modified embed code into the tab.

For additional parameter settings, refer to this Loom support article.
If you're still experiencing issues, please reach out to us through our contact page for further help.