How to add Google Tag Manager to your site
This article provides a comprehensive guide on setting up Google Tag Manager and Google Analytics, enabling tracking and analytics of user events on your Framer website.
If you only need to set up Google Analytics, please follow the instructions in this article.
Create Google Tag Manager Account
Go to tagmanager.google.com.
Click on "Create Account" at the top right.
Enter your Account Name, which should be your company or team name. Enter your Container Name, which should be your desired project name. Choose the target platform, which in our case is "Web". Accept the terms, and your account will be created.
You will be redirected to a page where you will see the code snippet that you need to copy and add into your Framer website.
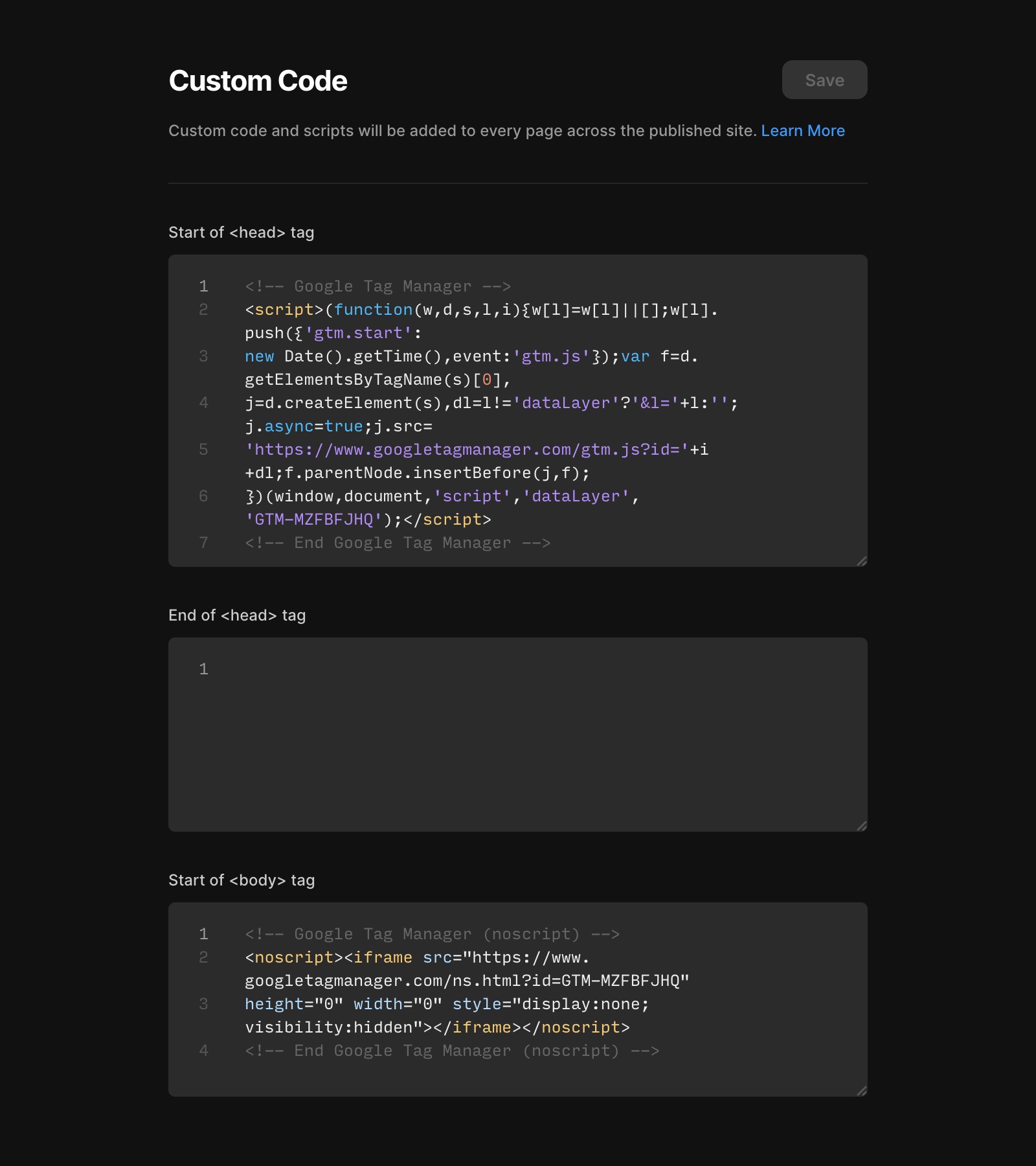
Now, open your Framer project and go to site settings by clicking on Framer at the top left, then select "site settings" and open settings. Click on "General" on the left and add the code snippets into the head and body sections.
