Optimizing your site for speed and performance
Framer automatically applies multiple optimizations to keep sites fast, but there are additional steps you can take to improve performance. If your site still isn’t as fast as you’d like, try the suggestions below.
Images
Framer automatically optimizes most images, so you don’t need to resize or convert them to WebP yourself.
Regular images: Just upload them as they are, and set the resolution to Auto. Framer will handle WebP conversion and resizing for you.
SVG images: Upload them by creating a frame and dropping the image inside it.
For more details, see how images are optimized in Framer.
Fonts
Framer helps optimize font loading to improve performance and readability. Follow these guidelines for the best experience.
Use font weights between Light and Extra Bold: This prevents text from disappearing while fonts load, thanks to
font-display: swap.Prefer Google Fonts: They load faster because only the necessary characters are downloaded.
Re-upload custom fonts added before November 2023: This converts them to the more efficient WOFF2 format, reducing file size.
For more details, see how fonts are optimized in Framer.
Videos
Videos can enhance your site but must be optimized to prevent slowdowns. Here are some best practices:
Use YouTube or Vimeo: These platforms adjust video quality based on network speed and screen size, unlike Framer, which always serves videos at their original resolution. You can use the YouTube and Vimeo components available in the Insert menu.
Avoid autoplay: Autoplay uses extra bandwidth, slowing down other site elements.
Use muted, looped videos without controls: These lazy-load and play only when visible, saving bandwidth.
For full details, see how videos are optimized in Framer.
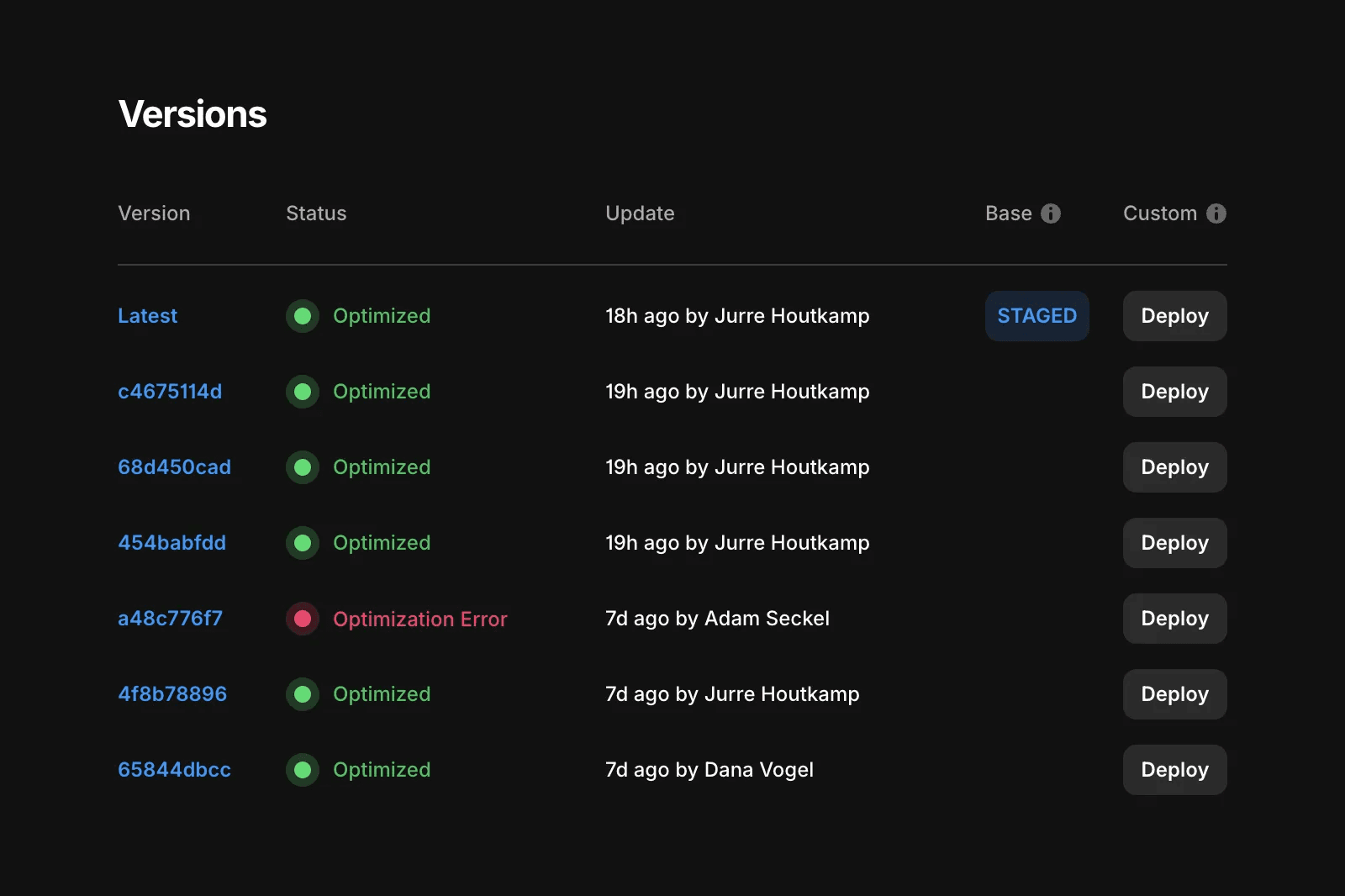
Optimization
Ensuring your site is optimized improves speed and performance. Follow these steps to check your site’s status:
Open Menu → Site Settings → Versions.
Ensure the latest version is marked Optimized.

Custom code
Framer lets you add custom code to your site’s head or body. Use it wisely to avoid performance issues.
Only add code where necessary: For example, load the MailChimp script only on pages that use it.
Use Project settings → Custom code for site-wide scripts and Page settings → Custom code for page-specific scripts.
Place
<script>tags at the end of the<body>tag or usedefer.
Use
asyncinstead ofdeferif the script needs to load as fast as possible. Avoid using neither, as this can slow down your site. Inline scripts and those withtype="module"are already optimized.
Effects
Animations can enhance user experience, but they must be used carefully for optimal performance.
Use Appear effects for key elements at the top of your site, as they load before JavaScript.
Avoid Scroll Animation effects for these elements.
Shadows and blurs
Shadows and blurs can add depth to your design but may impact performance.
Use sparingly: Shadows and blurs can slow down animations and scrolling, even if they don’t impact loading times.
Keep blur values below 10 to maintain performance.
External embeds and iframes
Embedding third-party content can impact site speed. Be mindful when adding external elements.
Adding elements like HubSpot forms or Spline 3D illustrations can slow down your site. Framer lazy-loads embeds, but they still require extra code. Try removing them (on a duplicate site) to see if performance improves.
Still having issues after following these steps? Visit our contact page for further assistance.