Search
Search
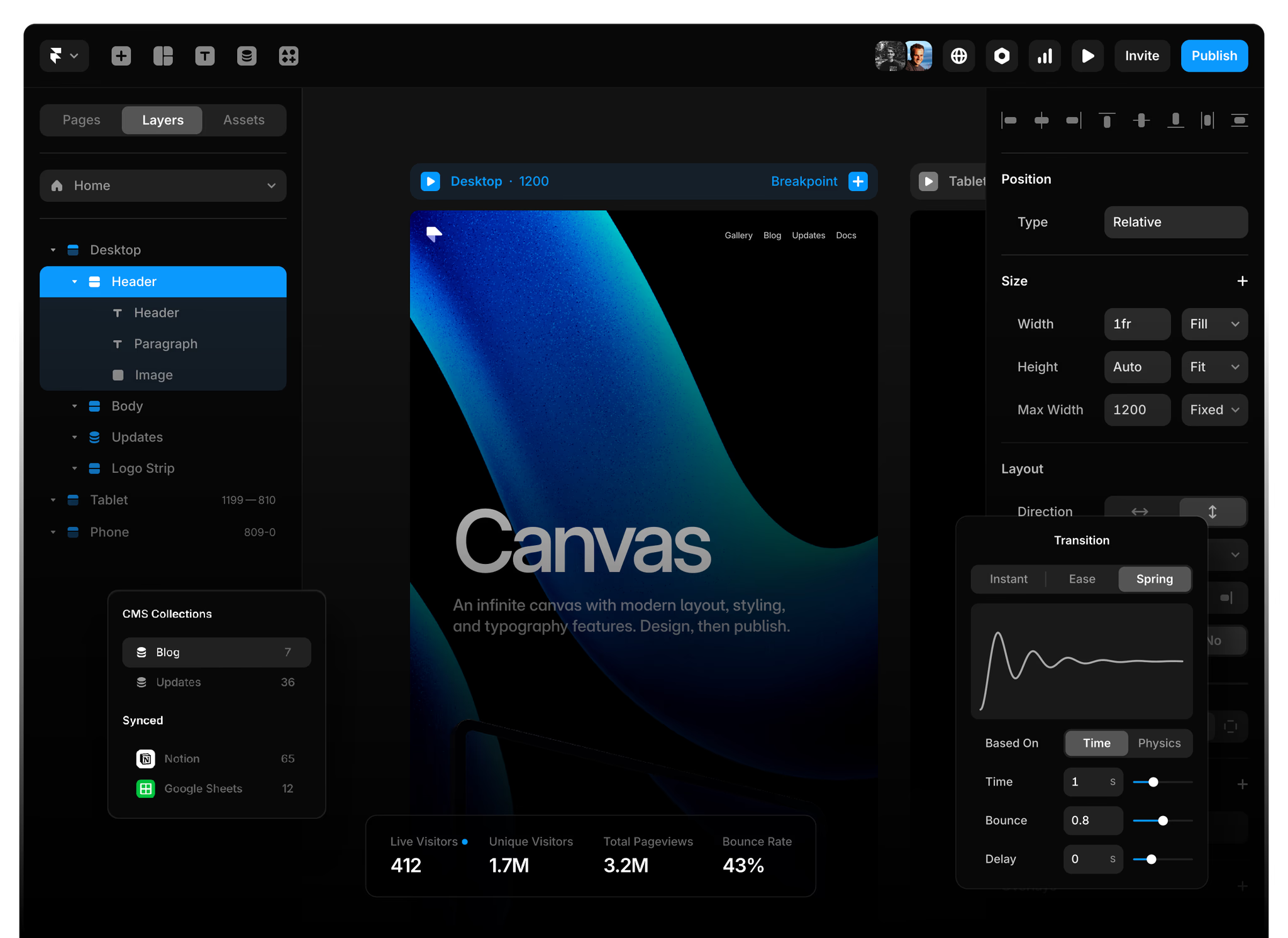
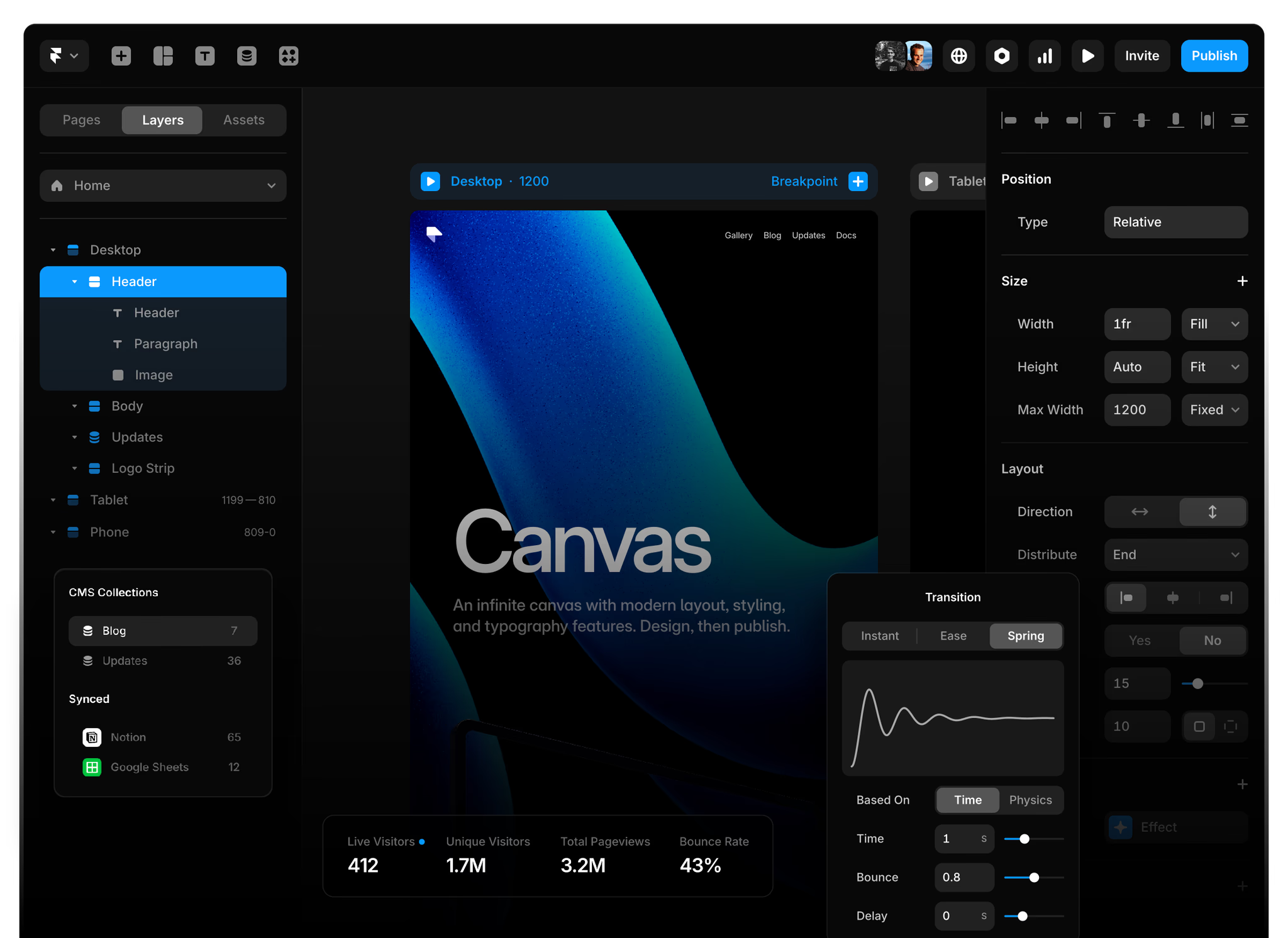
