Search
Search
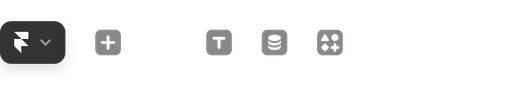
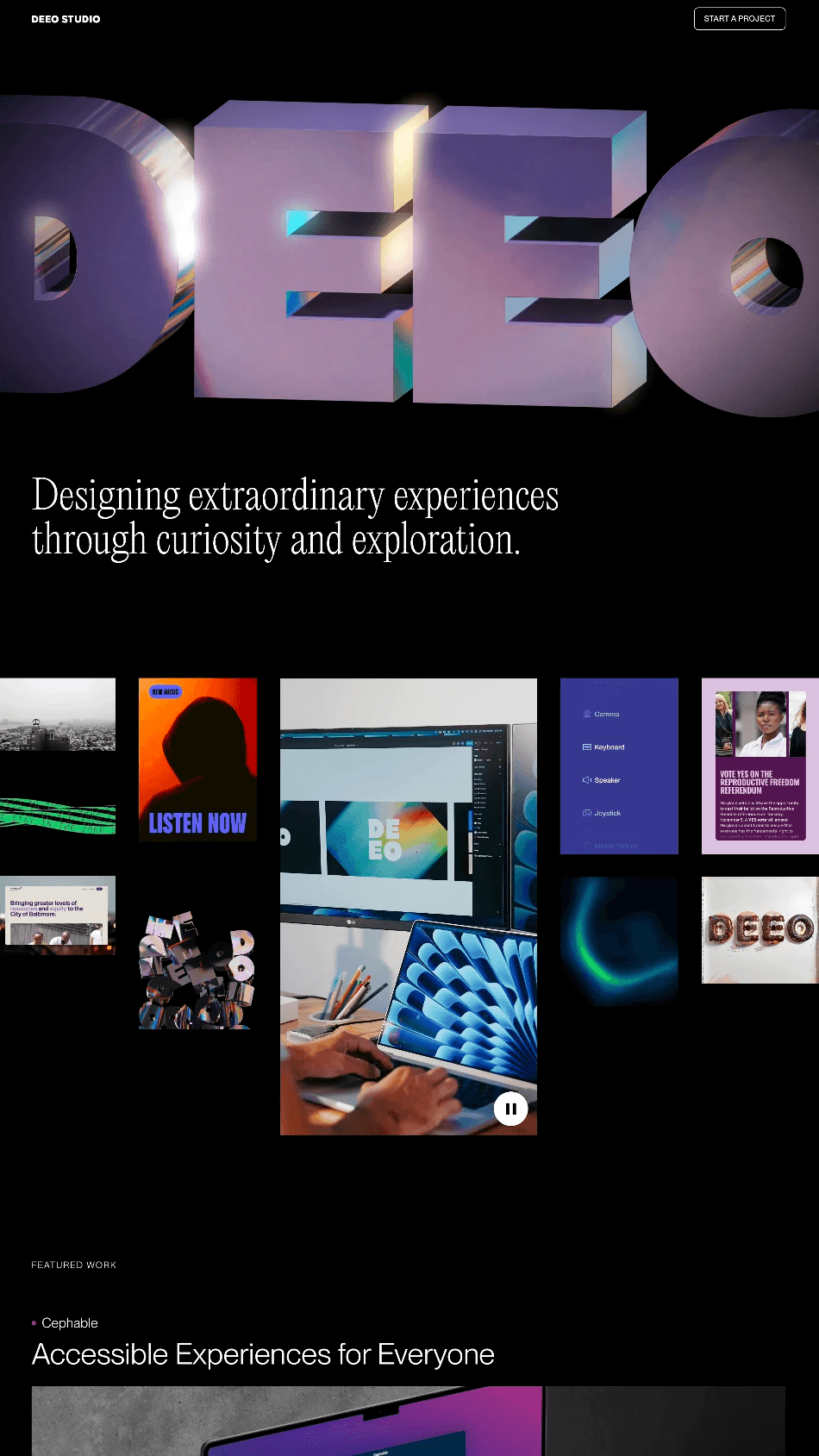
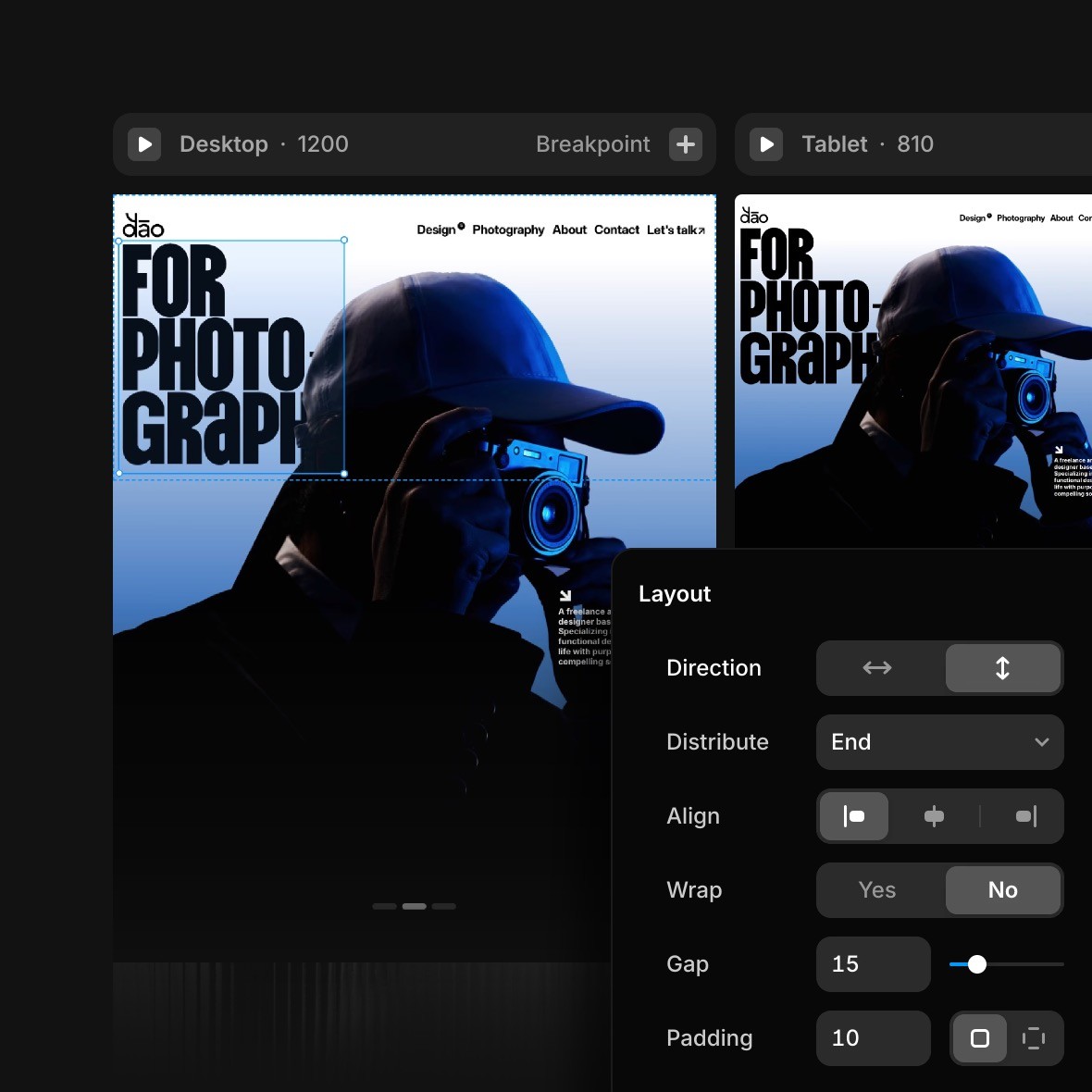
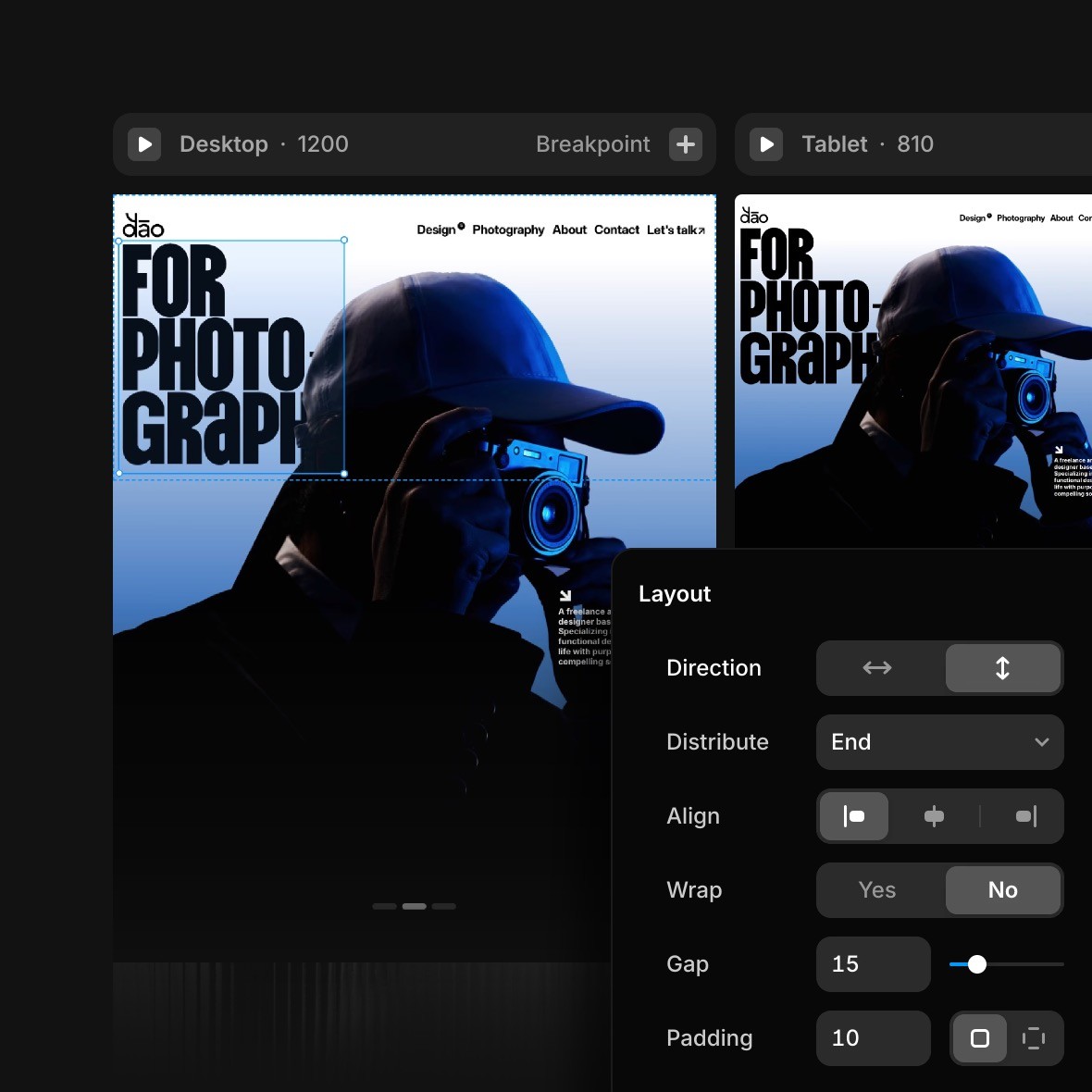
Build interactive UI/UX experiences and prototype interfaces with Framer
Framer offers a powerful, visual platform for designing and prototyping interactive user experiences—without code. From wireframes to high-fidelity prototypes, create and test your designs seamlessly, then publish them instantly as live websites.











Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue










Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue
Why choose Framer for UI/UX design?








Jurre
Benjamin









Jurre
Benjamin



Unlimited design freedom
Framer provides a fully flexible design environment where you can create without constraints. Unlike traditional tools, Framer allows for complete interactivity, animations, and realistic user flows within a single platform.
Feels just like Figma
Designed to feel familiar to Figma users, Framer’s intuitive interface enables an easy transition while offering enhanced prototyping capabilities, seamless collaboration, and a direct path to publishing live experiences.
Optimized for speed and collaboration
Framer’s real-time collaboration features let teams design, iterate, and share interactive prototypes instantly. No more back-and-forth with developers—Framer turns your UI/UX designs into live, functional experiences in one click.
What can you build with Framer?