The first code needs to be added into the
<head>tag.The second code needs to be added at the start of the
<body>tag. After adding the code snippets, save and publish your page. Refer to the image below.

Check if the code is properly installed
Go to the Google Tag Manager interface and click on "preview" in the top right corner.
Enter the URL of the website and click "Connect". If the connection is successful, you will see a pop-up in the bottom right corner of the page and on the interface.
You can install Tag Assistant Companion here to open preview mode in a new tab.
Connect Google Tag Manager with Google Analytics 4
Now that our setup is complete, we can proceed to connect Google Tag Manager with Google Analytics. This will allow us to pass information and track page views.
Go to analytics.google.com
Enter your Account Name, which should be your company or team name, and click Next.
Enter your Property Name and click Next.
Enter your business details and click Next.
On the next screen, choose the "Get Baseline Reports" option.
On the following screen, select "Web" as the platform.
Enter your website URL on the next screen and click "Create stream".
You will then see a page with instructions on how to install the code snippet into your website. Close this page using the X on the top left. Your Measurement ID will be displayed on the page. Click the icon next to it and copy the Measurement ID.
If you want to track specific click events, paste your Measurement ID into a notepad as you will need it later.
Now go back to Google Tag Manager and click Tags on the left sidebar, click New - Tag Configuration - Google Analytics and choose Google Tag
Paste the Measurement ID into the Tag ID box.
Then click Triggering and select Initialization - All pages.
Name your tag and click Save.
Check if Google Analytics code is activated
Go to the Google Tag Manager interface and on the top right, click on "preview".
Enter the URL of the website and click on "Connect". When you see Tag Assistant connected, go back to the Tag Assistant tab and click on "Initialization" in the left sidebar. There you will see that it has been successfully fired.
Check if data is received by Google Analytics
Go to Google Analytics and click on Admin at the bottom left. Click on Debug View. There, you'll be able to see the events.
Track all elements clicks on your website with Google Tag Manager
Click Triggers on the left sidebar and click New
Click Trigger Configuration and choose “All Elements” under the Click section
Name your trigger and click Save.
Passing click event information to Google Analytics
To pass click event information to Google Analytics, follow these steps:
Go to Tags.
Click on "New".
Choose "Tag Configuration".
Select "Google Analytics - Google Analytics: GA4 Event".
Paste the measurement ID.
Add an event name (let's say all_elements).
Click on "Triggering" and select "All Elements Clicks".
Name the event and click "Save".
Click on "Preview" and click any link on your page. Then, go to Google Analytics, click on "Admin" at the bottom left, and select "Debug View". There, you will be able to see the events as "all_elements".
Track all link clicks on your website with Google Tag Manager
Go to the left sidebar and click on "Click Triggers", then click on "New".
In the "Trigger Configuration" section, select "Just Clicks" under the Click category.
Provide a name for your trigger and click on "Save".
Test the trigger
Click "Preview" and then click any of the links on the website.
Return to the Tag Assistant and you will see that "Links Clicks" has been added.
Track Specific Clicks on Your Website with Google Tag Manager
To do this, we need to enable click variables so that we can identify a common feature among all related links. Follow these steps to enable click variables:
Go to Variables on the left-hand side.
Click on Configure.
Select all the options under the "Clicks" section.
After that, click on preview and click on any of the links you want to track on the website. Return to tag assistant, and you will see that some "link click" triggers have been added to the left-hand side.
For this case, all links have the same class name, which is "framer-styles-preset-c6u029".
Now we will edit our existing link click trigger. Go to the Google Tag Manager interface, click on "Trigger" on the left, and select "All Links Clicks" that we previously added.
Click on the pencil.
Select "Some Link Clicks".
Add "framer-styles-preset-c6u029" to the box on the right.
Rename it and click Save.
Pass click event information to Google Analytics
Go to Tags
Click New
Click Tag Configuration
Choose Google Analytics - Google Analytics: GA4 Event
Paste the measurement ID
Add the event name
Click Event Parameter - Add parameter
Now add "link_url" to the left box and click the icon on the right of the Value box, select "Click URL"
Add another parameter
Add "link_text" to the left box and select "Click Text"
Click on "Triggering" and select "All Link Clicks".
Name the event and click "Save".
Now, click on "Preview" and navigate through the links on your website. Then, go to Google Analytics and click on "Admin" at the bottom left. Select "Debug View" to see the events labeled as "menu_links".
Publishing Changes
Once you have confirmed that everything is working correctly, click the Submit button located in the top right corner.
Provide a version name.
Click Publish.
Useful resources: