Mobile navigation works in preview but not on mobile
If your navigation works in preview but behaves unexpectedly on a mobile device, you may need to adjust how interactions and transitions are set up.
Common mobile navigation issues
On single-page sites, you might notice that the navigation menu closes but doesn’t scroll to the correct section. In some cases, it stays open but still scrolls to the intended section. On multi-page sites, the most common issue is that clicking a link doesn't navigate to the correct page at all.
How to fix mobile navigation
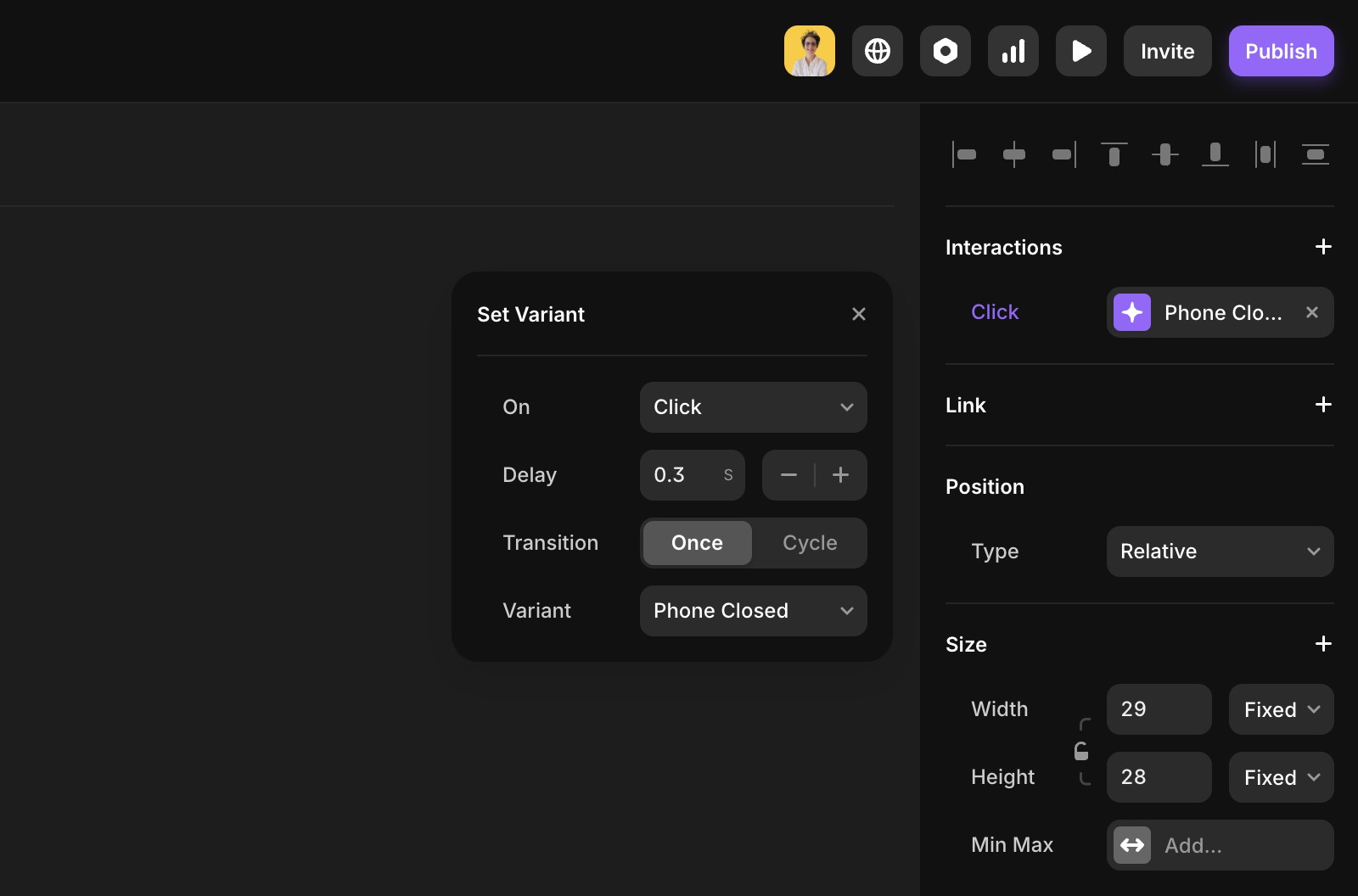
Start by selecting the open variant of your mobile menu. Click the plus icon next to Interactions to add a transition. If your link uses an absolute URL, add a 0.1s delay to prevent issues on iOS. Then, set the closed phone variant as the target state.

Finally, check for any overlapping interactions or delays on your menu links, and remove anything unnecessary.