Interactive prototypes
Test user flows and interactions with fully functional prototypes. Bring designs to life with smooth animations and real-world behaviors, all without code.
High-fidelity UI designs
Create pixel-perfect interfaces with flexible layouts, responsive components, and built-in performance optimizations.




User testing and feedback
Easily share interactive designs with stakeholders or test users to gather real feedback on user interactions before development.
Why designers prefer Framer
Total creative flexibility
Framer empowers designers to build interactive UI/UX experiences without relying on developers. Adjust layouts, animations, and interactions with complete control.
Built-in performance and SEO
Unlike other UI/UX tools, Framer enables direct publishing with automatic optimizations for speed, accessibility, and SEO—bridging the gap between design and production.
Collaborative workflow
Work seamlessly with teams, share live previews, and gather instant feedback. Framer’s real-time editing and commenting features keep projects moving forward without friction.
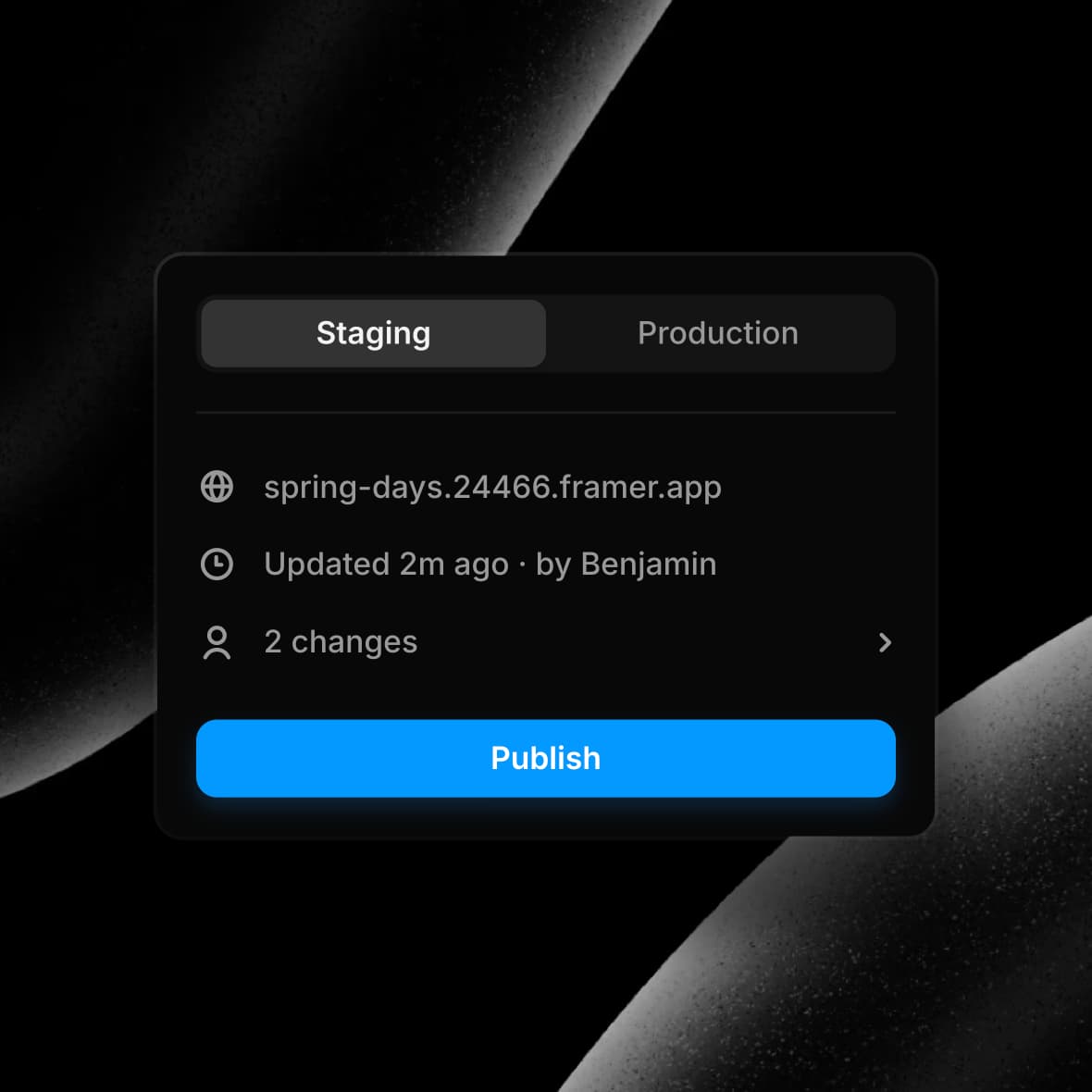
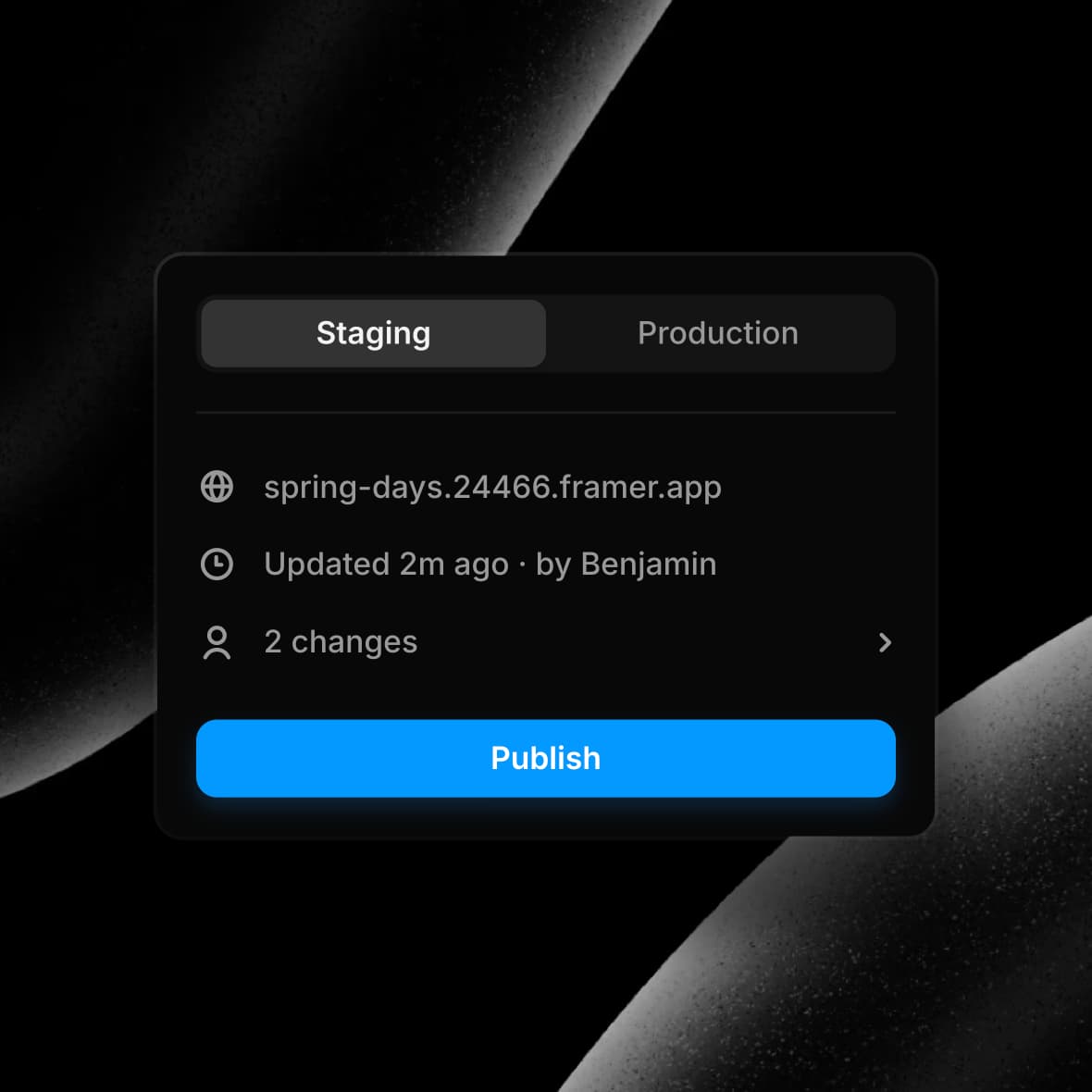
Instant publishing
Turn your designs into live websites with one click—no need for third-party exports, handoffs, or additional development work.