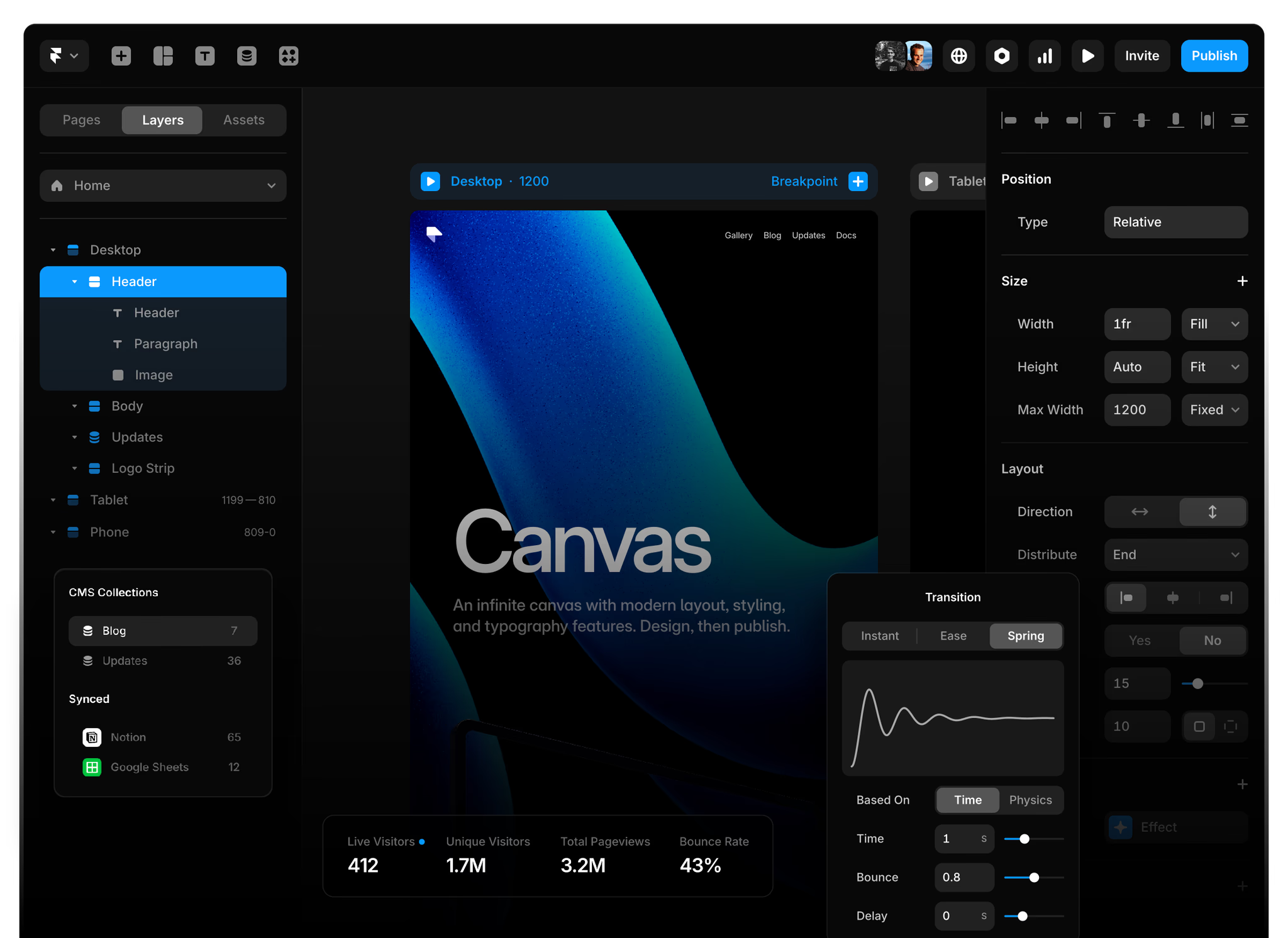
Just publish it with Framer
Just publish it with Framer
Just publish it with Framer
The website builder loved by designers.