Explore Framer’s solutions for designers
Website builder
Create fully responsive, professional websites with no-code design freedom.
Landing page builder
Design and launch high-converting landing pages with full creative control.
Portfolio maker
Build a stunning, interactive portfolio that showcases your work effortlessly.
UI/UX design tool
Prototype and design engaging user experiences without coding.
No-code website builder
Create fully responsive, professional websites with no-code design freedom.
Figma to HTML
Create fully responsive, professional websites with no-code design freedom.
Don’t take our word for it
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
FAQ
What is the best UI UX design tool for building websites?
Framer is widely regarded as the best UI UX design tool for building websites. It combines design flexibility with a powerful no-code website builder, allowing you to create stunning, interactive sites without writing a single line of code. Framer integrates seamlessly with tools like Figma, giving you everything you need in one platform.
What is the best UI UX design tool for building websites?
Framer is widely regarded as the best UI UX design tool for building websites. It combines design flexibility with a powerful no-code website builder, allowing you to create stunning, interactive sites without writing a single line of code. Framer integrates seamlessly with tools like Figma, giving you everything you need in one platform.
What is the best UI UX design tool for building websites?
Framer is widely regarded as the best UI UX design tool for building websites. It combines design flexibility with a powerful no-code website builder, allowing you to create stunning, interactive sites without writing a single line of code. Framer integrates seamlessly with tools like Figma, giving you everything you need in one platform.
Do I need coding skills to build a website with Framer?
No coding experience is required to use Framer. Its intuitive visual interface makes it easy for anyone to build a professional website, regardless of technical background. Framer combines UI UX design capabilities with a user-friendly website builder, making it accessible to everyone.
Do I need coding skills to build a website with Framer?
No coding experience is required to use Framer. Its intuitive visual interface makes it easy for anyone to build a professional website, regardless of technical background. Framer combines UI UX design capabilities with a user-friendly website builder, making it accessible to everyone.
Do I need coding skills to build a website with Framer?
No coding experience is required to use Framer. Its intuitive visual interface makes it easy for anyone to build a professional website, regardless of technical background. Framer combines UI UX design capabilities with a user-friendly website builder, making it accessible to everyone.
How is Framer different from other website builders?
Framer sets itself apart by being both a UI UX design tool and a no-code website builder. Unlike other builders, Framer offers full design freedom, seamless Figma integration, and advanced features like animations, custom code components, and responsive layouts—all in one platform.
How is Framer different from other website builders?
Framer sets itself apart by being both a UI UX design tool and a no-code website builder. Unlike other builders, Framer offers full design freedom, seamless Figma integration, and advanced features like animations, custom code components, and responsive layouts—all in one platform.
How is Framer different from other website builders?
Framer sets itself apart by being both a UI UX design tool and a no-code website builder. Unlike other builders, Framer offers full design freedom, seamless Figma integration, and advanced features like animations, custom code components, and responsive layouts—all in one platform.
Is Framer free to use?
Framer offers both free and paid plans to suit various needs. The free plan includes essential features for designing and publishing websites, while paid plans unlock additional capabilities like custom domains, analytics, and priority support.
Is Framer free to use?
Framer offers both free and paid plans to suit various needs. The free plan includes essential features for designing and publishing websites, while paid plans unlock additional capabilities like custom domains, analytics, and priority support.
Is Framer free to use?
Framer offers both free and paid plans to suit various needs. The free plan includes essential features for designing and publishing websites, while paid plans unlock additional capabilities like custom domains, analytics, and priority support.
How can I convert Figma files to a live website with Framer?
Using the Framer Figma Plugin, you can copy your Figma designs and paste them into Framer. Framer will automatically convert your design into clean, responsive website, making it easy to bring your Figma creations to life online. Learn more here.
How can I convert Figma files to a live website with Framer?
Using the Framer Figma Plugin, you can copy your Figma designs and paste them into Framer. Framer will automatically convert your design into clean, responsive website, making it easy to bring your Figma creations to life online. Learn more here.
How can I convert Figma files to a live website with Framer?
Using the Framer Figma Plugin, you can copy your Figma designs and paste them into Framer. Framer will automatically convert your design into clean, responsive website, making it easy to bring your Figma creations to life online. Learn more here.






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.