Desktop
·
1200
Breakpoint

Gallery
Blog
Updates
Docs
Canvas
An infinite canvas with modern layout, styling, and typography features.

Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint



Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
43%






Flighty
Flighty
Flighty
Not everything powerful has to look complicated

Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s




Collaborate
Great things happen together. Collaborate live on one canvas.







Benjamin
Emili



SEO & Performance
SEO that works. Speed that wins.


Overview
Last 30 days
Jan 1 — Jan 31
Live Visitors
400
Unique Visitors
1.7M
Total Pageviews
3.2M
Bounce Rate
85%
Average Session
1m3s



Simple to learn, easy to master.



Framer
Framer
Academy
Academy
Master the Fundamentals
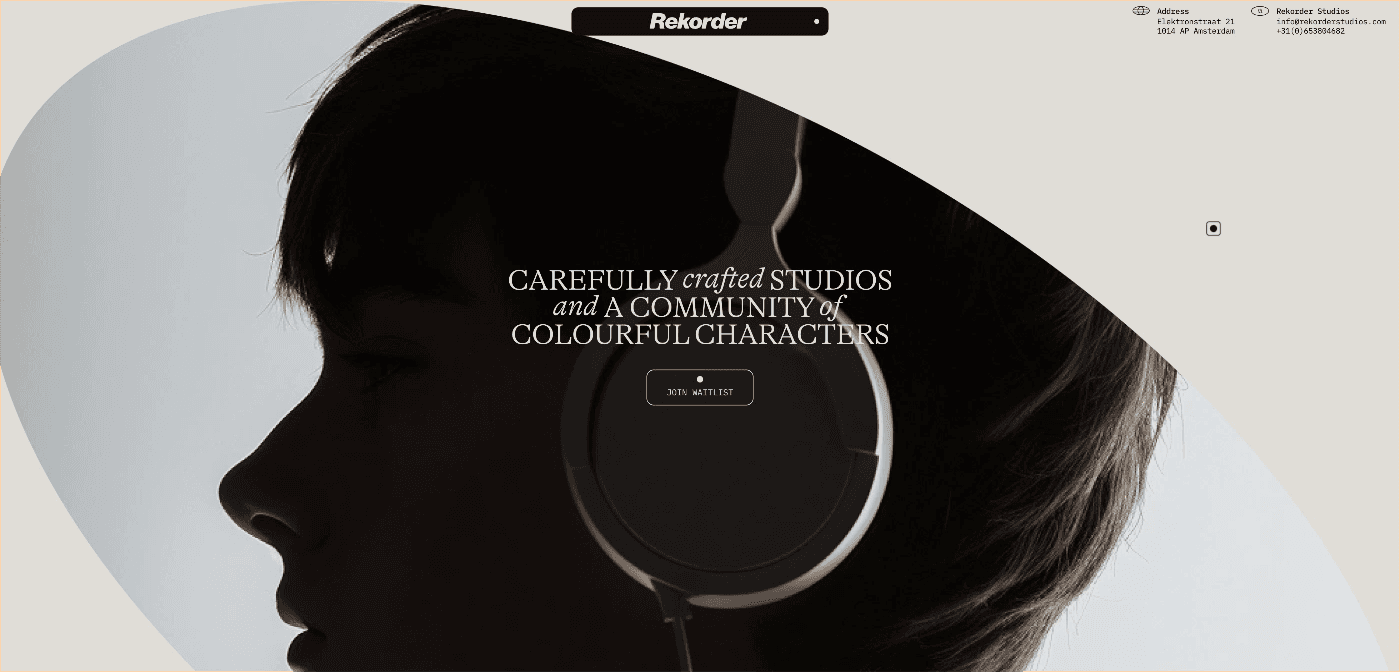
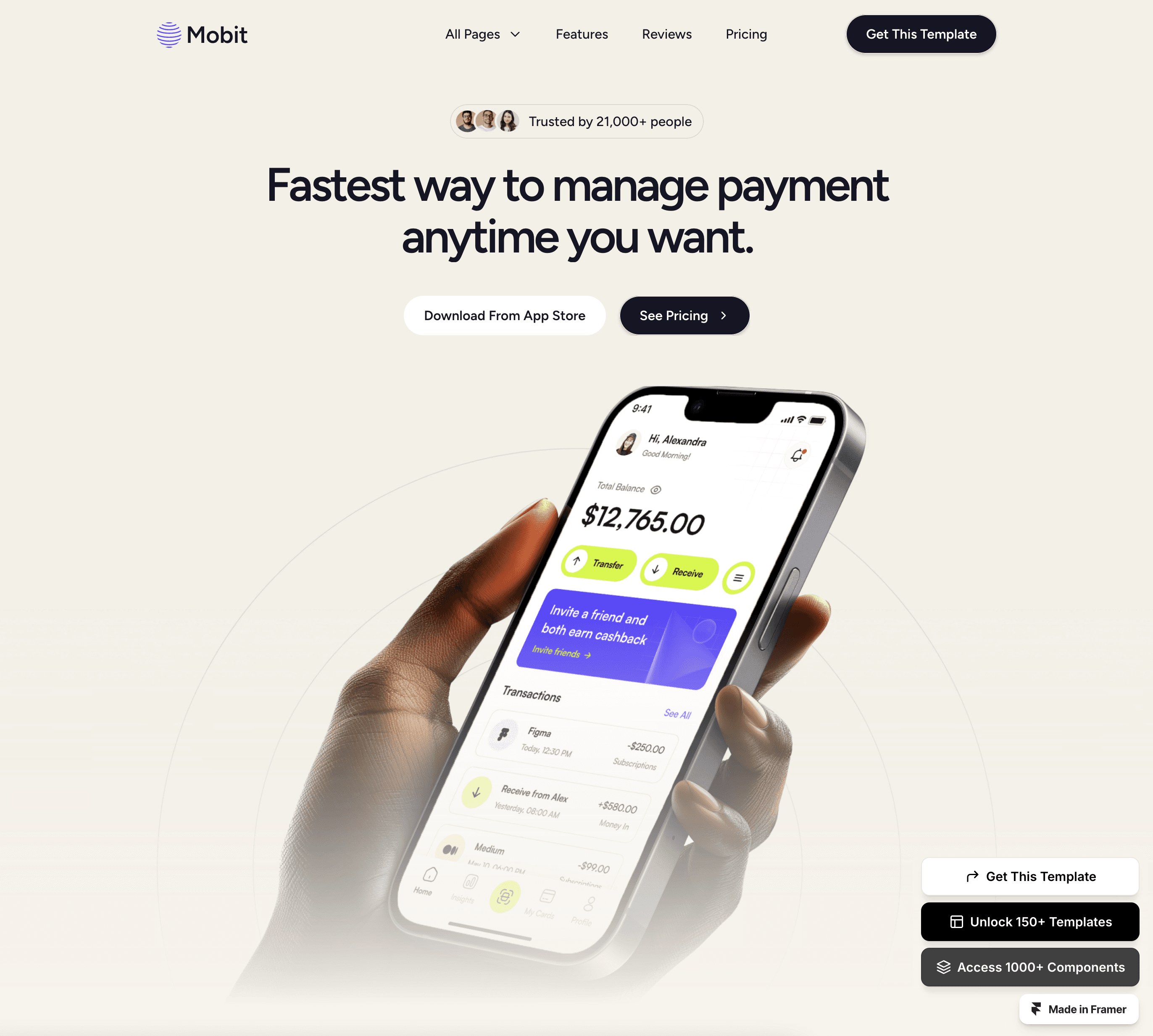
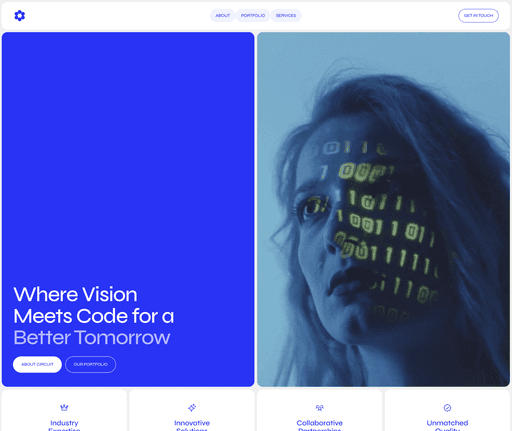
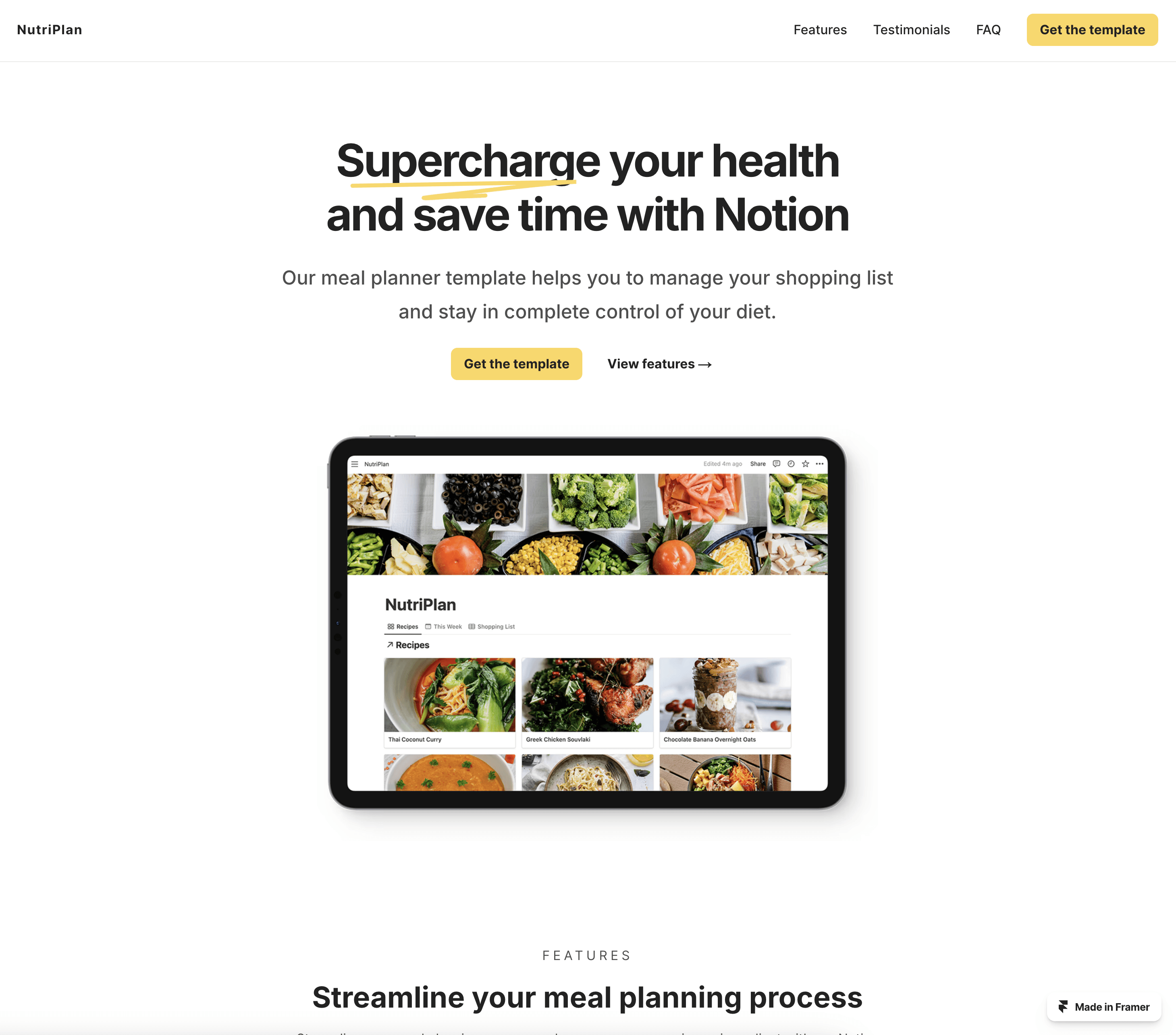
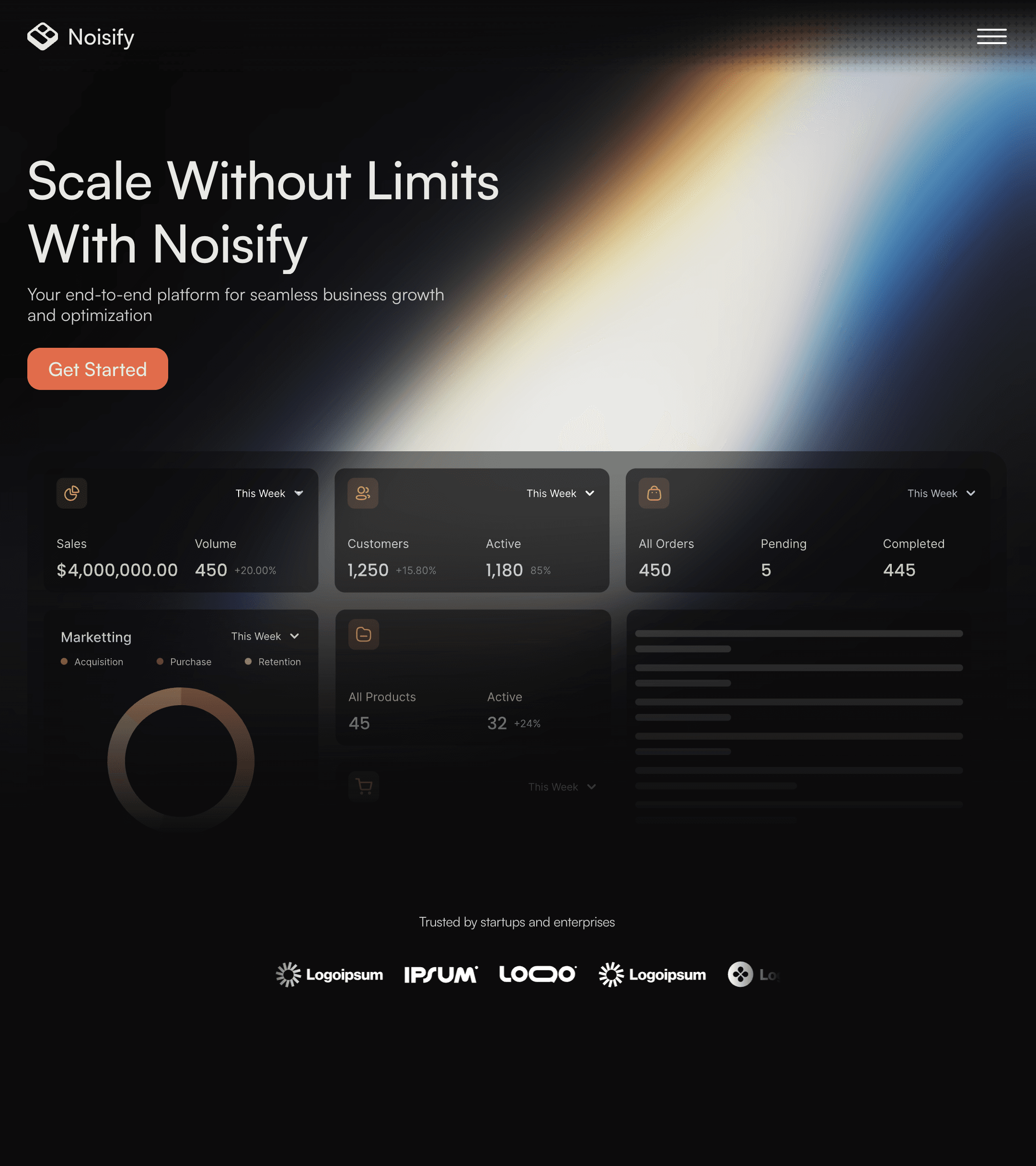
Websites that stand out start in Framer
Start with Templates, level-up with Plugins.


Deserve Studio
United States


Alex Aperios
United Kingdom


Aearolab
United States


Ben Libor
Germany


Trueform
Switzerland


Fabian Albert
Germany


Good Habit
United Kingdom


Adriano Reis
United States


Deserve Studio
United States


Alex Aperios
United Kingdom


Aearolab
United States


Ben Libor
Germany


Trueform
Switzerland


Fabian Albert
Germany


Good Habit
United Kingdom


Adriano Reis
United States


Deserve Studio
United States


Alex Aperios
United Kingdom


Aearolab
United States


Ben Libor
Germany


Trueform
Switzerland


Fabian Albert
Germany


Good Habit
United Kingdom


Adriano Reis
United States






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.